包含內容
Salient 是一個美麗的登陸頁面範本,適用於您的下一個 SaaS 想法,它使用 Tailwind CSS 和 Next.js 構建,並由 Tailwind CSS 團隊設計和構建。它已準備好投入生產且易於自訂,使其成為您自己專案的完美起點。
我們在程式碼和設計方面都一樣用心,因此如果您想研究專家如何使用 Tailwind CSS 和 React 構建網站,它也是一個寶貴的資源。
由專家構建 — 您可以相信所有程式碼都是按照 Tailwind CSS 的最佳實踐編寫的,因為它是由創建和維護該框架的同一團隊編寫的。
易於自訂 — 所有內容都直接在標記中使用實用類別進行樣式設定。沒有任何組態變數或複雜的 CSS 需要處理,只需在編輯器中開啟標記並更改任何您想要的東西。
使用 Next.js 构建 — 範本是一個結構良好、經過深思熟慮的元件化 Next.js 專案,為您提供一個高效且愉悅的程式碼庫。
鍵盤可存取 — 我們構建的所有內容都可透過鍵盤存取,並且我們仔細製作標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由極客使用最新版本的 TypeScript 編寫,他們在類型正確時獲得了過多的滿足感,為您提供最佳的開發人員體驗。我們也包含一個純 JavaScript 版本,以防 TypeScript 不是您喜歡的東西。
已準備好投入生產 — 在所有瀏覽器的最新版本中經過嚴格的測試,以處理您自己可能很容易忽略的許多邊緣案例。
易於部署 — 已準備好投入生產,並且可以輕鬆部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
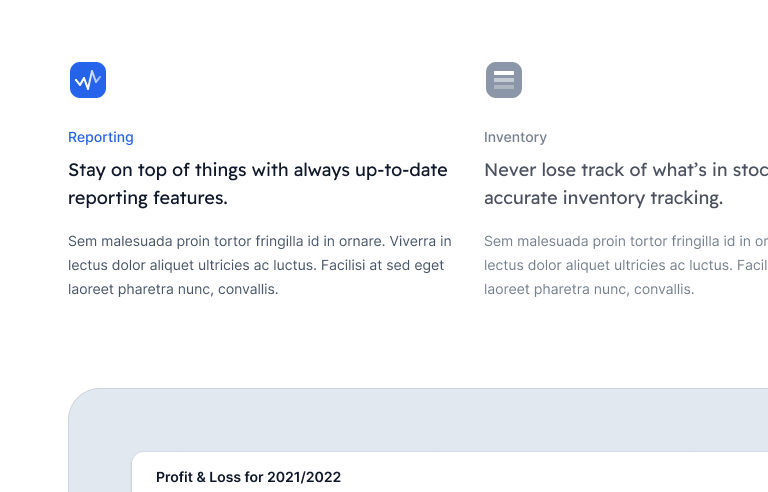
螢幕截圖




為開發人員構建
我們的範本經過深思熟慮,採用我們喜歡的工具的最新和最佳版本精心製作,以便它們易於維護,並且實際上可以樂在其中。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- TypeScript v5.3

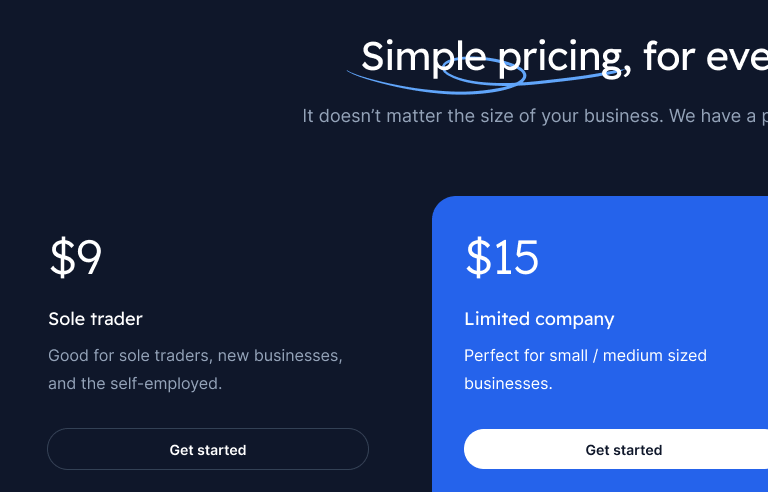
定價
取得一個或全部取得。
每個範本和 UI 工具組都包含免費更新,並且可以在無限的專案中使用 — 包括個人和商業專案。
取得完整存取權限
取得完整存取權限€249
一次性付款
另加當地稅
一次性購買即可終身存取我們所有的網站範本以及所有元件範例。
完整存取權限功能
所有網站範本 — 美觀設計、專業打造的網站範本,採用 React 和 Next.js 等現代技術建構。
超過 500 個以上的元件 — 您建立美觀的應用程式 UI、行銷網站、電子商務商店等所需的一切。
終身存取權 — 立即存取我們現有的所有內容,以及我們未來新增的任何新元件和範本。
團隊適用 — 您的整個團隊可以存取我們所有的範本和元件,以及任何未來的更新。
無限專案 — 購買一次,即可在您需要的任何專案中使用此範本,包括個人和商業用途。
免費更新 — 我們對此範本所做的任何更新都包含在您的原始購買中。
簡單的 .zip 檔案 — 範本以簡單的壓縮檔形式交付,您可以解壓縮並立即開始使用。
推薦感言
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作。目前,Tailwind UI 絕對是我買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「終身存取權」確切來說是什麼意思?
Tailwind UI 產品是 一次性購買,沒有重複訂閱。當您購買任何 Tailwind UI 產品時,您可以永久存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進,對於擁有該產品的任何人來說都永遠是免費的。
個別範本:當您購買個別範本時,我們對該範本所做的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修正錯誤或升級範本以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發布的任何新範本都被視為單獨的產品,可以單獨購買。
完整存取權限:當您購買完整存取權限時,您可以存取目前提供的每個網站範本以及每個元件套件,外加我們未來發布的任何新範本或元件套件,無需額外費用。
這表示如果我們新增全新的社群媒體網站範本或像「新聞」這樣的新元件套件,您原先購買的產品中也包含這些產品的存取權,無需升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不,不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在自己的設計和開發流程中產生高品質的設計成品,因此建構這些額外資源表示我們無法花費太多時間在程式碼中建立新的元件和範本,我們認為這才是我們能提供最大價值的地方。
使用哪個 JS 架構?
我們的網站範本是使用 Next.js 建構的,因此所有標記都是使用 React 編寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是針對最新版本的 Tailwind CSS 設計和開發的,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和範本旨在在所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本中運作。
我們不支援 Internet Explorer 11。
授權
我是否需要為我參與的每個專案購買授權?
與大多數其他範本/主題不同,您不必每次要在新專案中使用時都購買新的 Tailwind UI 授權。
只要您建構的內容符合授權的規定,您就可以建構任意數量的網站,而無需購買額外授權。
如需更多資訊和範例, 請詳閱我們的授權.
我可以使用 Tailwind UI 處理客戶專案嗎?
可以!只要您建構的內容是為單一客戶開發的自訂網站,您完全可以使用 Tailwind UI 中的元件和範本來協助建構。
您唯一不能做的是使用 Tailwind UI 建構再銷售給多個客戶的網站或範本。
如需更多資訊和範例, 請詳閱我們的授權.
我可以使用 Tailwind UI 處理自己的商業專案嗎?
絕對可以!您的授權允許您建構任意數量的專案,無論是簡單的公開網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建構的內容不是網站建構工具或其他工具,讓客戶可以使用源自 Tailwind UI 的元素來建立自己的網站,您就沒問題。
如需更多資訊和範例, 請詳閱我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建構的內容是某種實際的網站,而不是衍生元件庫、主題建構工具或其他主要目的是重新包裝和重新散布我們元件的產品,該專案就可以是開放原始碼。
如需更多資訊和哪些可以和哪些不可以的範例, 請詳閱我們的授權.
我可以販售我用 Tailwind UI 建構的範本/主題嗎?
不行,您不能使用 Tailwind UI 建立衍生產品,例如主題、UI 套件、頁面建構工具或其他任何您會重新包裝和重新散布我們的元件或範本,供其他人用來建立自己的網站的產品。
如需更多資訊和哪些可以和哪些不可以的範例, 請詳閱我們的授權.
支援
你們提供技術支援嗎?
Tailwind UI 是一種自助式產品,這表示雖然我們確實會為帳戶管理和授權相關問題提供客戶支援,但客戶預期會具備成功使用產品所需的 Tailwind CSS、HTML、React 和 Vue 知識。
因為每個專案都不同,而且獨立編寫的程式碼片段之間的互動可能很複雜且耗時才能理解, 我們不提供技術支援或諮詢.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在這裡提問並協助其他人回答問題,但我們自己不在此提供第一方技術支援或諮詢。
你們的退款政策是什麼?
如果您因任何原因對購買感到不滿意,請在 30 天內傳送電子郵件至 support@tailwindui.com,我們會全額退款給您,不需任何理由。