變更日誌
隨時掌握我們對 Tailwind UI 所做的最新新增內容和改進。
2024 年 12 月 3 日
Tailwind CSS v4.0 Beta 支援
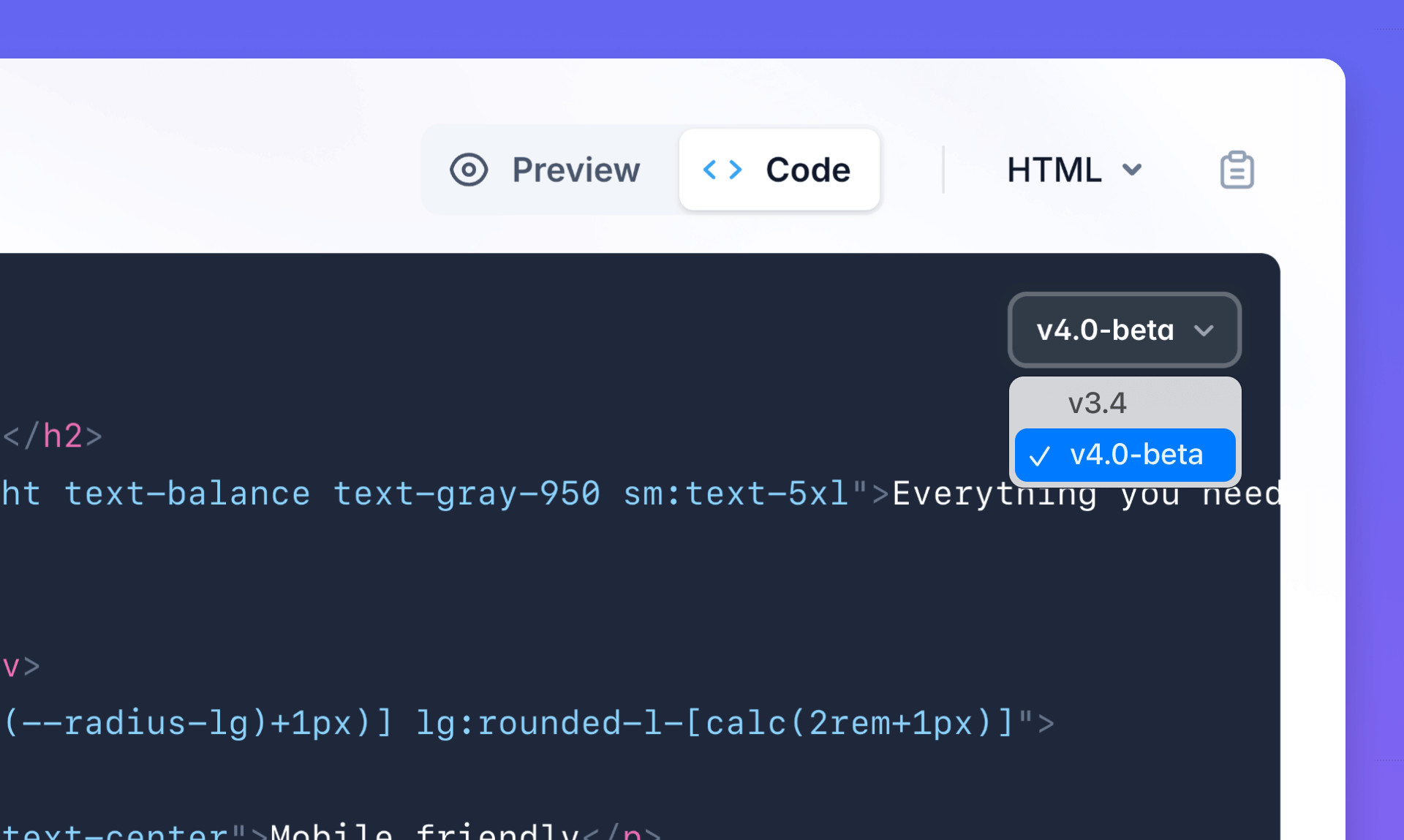
我們已更新 Tailwind UI 中的所有範例,以支援最近發布的 Tailwind CSS v4.0 beta 版本!在任何元件的「程式碼」標籤中,您現在會找到一個選擇器,可以在 v3.4 和 v4.0-beta 之間切換。

版本之間的差異非常小,但 v4.0 beta 程式碼片段確保利用 v4 中引入的新功能來簡化程式碼,並且也為此版本中的任何重大變更做好準備。
2024 年 10 月 25 日
新的內容區塊、頁尾和功能區塊
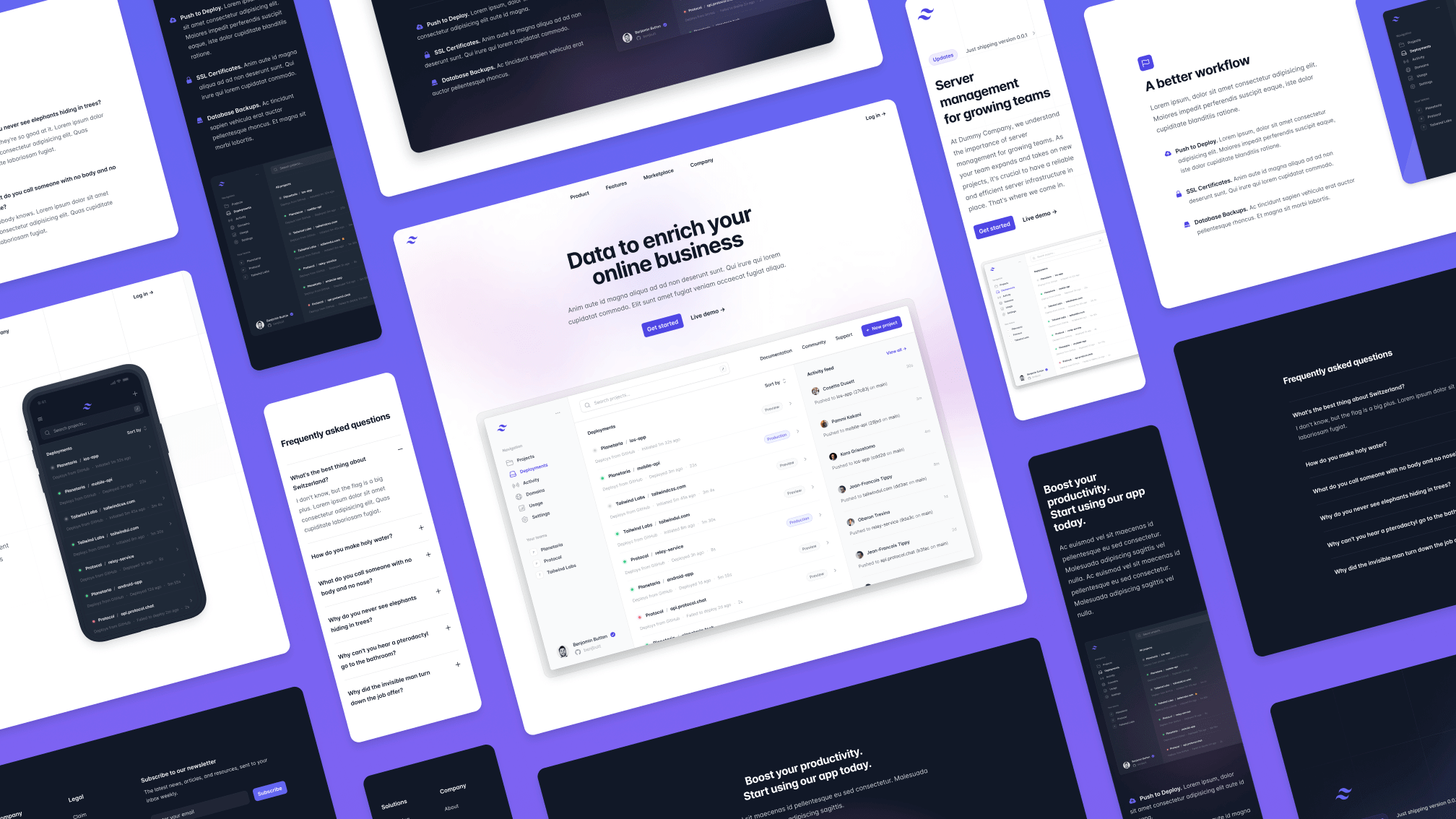
我們剛剛新增了五個新的行銷區塊,靈感來自我們最近為Radiant 樣板設計的一些想法。

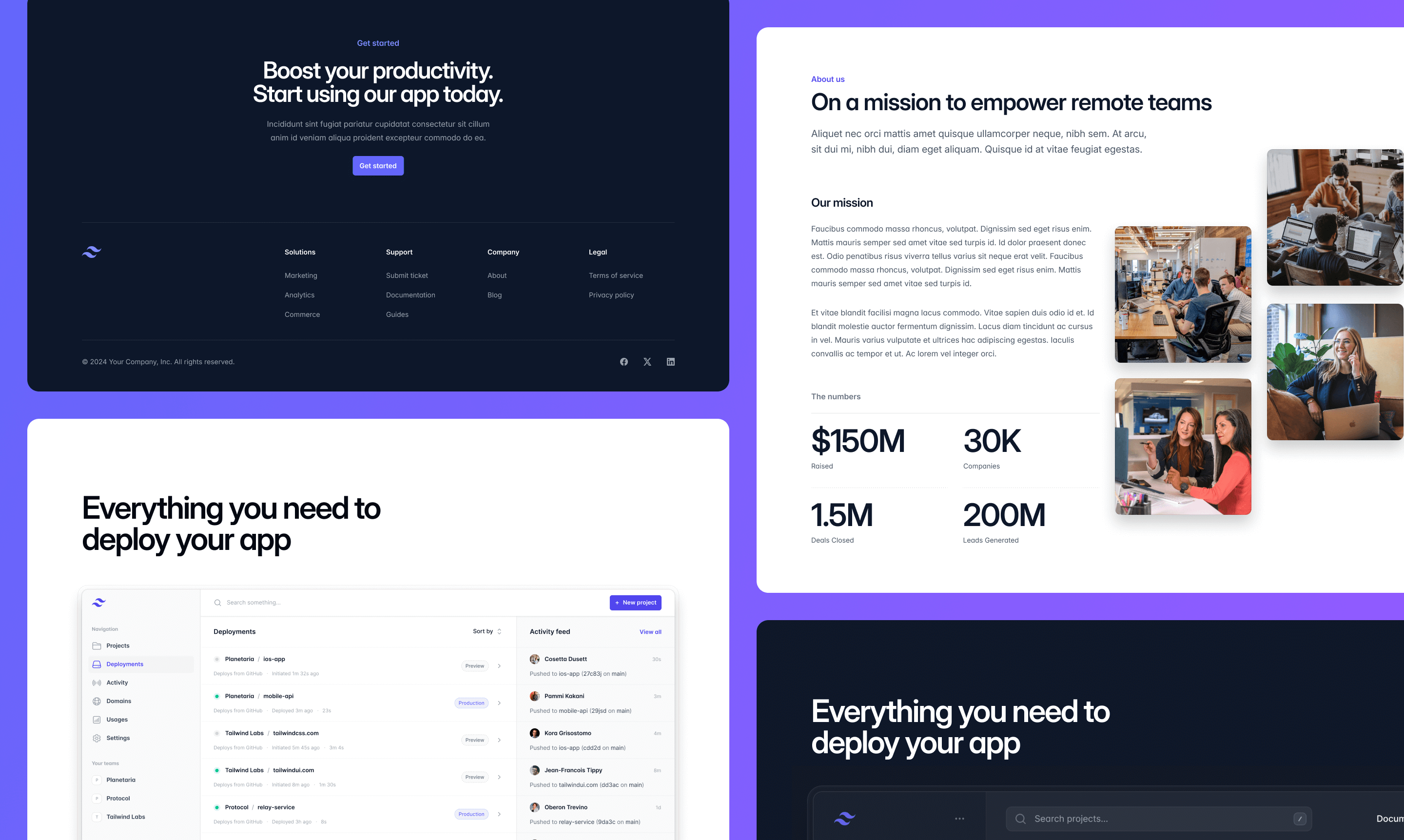
我們新增了一個全新的內容區塊,其中包含圖片磚和統計數據,非常適合關於我們頁面。
還有一個新的功能區塊範例,具有以時尚玻璃邊框框住的大型螢幕截圖。當您想要顯示您應用程式的突出螢幕截圖時,此範例非常有用,並提供淺色和深色版本。
最後,我們新增了一個新的頁尾範例,其中包含顯眼的行動呼籲,適合那些喜歡大型網站頁尾的人。這個也提供淺色和深色版本。
2024 年 10 月 3 日
2024 年 9 月 24 日
Bento 格線
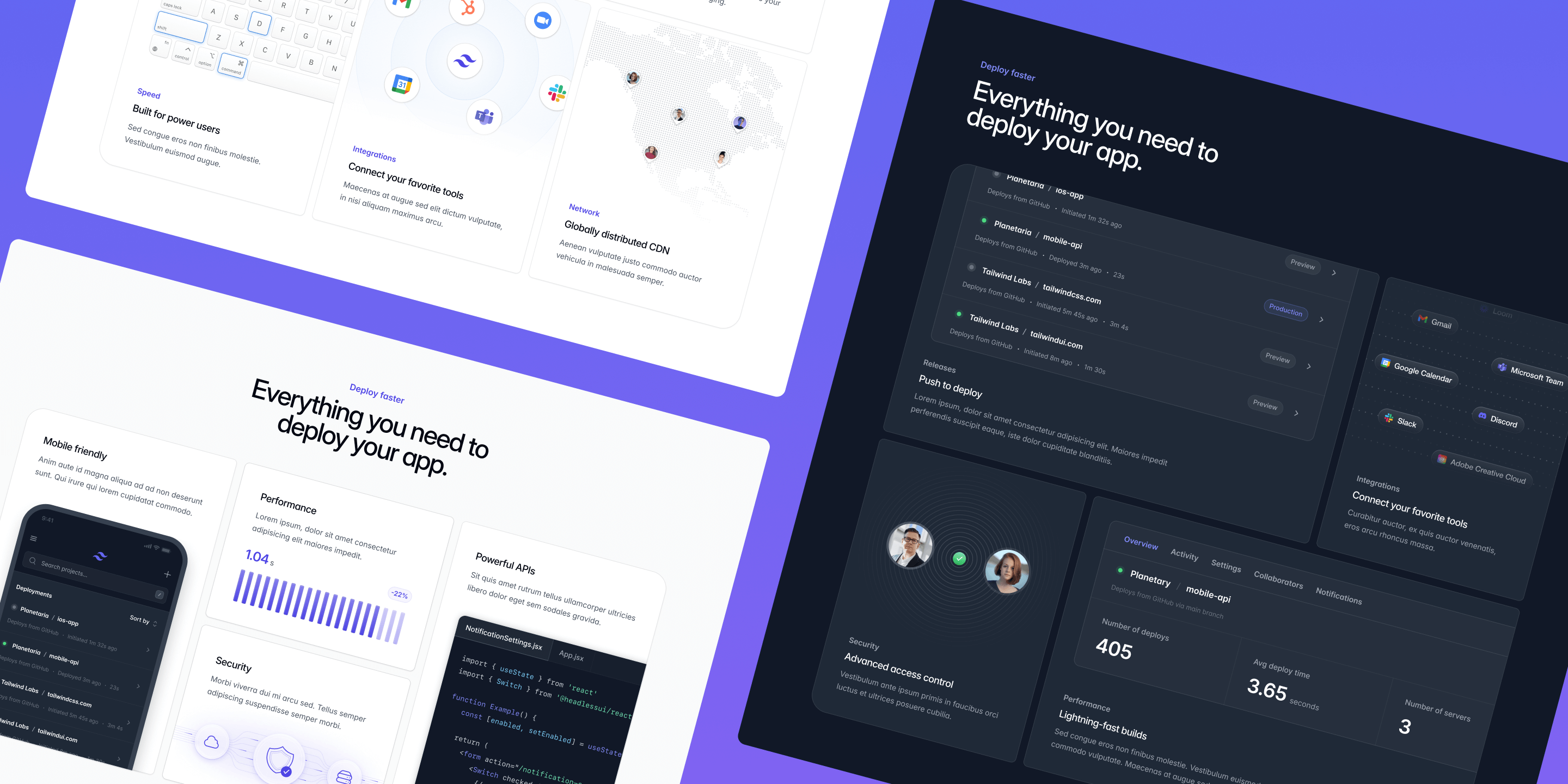
我們剛剛在行銷元件集合中新增了一個全新的Bento 格線類別,其中包含三個設計精美的範例,可讓您入門。

這些似乎是現在的潮流,它們非常適合用作行銷網站上的功能區塊。
在您的下一個專案中嘗試一下 — 我們在設計它們時考慮到了客製化,因此可以非常輕鬆地將圖形換成您自己的螢幕截圖,而無需自行處理所有細節。
2024 年 9 月 12 日
Radiant:一個適用於您的 SaaS 業務的美麗多頁行銷網站
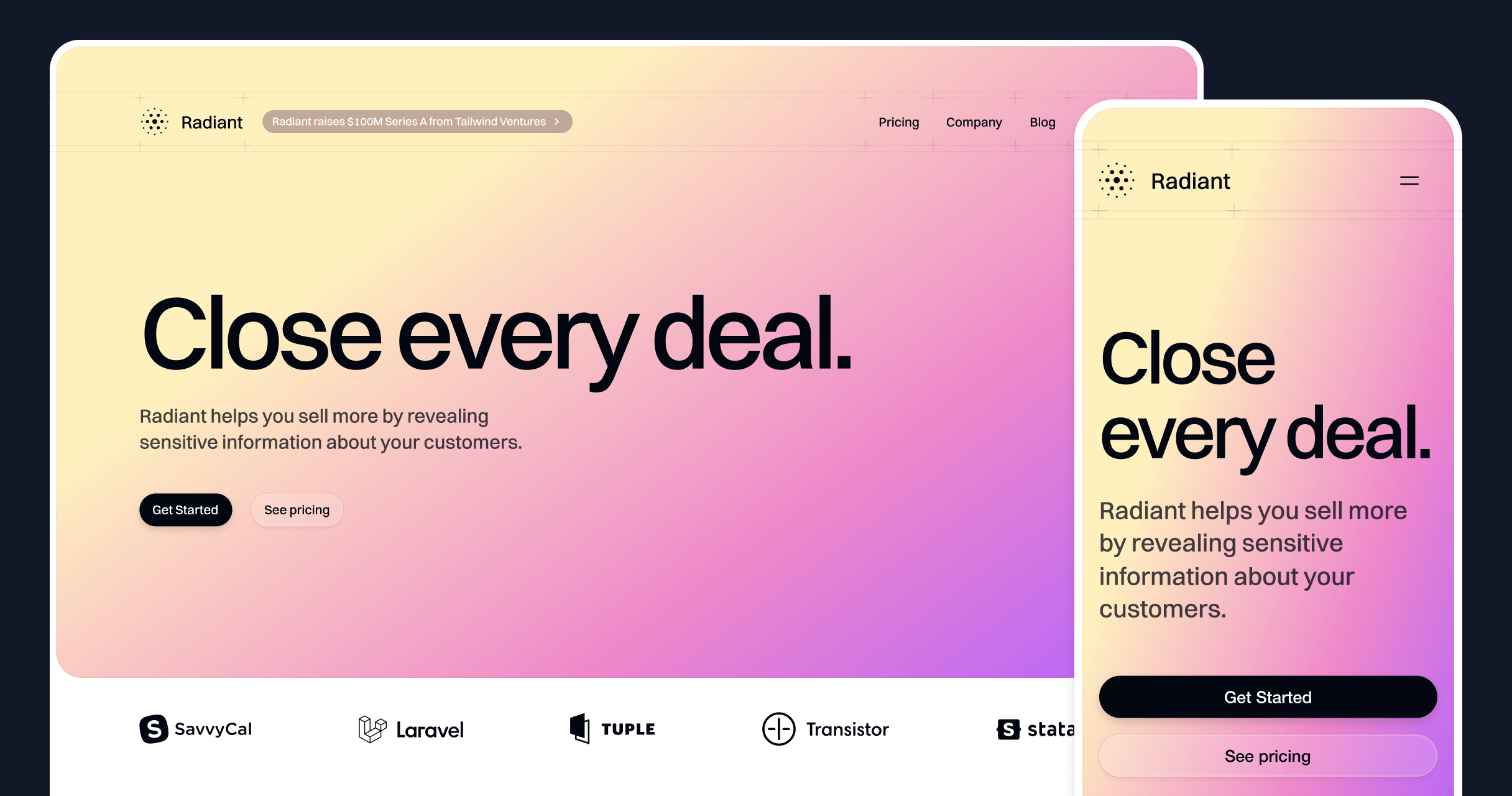
我們剛剛發布了 Radiant,這是一個使用 Next.js、Tailwind CSS 建構,並以 Sanity 提供支援的部落格的美麗多頁 SaaS 行銷樣板。

我們在這個樣板中加入了許多有趣的動畫,並設計了一組非常通用的互動式行銷元件,這些元件很容易改編為完全不同的產品。
這也是我們第一次在樣板中嘗試無頭 CMS,使其成為在您自己的 Tailwind CSS 和 Next.js 專案中連接 Sanity 之類的工具的絕佳參考。
2024 年 7 月 4 日
改進與 React 伺服器元件的相容性
Tailwind UI 中的 React 範例現在更容易與 React 伺服器元件 (RSC) 一起使用。

伺服器組件不支援將函式作為 props 傳遞,因此在 Tailwind UI 中,任何我們這樣做的地方,都需要將父組件設為客戶端組件,即使該組件沒有實際的互動性。
透過 Headless UI v2.0 中新的 data-* 狀態屬性,我們得以移除所有用於根據組件狀態有條件地套用不同類別的 render props。
我們也更新了任何確實需要成為客戶端組件的組件,在範例頂部包含 'use client',因此您可以將它們複製貼上到您的 RSC 專案中,並且它們會立即運作。
2024 年 6 月 21 日
適用於 React 的 Headless UI v2.1
我們剛剛更新了 Tailwind UI 中的所有 React 組件以及我們的 Next.js 範本,以使用 Headless UI v2.1 中發布的新的基於資料屬性的轉換 API。

請參閱我們的公告文章,以了解更多關於這個新的轉換 API 的資訊。
2024 年 5 月 24 日
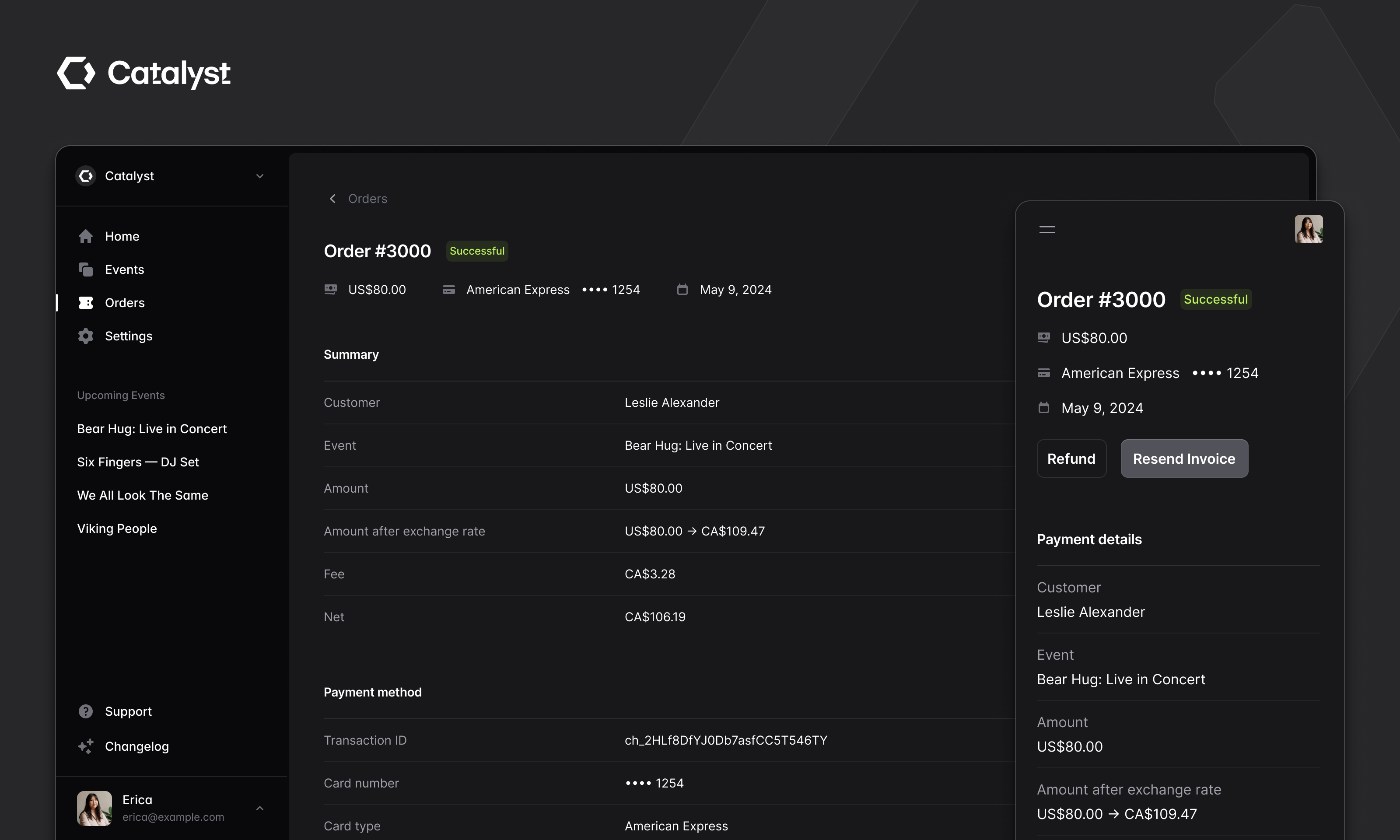
Catalyst:應用程式佈局、導覽選單、描述列表等等
我們剛剛發布了 Catalyst 自發布開發預覽版以來的第一次重大更新,其中包含兩個新的應用程式佈局、導覽列和側邊欄組件、描述列表等等。

以下是所有新組件的完整列表,提供 JavaScript 和 TypeScript 版本
我們也很興奮地分享,隨著 適用於 React 的 Headless UI v2.0 的發布,Catalyst 不再處於開發預覽階段,它正式穩定,您可以立即開始在生產環境中使用它,而無需擔心底層依賴項的重大變更。
請查看我們全新的即時示範網站,親自體驗在這些更新後,完整的 Catalyst 專案的外觀和感覺。
2024 年 5 月 23 日
適用於 React 的 Headless UI v2.0
我們剛剛更新了 Tailwind UI 中的所有 React 組件以及我們的 Next.js 範本,以使用 Headless UI v2.0,這是我們幾週前發布的此程式庫的最新主要版本。

Headless UI v2.0 包含許多新功能,包括內建的錨點定位、新的核取方塊組件、組合方塊列表虛擬化等等。請參閱我們的公告文章以取得所有詳細資訊。
我們建議將現有的 Headless UI v1.x 專案升級到此最新版本,並整理了一份詳細的升級指南,說明所有變更的內容。
2023 年 12 月 20 日
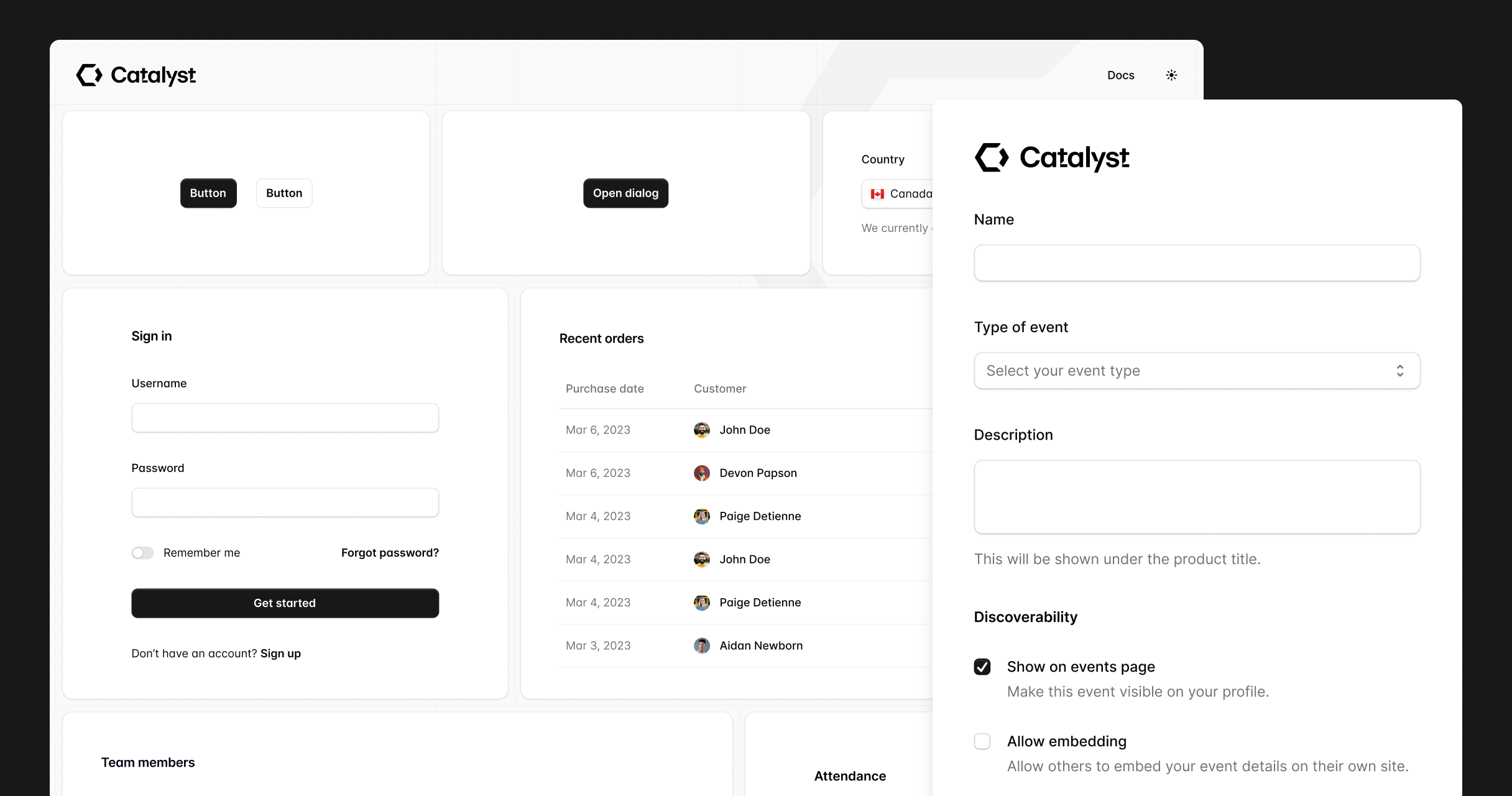
推出 Catalyst:適用於 React 的現代應用程式 UI 工具組
我們剛剛發布了 Catalyst 的第一個開發預覽版,這是我們第一個完全組件化、內含所有功能的 React 應用程式 UI 工具組,其中包含具有精心設計的 API 的真實組件,這些組件彼此建立,以建立真實的組件架構,就像我們在真實應用程式中所做的那樣。
還有更多功能即將推出,但我們今天發布它是為了讓您可以在我們繼續建構新組件並尋找方法使其成為更好的體驗時,立即試用它。

2023 年 9 月 7 日
Next.js 網站範本現在提供 TypeScript 版本
我們所有的 Next.js 網站 範本 現在都提供 JavaScript 和 TypeScript 版本,因此您可以選擇最適合您和您團隊的語言。

當您下載範本時,您會在 zip 檔案中找到兩個資料夾,即 /{template}-js 和 /{template}-ts,每個資料夾都包含以相應語言編寫的整個範本的原始程式碼。
每個範本都由對獲得正確類型感到非常滿足的程式設計師使用最新版本的 TypeScript 編寫,因此如果 TypeScript 是您的最愛,您應該會發現體驗非常令人滿意。
2023 年 7 月 13 日
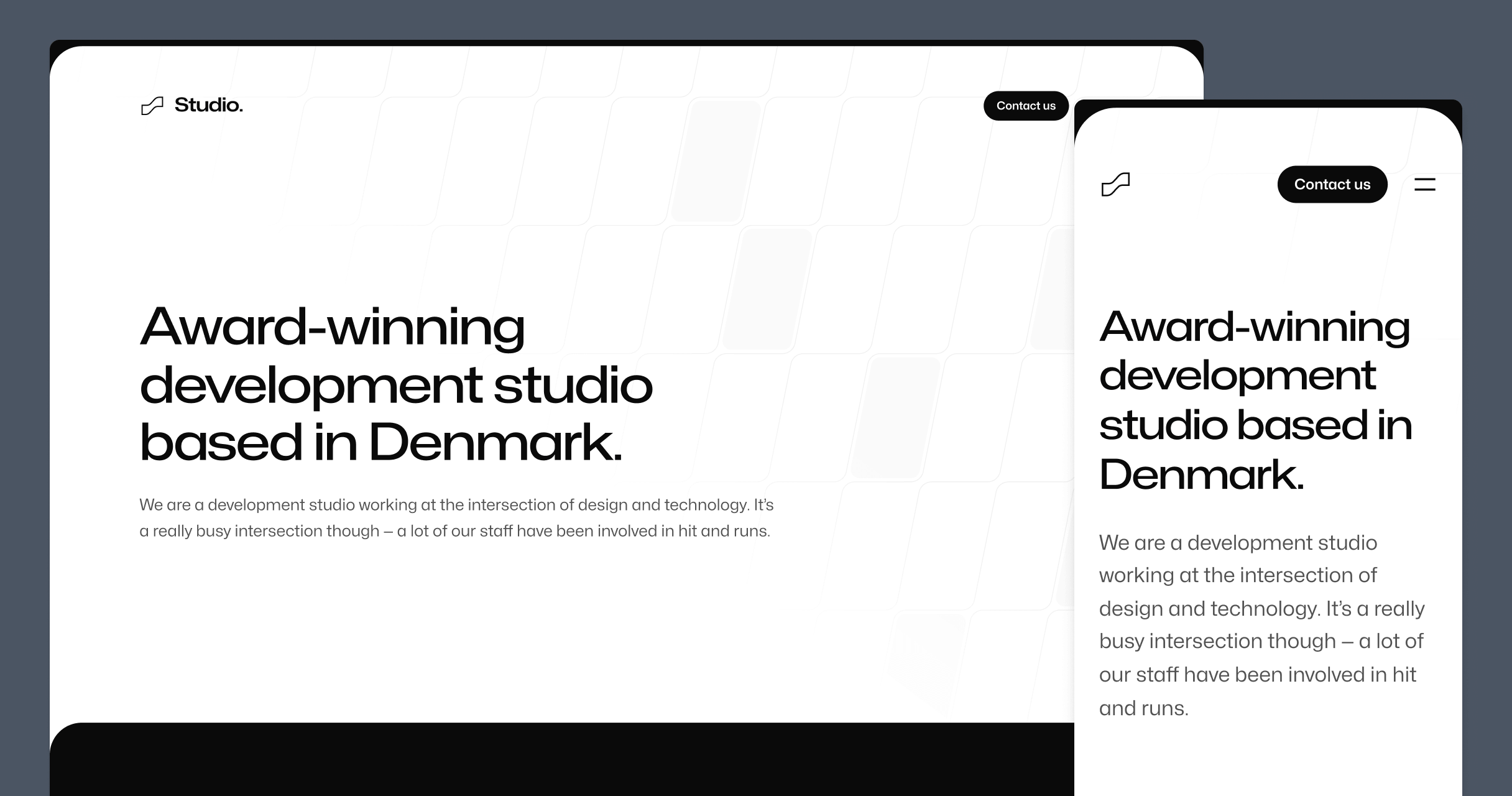
認識 Studio:一個精美的新多頁代理商範本
我們剛剛發布了 Studio,這是一個使用 Tailwind CSS 和 Next.js 建構的精美的新多頁代理商範本。這是我們迄今為止最大的範本,它利用了 Next.js 中的新應用程式路由器。
我們在這個範本中真的非常注重細節,例如使用 Framer Motion 在整個範本中巧妙地加入微妙的動畫,以及使用 MDX 使案例研究和部落格文章的撰寫體驗非常棒。

2023 年 4 月 24 日
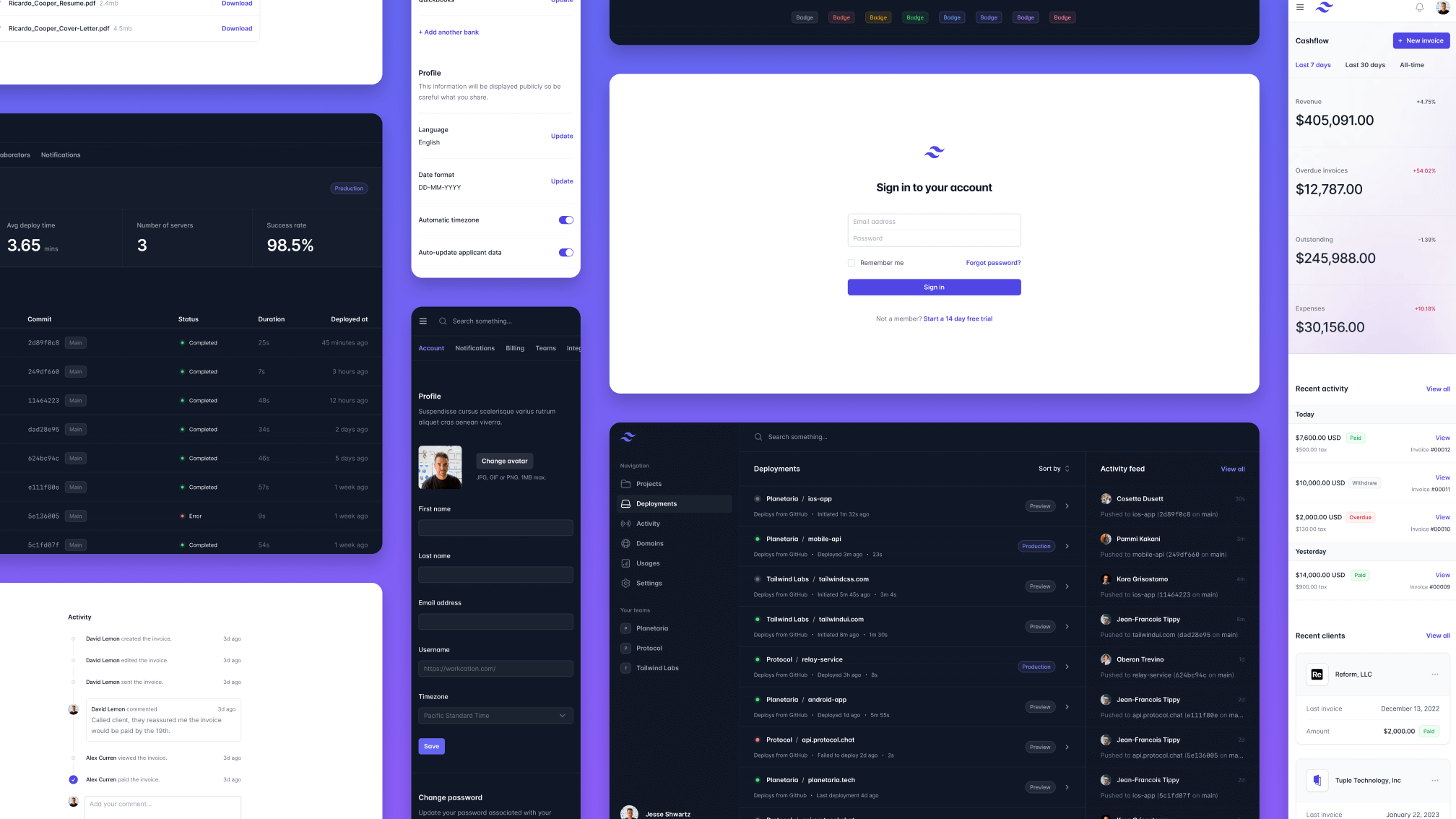
全新的應用程式 UI 頁面 + 大型組件更新
我們剛剛發布了一個大型應用程式 UI 更新,其中包括完全重新設計的頁面範例,以及數十個更新和全新的組件。

新的頁面範例包括淺色和深色設計,還包括在我們的一些新行銷組件中用作螢幕截圖後,每個人都在要求的熱門主畫面設計。
我們也檢查了所有現有的組件類別,以尋找改進的機會,包括新的徽章、堆疊式清單、表格、表單佈局、統計資訊區塊等等。
- 使用 18 種新設計更新了徽章類別
- 使用 3 種新設計更新了按鈕類別
- 使用 7 種新設計更新了描述列表類別
- 使用 1 種新設計更新了動態消息類別
- 使用 5 種新設計更新了表單佈局類別
- 使用 1 種新設計更新了格狀清單類別
- 使用 6 種新設計更新了多欄佈局類別
- 使用 2 種新設計更新了頁面標題類別
- 使用 8 種新設計更新了側邊欄佈局類別
- 使用 5 種新設計更新了側邊欄導覽類別
- 使用 5 種新設計更新了登入和註冊類別
- 使用 17 種新設計更新了堆疊式清單類別
- 使用 2 種新設計更新了統計資訊類別
- 使用 3 種新設計更新了表格類別
- 使用 1 種新設計更新了索引標籤類別
- 使用 5 種新設計更新了垂直導覽類別
2023 年 4 月 12 日
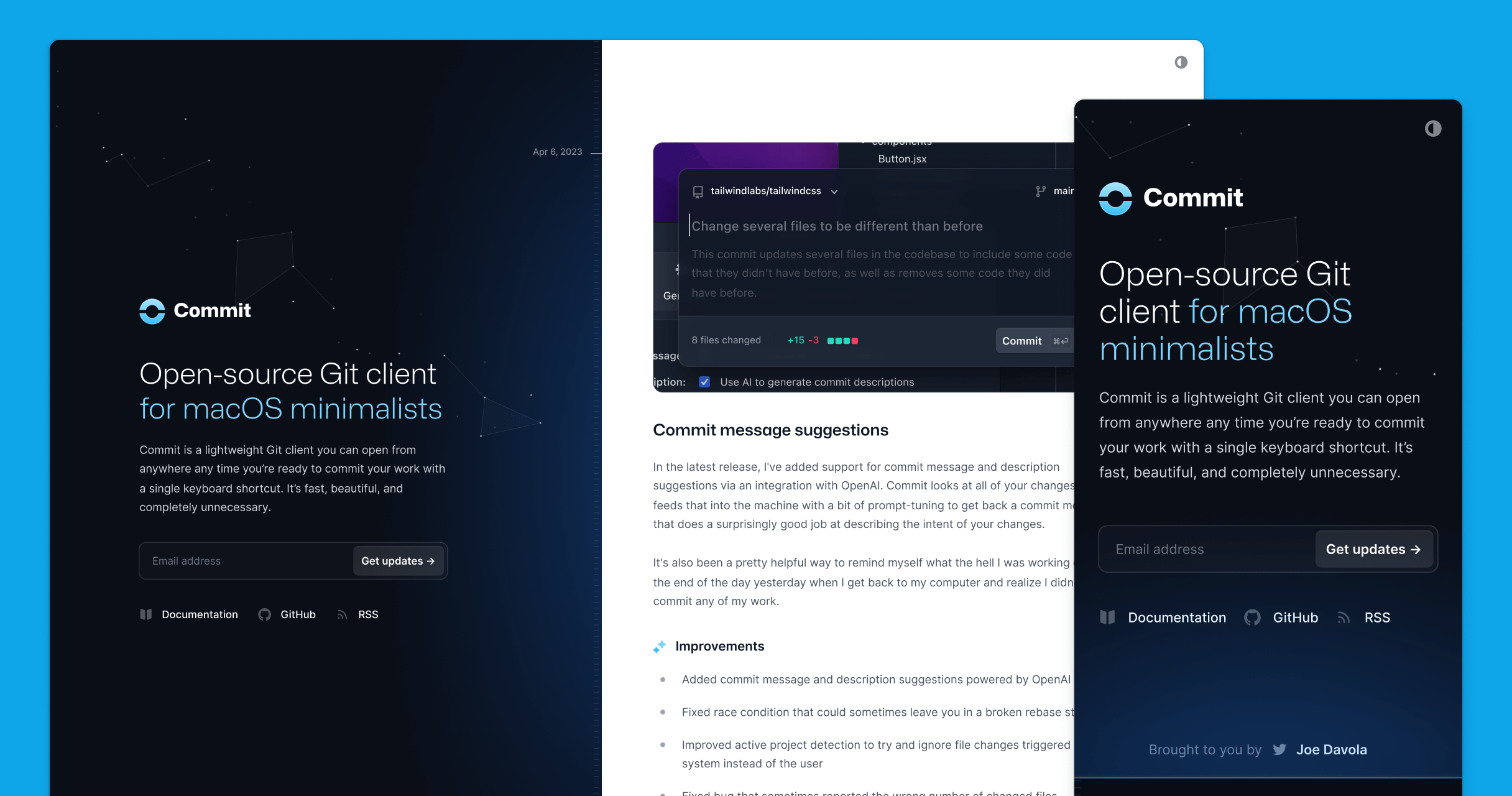
推出 Commit:一個精美的新變更日誌範本
我們剛剛發布了 Commit,這是一個使用 Tailwind CSS、Next.js、MDX 和少許 Motion One 建構的精美的新變更日誌範本。
受到純文字 CHANGELOG 檔案的啟發,我們以一種方式建構了整個檔案,讓您可以從一個光榮的 markdown 檔案管理它,只需在您的上一篇文章上方加上水平線並開始輸入即可。

2023 年 4 月 4 日
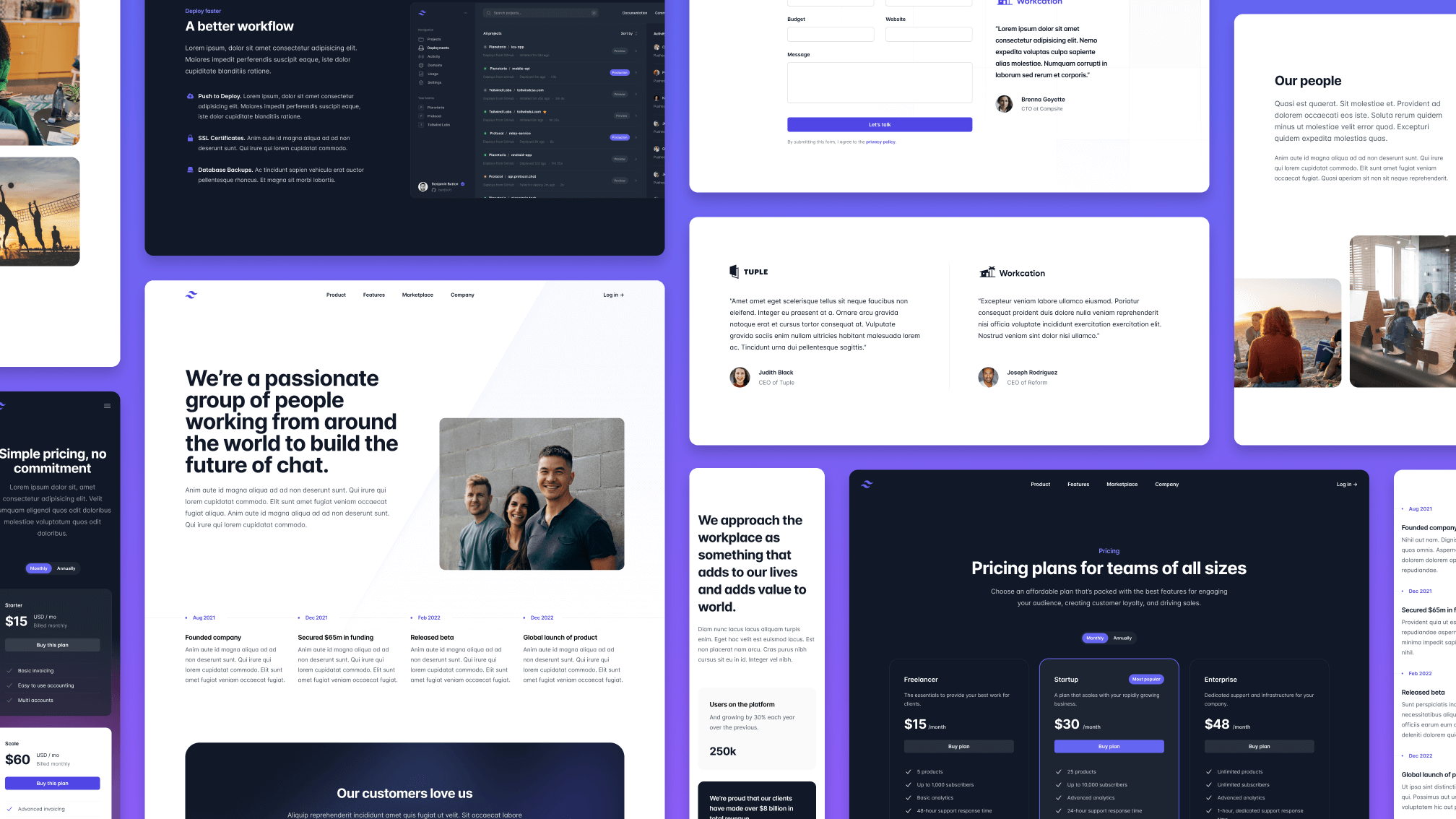
全新的行銷頁面範例 + 大量的組件更新
如果您一直密切關注,您可能已經注意到過去幾週在行銷類別中出現了很多「新」徽章。

我們決定是時候為所有行銷組件重新粉刷一遍了,首先為所有頁面範例提供全新的設計
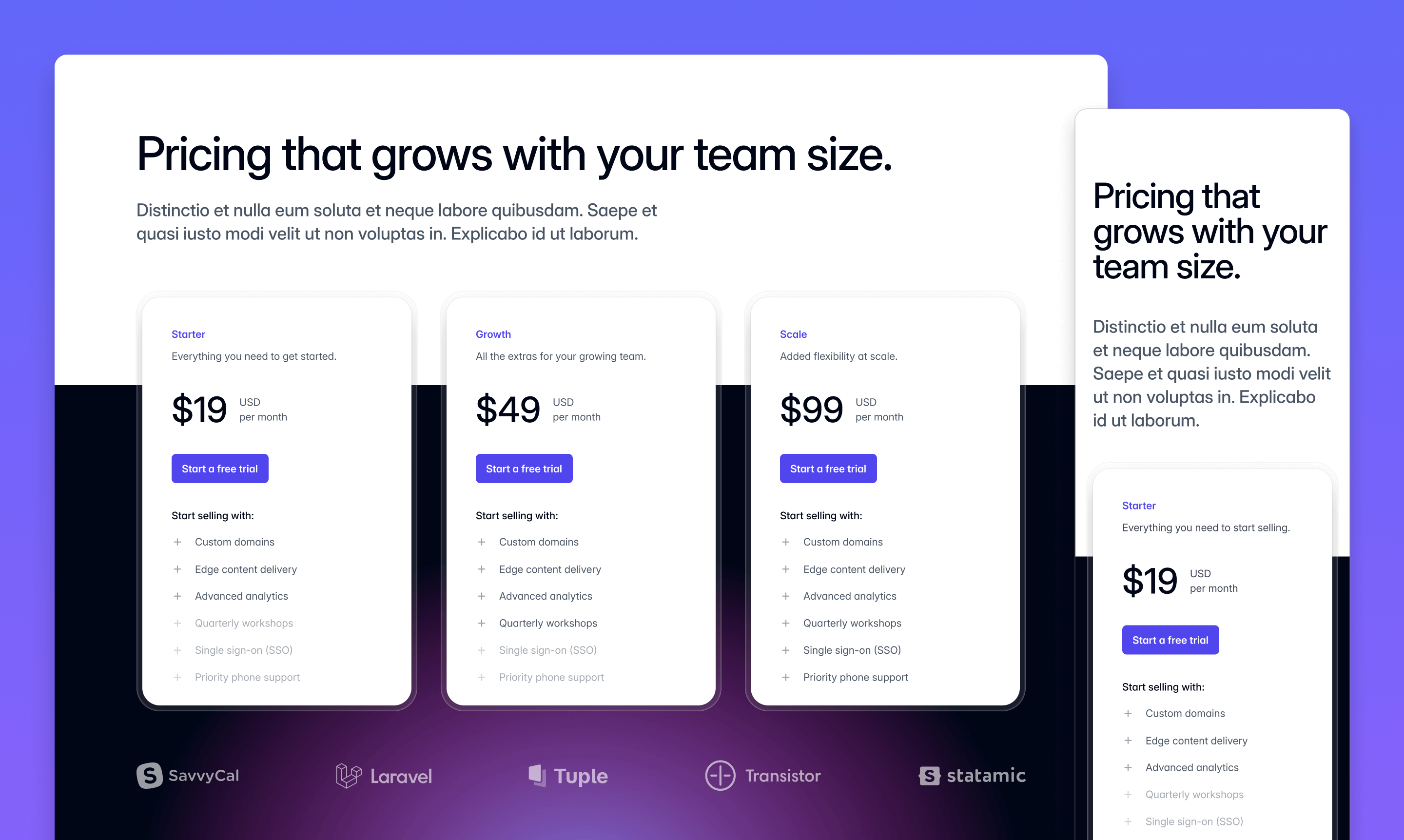
我們也更新了每個行銷元件類別,加入了新的設計,包括精美的新定價區塊、推薦、品牌標誌雲、團隊區塊、統計數據等等。
- 更新了定價區塊類別,新增了 13 個新設計
- 更新了推薦類別,新增了 9 個新設計
- 更新了品牌標誌雲類別,新增了 12 個新設計
- 更新了內容區塊類別,新增了 6 個新設計
- 更新了橫幅類別,新增了 13 個新設計
- 更新了部落格區塊類別,新增了 7 個新設計
- 更新了聯絡區塊類別,新增了 8 個新設計
- 更新了彈出選單類別,新增了 7 個新設計
- 更新了標頭區塊類別,新增了 10 個新設計
- 更新了標頭類別,新增了 12 個新設計
- 更新了電子報區塊類別,新增了 7 個新設計
- 更新了統計數據類別,新增了 10 個新設計
- 更新了團隊區塊類別,新增了 9 個新設計
- 更新了行動呼籲區塊類別,新增了 2 個新設計
- 更新了功能區塊類別,新增了 2 個新設計
- 更新了頁尾類別,新增了 1 個新設計
- 更新了首頁橫幅類別,新增了 2 個新設計
2023 年 1 月 27 日
2022 年 12 月 15 日
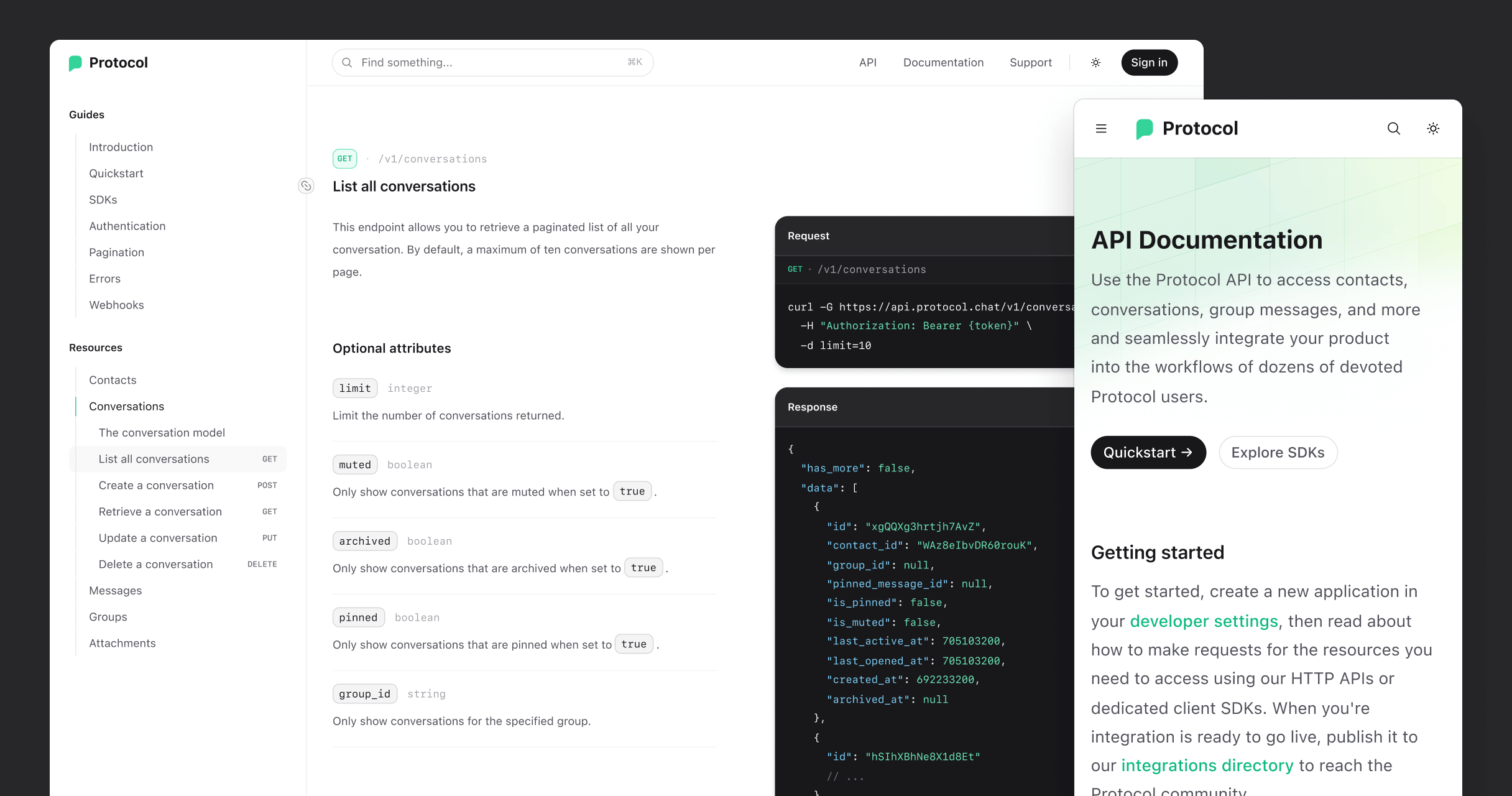
新的 Protocol 範本
今天我們很高興宣布推出我們新的 Protocol 範本,這是一個精心製作的文檔範本,專為 API 參考調整。
由 MDX 驅動,我們投入了所有細節,以確保創作體驗非常棒,讓您可以專注於撰寫出色的 API 文檔,而不是圍繞它的工具。

2022 年 9 月 7 日
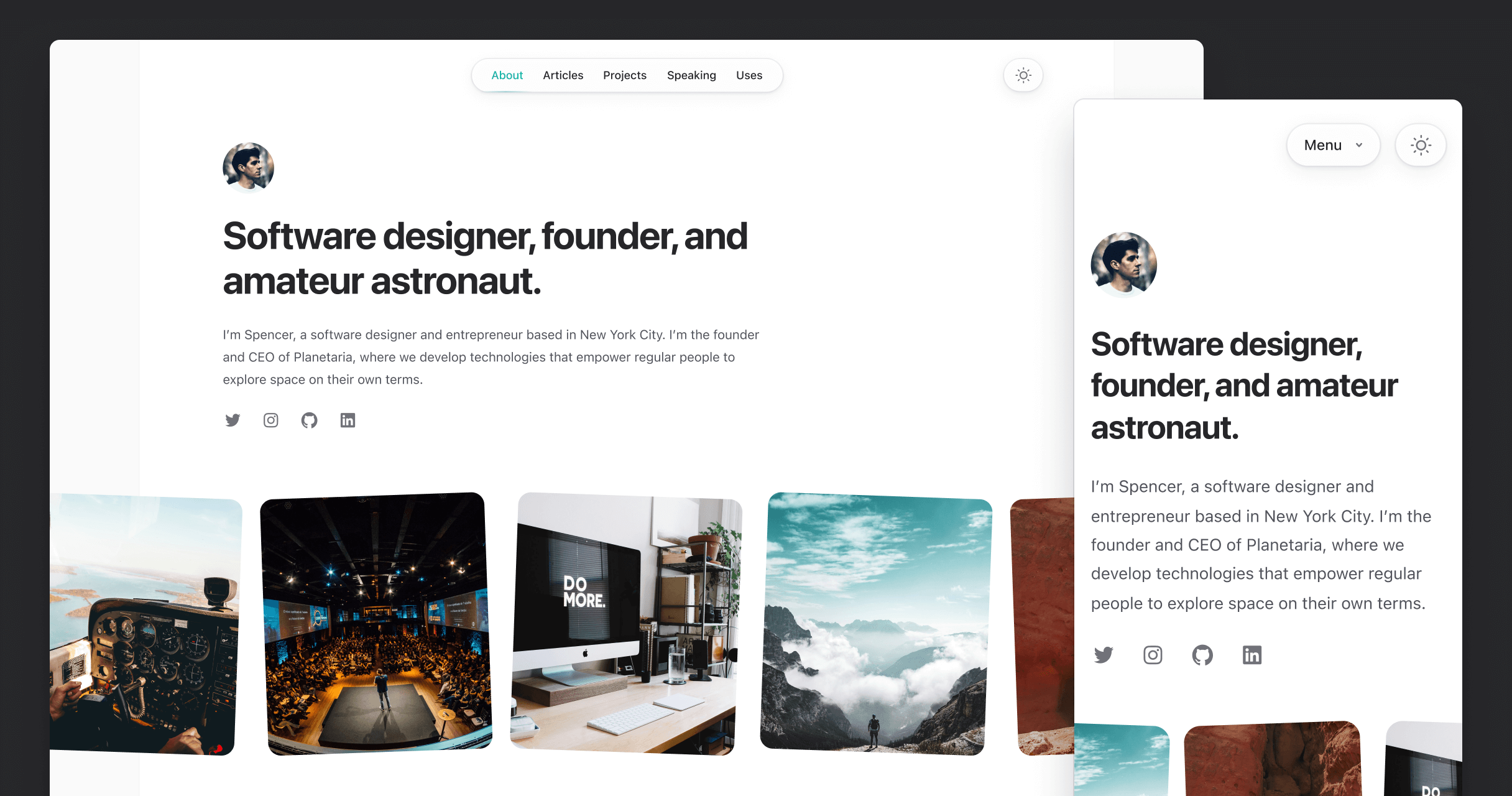
新的 Spotlight 範本
今天我們很興奮地宣布推出我們新的 Spotlight 範本,這是一個個人網站,美到您會真正受到啟發而發布內容。
它使用 Tailwind CSS 和 Next.js 構建,包含您啟動個人網站所需的一切,包括部落格、專案頁面、深色模式等等。一如既往,它是由 Tailwind CSS 團隊設計和構建的。

2022 年 8 月 12 日
2022 年 6 月 23 日
Tailwind UI 範本
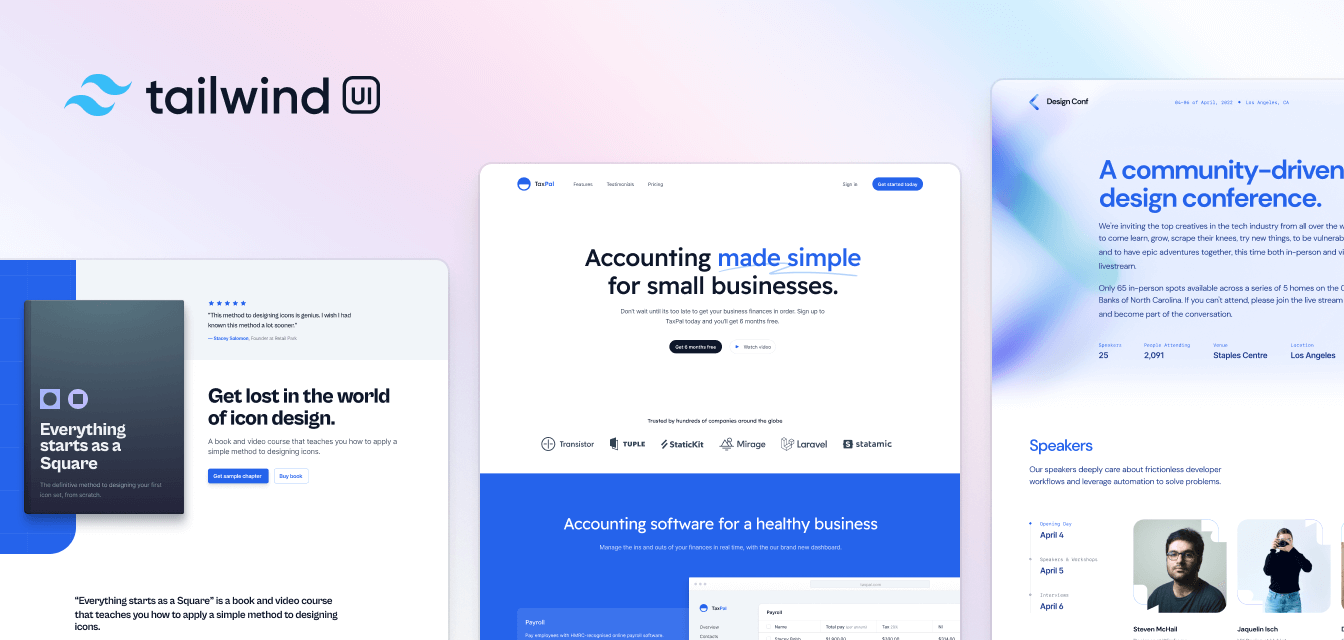
今天我們很高興宣布推出 Tailwind UI 範本!

這些是視覺上令人驚豔、易於客製化的網站範本,使用 React 和 Next.js 構建。它們是您下一個專案的完美起點,也是學習專家如何使用 Tailwind CSS 構建真實網站的終極資源。
- Salient 範本 - 一個精美的 SaaS 登陸頁面,用於宣布您的下一個重大想法。
- Transmit 範本 - 一個乾淨且專業的播客範本,適用於任何節目。
- Syntax 範本 - 使用此文檔範本以時尚的方式教育您的用戶。
- Keynote 範本 - 使用這個引人注目的範本,以盛大的方式啟動您的下一次會議。
- Primer 範本 - 為您的第一門課程或電子書提供一個令人驚嘆的登陸頁面。
2022 年 3 月 8 日
新增項目
- 在應用程式 UI 套件中新增了 16 個新的表格範例
2022 年 2 月 18 日
2022 年 2 月 4 日
新增項目
- 在應用程式 UI 套件中新增了新的日曆類別,其中包含 8 個範例
2021 年 11 月 8 日
2021 年 8 月 11 日
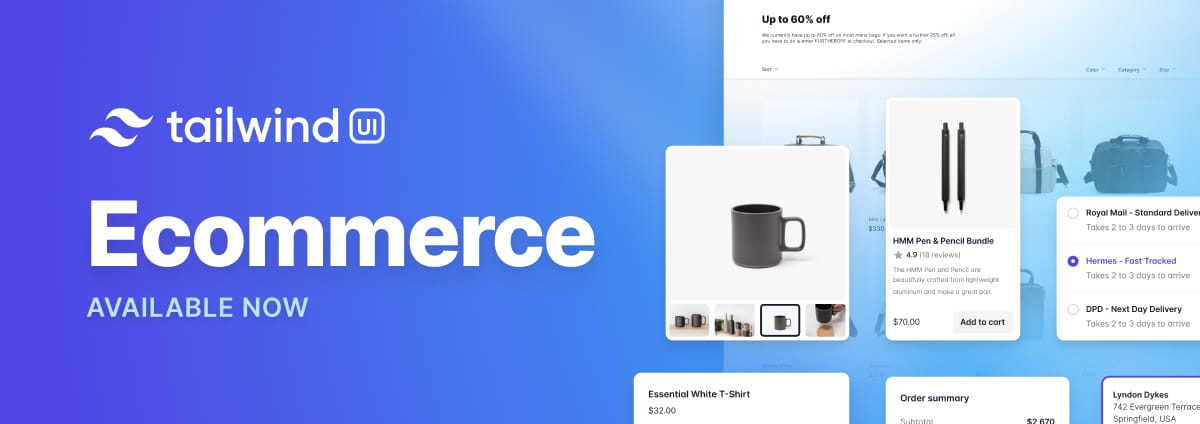
Tailwind UI 電子商務
今天我們很高興宣布推出 Tailwind UI 電子商務!
經過近 6 個月的製作,我們終於發布了自 2020 年 2 月首次推出以來,Tailwind UI 的第一個全新元件套件。

Tailwind UI 電子商務在 14 個新元件類別和 7 個新的頁面範例類別中新增了 100 多個新元件
- 在電子商務套件中新增了新的產品概述類別,其中包含 5 個範例
- 在電子商務套件中新增了新的產品列表類別,其中包含 11 個範例
- 在電子商務套件中新增了新的類別預覽類別,其中包含 6 個範例
- 在電子商務套件中新增了新的購物車類別,其中包含 6 個範例
- 在電子商務套件中新增了新的類別篩選器類別,其中包含 5 個範例
- 在電子商務套件中新增了新的產品快速檢視類別,其中包含 4 個範例
- 在電子商務套件中新增了新的產品功能類別,其中包含 9 個範例
- 在電子商務套件中新增了新的商店導覽類別,其中包含 5 個範例
- 在電子商務套件中新增了新的促銷區塊類別,其中包含 8 個範例
- 在電子商務套件中新增了 結帳表單 類別,並包含 5 個範例
- 在電子商務套件中新增了 評論 類別,並包含 4 個範例
- 在電子商務套件中新增了 訂單摘要 類別,並包含 4 個範例
- 在電子商務套件中新增了 訂單歷史記錄 類別,並包含 4 個範例
- 在電子商務套件中新增了 促銷 類別,並包含 8 個範例
- 在電子商務套件中新增了 店面頁面 類別,並包含 4 個範例
- 在電子商務套件中新增了 產品頁面 類別,並包含 5 個範例
- 在電子商務套件中新增了 類別頁面 類別,並包含 5 個範例
- 在電子商務套件中新增了 購物車頁面 類別,並包含 3 個範例
- 在電子商務套件中新增了 結帳頁面 類別,並包含 5 個範例
- 在電子商務套件中新增了 訂單詳細資訊頁面 類別,並包含 3 個範例
- 在電子商務套件中新增了 訂單歷史記錄頁面 類別,並包含 5 個範例
2021 年 7 月 14 日
2021 年 5 月 7 日
2021 年 4 月 14 日
React 和 Vue 支援
今天我們很高興為 Tailwind UI 中的所有範例新增對 React 和 Vue 3 的一流支援,這讓您更容易將它們調整到您的專案中。

這是一段漫長的旅程,但我對我們最終的成果感到非常自豪,而且真的認為它將使 Tailwind UI 成為對全新的一群 Tailwind CSS 使用者來說有用的工具。
-
功能齊全且可存取 — Tailwind UI 中所有的 React 和 Vue 範例都由 Headless UI 驅動,它會為您處理所有的 ARIA 屬性管理、鍵盤互動、焦點處理等,同時將所有複雜的內容安全地隱藏在您的
node_modules資料夾中,我們可以在那裡代表您改進和修復錯誤,而您無需更改自己的程式碼。 - 完全可自訂 — 透過 Headless UI,我們設法抽象化了所有複雜的 JS 功能,而沒有剝奪對實際標記的任何控制權。這表示整個設計仍然完全在您的掌控之下,而且您可以透過像平常一樣新增和移除實用程式類別來完全自訂任何範例。
所有這些東西都以完全免費更新的方式提供給 Tailwind UI 客戶。只需登入您的帳戶,在任何元件上方的下拉式選單中選擇 HTML、React 或 Vue,然後抓取您想要的格式的程式碼。
2021 年 3 月 26 日
2021 年 3 月 10 日
2021 年 2 月 3 日
2021 年 1 月 21 日
2021 年 1 月 11 日
2020年12月18日
2020年11月1日
新增項目
2020年10月2日
2020年8月19日
2020年7月31日
新增項目
- 在應用程式 UI 套件中新增了前三個首頁畫面範例
2020年7月20日
2020年7月3日
2020年6月19日
新增項目
- 在應用程式 UI 套件中新增了新的滑入式類別,包含 6 個範例
2020年6月9日
新增項目
- 在應用程式 UI 套件中新增了新的選擇選單類別,包含 6 個範例
2020年5月6日
2020年4月7日
新增項目
- 在應用程式 UI 套件中新增了新的警示類別,包含 6 個範例
- 在行銷套件中新增了新的聯絡區塊類別,包含 6 個範例
- 修正了帶有簡潔白色頁首的品牌導覽堆疊佈局側邊欄中個人資料區塊上方的邊框顏色(從
border-gray-700改為border-indigo-800)
2020年3月25日
新增項目
- 在應用程式 UI 套件中新增了新的統計數據類別,初始包含 3 個元件
- 在應用程式 UI 套件中新增了新的通知類別,初始包含 6 個元件
- 在行銷套件中新增了新的部落格區塊類別,初始包含 3 個元件
- 更正了切換開關元件上的
flex-no-shrink為flex-shrink-0 - 修正了 Firefox 上描述列表元件的截斷問題(參見https://github.com/tailwindui/issues/issues/71)
- 修正了側邊欄佈局中,離畫布選單在極小螢幕上過寬的問題(參見https://github.com/tailwindui/issues/issues/2)
改善了無障礙功能
本週我們開始與無障礙顧問合作,他們正在檢查我們的搶先體驗元件,並確保我們遵循所有最佳實踐。
- 透過
aria-labelledby和aria-describedby將帶有切換開關的操作面板上的連結切換到標題/描述 - 在堆疊佈局中的 logo 圖片添加 alt 屬性
- 在堆疊佈局中,僅有圖示的按鈕添加
aria-label屬性(例如鈴鐺按鈕上的aria-label="通知") - 在堆疊佈局的頭像下拉選單添加選單語意
2020 年 3 月 6 日
新增項目
- 新增了操作面板類別,首先包含 8 個元件
- 新增了版面容器類別,首先包含 4 個元件
- 新增了版面面板類別,首先包含 10 個元件
- 新增了兩個新的表單佈局範例 *(具有獨立提交操作的雙欄卡片和全寬卡片中的雙欄)*
- 新增了一個新的「強調方案的三層」定價區塊範例
- 新增了行銷橫幅,包含 4 個元件 *(我們在第一天就完成了這些,但由於設定上的錯誤,它們一直不小心隱藏了!唉呀。)*
- 修正了頁面標題和卡片標題中按鈕的焦點/活動樣式 *(這些與我們在 Tailwind UI 中其他地方使用的按鈕樣式略有不一致)*
- 調整了帶有灰色頁尾的模態視窗元件頁尾的 padding 值 *(我們最初使用了
py-4,但py-3更一致)* - 我們在描述列表元件上的
dd和dt元素順序顛倒了,現在我們已經修正了!