
500+ 個組件
設計精美、製作精良的組件,遵循所有可訪問性的最佳實務,且易於客製化。
React、Vue 和 HTML
由 Headless UI 提供支援的 React 和 Vue 互動式範例,如果您想自己撰寫任何必要的 JS,還可以選擇原生 HTML。
完全響應式
每個範例都是完全響應式的,並經過仔細設計和實作,在任何螢幕尺寸下都看起來很棒。
行銷
首頁、功能區塊、電子報註冊表單 — 建立精美行銷網站所需的一切。
頁面區塊
元素
回饋
頁面範例
應用程式 UI
表單佈局、表格、模態對話框 — 打造美觀的響應式 Web 應用程式所需的一切。
應用程式外殼
標題
資料顯示
列表
表單
回饋
覆蓋
元素
佈局
頁面範例
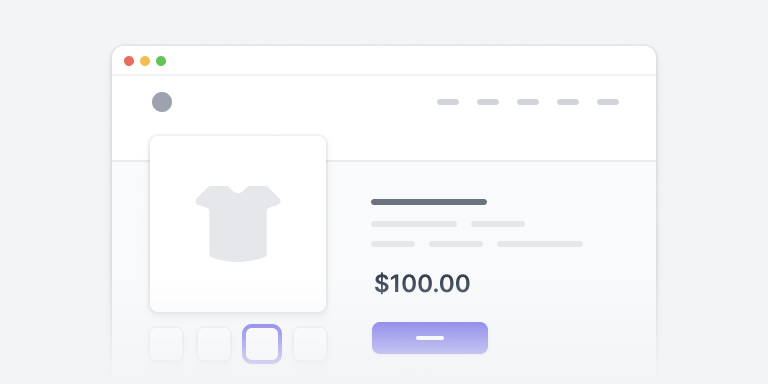
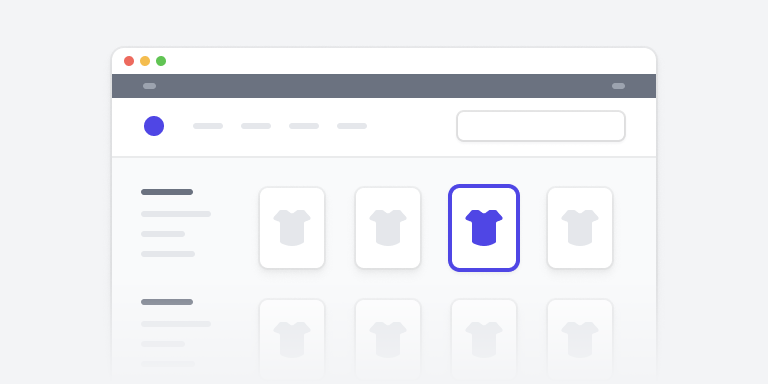
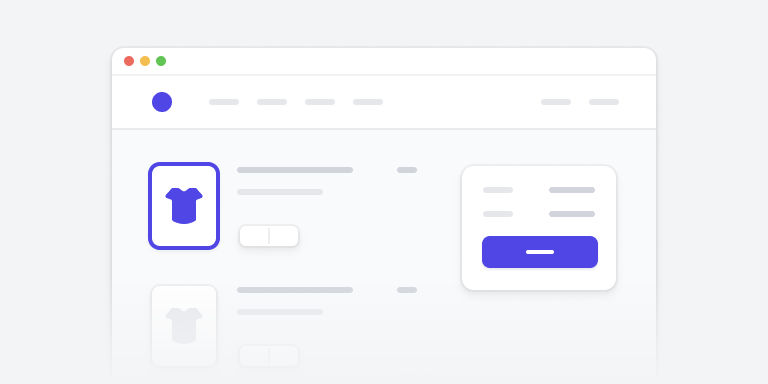
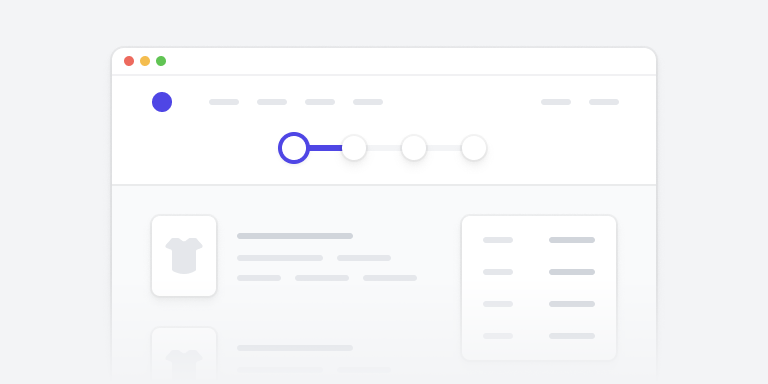
電子商務
結帳表單、購物車、產品檢視 — 打造下一個電子商務前端所需的一切。
元件
頁面範例

價格
一次購買,永久使用。
每個元件包都包含終身存取權、免費更新以及 React、Vue 和純 HTML 範例。
取得完整存取權
取得完整存取權€249
一次性付款
另加當地稅
只需一次性購買,即可終身存取我們所有的應用程式 UI、行銷和電子商務元件,以及我們所有的網站模板。
完整存取權功能
超過 500 多個元件 — 打造美觀的應用程式 UI、行銷網站、電子商務商店等所需的一切。
每個網站模板 — 使用 React 和 Next.js 等現代技術打造的精美設計、專業製作的網站模板。
終身存取權 — 立即存取我們目前的所有內容,以及我們未來新增的任何新元件和模板。
適用於團隊 — 讓您的整個團隊可以存取我們所有的元件和模板,以及未來的任何更新。
行銷
取得套件,行銷€129另加當地稅
英雄區塊、特色區塊、電子報訂閱表單 — 打造美觀的行銷網站所需的所有元件。
應用程式 UI
取得套件,應用程式 UI€129另加當地稅
表單佈局、表格、對話框 — 打造美觀的響應式 Web 應用程式所需的所有元件。
電子商務
取得套件,電子商務€129另加當地稅
結帳表單、購物車、產品檢視 — 打造下一個電子商務前端所需的所有元件。
推薦感言
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作。目前為止,Tailwind UI 絕對是我購買過投資報酬率最高的數位資產。
常見問題
您需要了解的一切
一般
「終身存取」到底是什麼意思?
Tailwind UI 產品是 一次性購買,無需定期訂閱。當您購買任何 Tailwind UI 產品時,您將永遠可以存取該產品中的所有內容。
「免費更新」包括哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品進行的任何改進或新增內容,對於擁有該產品的任何人而言,都將永遠免費。
個別組件包:當您單獨購買「行銷」、「應用程式 UI」或「電子商務」組件包時,您將免費獲得我們未來新增至這些套件的任何新組件。
每當我們有新想法時,我們都會定期向這些套件添加新組件,您可以查看先前的更新內容,請參考我們的 變更日誌.
我們發佈的任何新組件包都被視為獨立產品,可以升級價格購買。
全部存取:當您購買全部存取許可時,您將可以存取目前提供的每個組件包以及每個網站範本,以及我們未來發佈的任何其他組件包或範本,且無需額外費用。
這表示如果我們新增一個全新的組件包,例如「新聞報導」或設計一個新的社群媒體網站範本,則您原始購買的內容中已包含這些產品的存取權,無需額外升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
否,不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們自己的設計和開發流程中不會產生高品質的設計成品,因此建立這些額外資源意味著我們無法花費那麼多時間在程式碼中建立新的範例,而我們相信這是我們能夠提供最大價值的地方。
使用哪種 JS 框架?
Tailwind UI 中的所有組件均以三種格式提供:React、Vue 和原始 HTML。
React 和 Vue 範例開箱即用,並由 Headless UI 提供支援 — 這是一個未經樣式化的組件程式庫,我們設計它來與 Tailwind CSS 完美整合。Headless UI 同時支援 React 和 Vue 3,但不相容於 Vue 2。
原始 HTML 範例不包含任何 JavaScript,並且是為喜歡自行編寫必要 JavaScript 的人設計的。
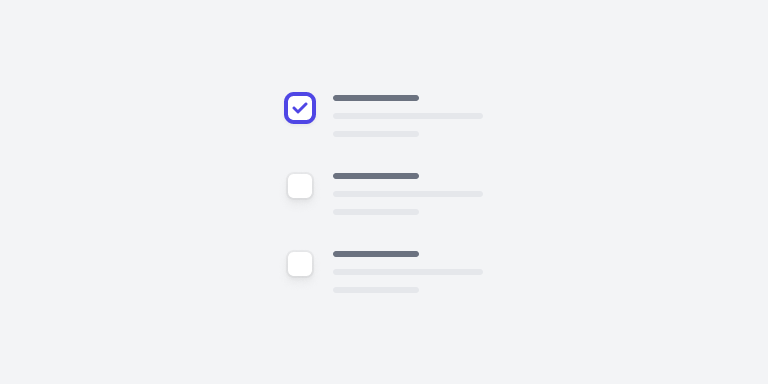
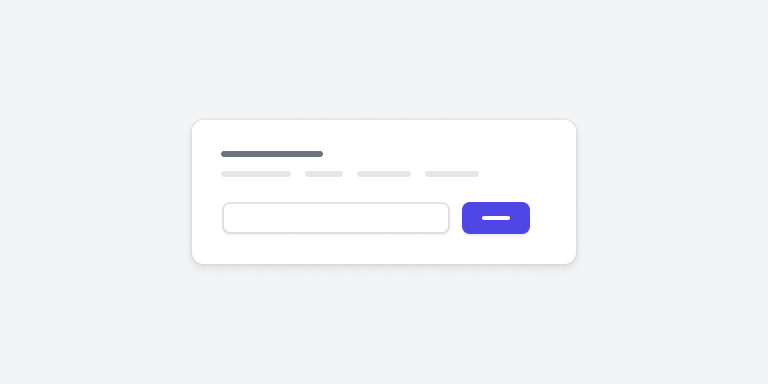
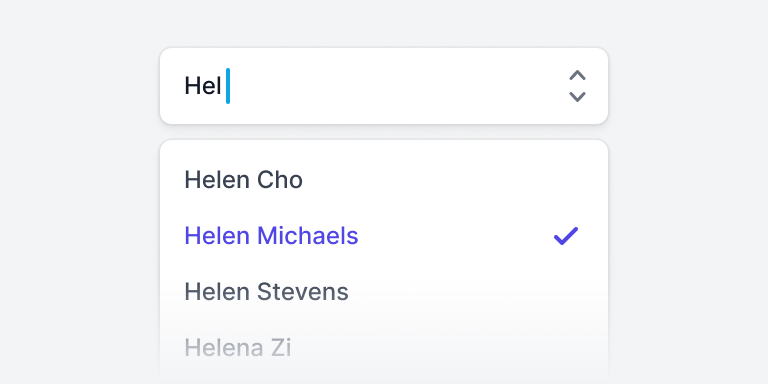
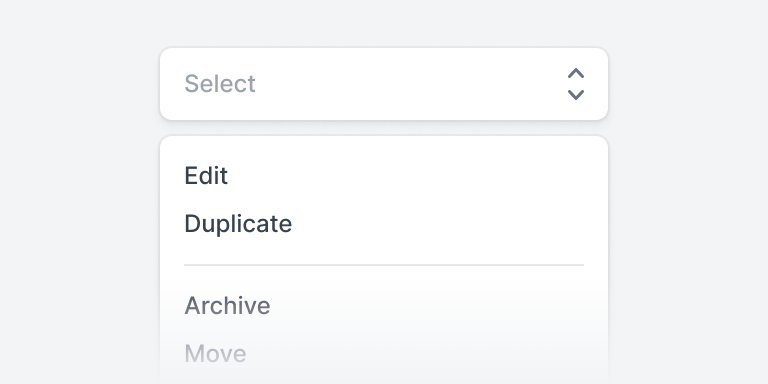
大多數組件完全不依賴 JS,但對於那些需要 JS 的組件(下拉式選單、對話方塊等),我們在 HTML 中提供了一些簡單的註解,以說明您需要用於不同狀態(例如切換開關開啟或關閉)的類別,或我們建議用於將元素過渡到螢幕上或螢幕外的類別(例如開啟對話方塊)。
為了更好地了解這在實務中看起來如何,請 查看我們的文件.
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容均為最新版本的 Tailwind CSS 設計和開發,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的組件旨在適用於所有主要瀏覽器的最新穩定版本,包括 Chrome、Firefox、Safari 和 Edge。
我們不支援 Internet Explorer 11。
授權
我稍後可以升級到團隊授權嗎?
可以!如果您是單獨的開發人員,您可以從個人授權開始,然後如果其他開發人員加入您的團隊,則稍後升級到團隊授權。
登入後,在 Tailwind UI 應用程式內的「帳戶」選單下有一個「升級到團隊授權」選項。
請注意,我們僅提供團隊全部存取授權,不提供個別組件包的團隊授權。
我是否需要為我從事的每個專案購買授權?
與大多數其他範本/主題不同,您不必每次想在新的專案中使用時都購買新的 Tailwind UI 授權。
只要您正在建構的內容在授權範圍內,您就可以建構任意數量的網站,而無需購買額外的授權。
如需更多資訊和範例,請 閱讀我們的授權.
我可以使用 Tailwind UI 用於客戶專案嗎?
可以!只要您正在建構的是為單一客戶開發的客製化網站,您完全可以使用 Tailwind UI 中的組件和範本來協助建構它。
您唯一不能做的是使用 Tailwind UI 來建構重新銷售給多個客戶的網站或範本。
如需更多資訊和範例,請 閱讀我們的授權.
我可以使用 Tailwind UI 用於我自己的商業專案嗎?
絕對可以!您的授權允許您建構任意數量的個人專案,無論是簡單的公開網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建構的不是網站產生器或其他工具,讓客戶可以使用源自 Tailwind UI 的元素來建立自己的網站,那就沒問題。
如需更多資訊和範例,請 閱讀我們的授權..
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您正在建構的是某種實際的網站,而不是衍生組件程式庫、主題產生器或其他主要目的顯然是重新包裝和重新發佈我們的組件的產品,則該專案完全可以開放原始碼。
如需更多資訊和可以與不可以的範例,請 閱讀我們的授權.
我可以使用 Tailwind UI 銷售我建構的範本/主題嗎?
否,您不能使用 Tailwind UI 來建立衍生產品,例如主題、UI 套件、頁面產生器或任何其他您將重新包裝和重新發佈我們的組件或範本供其他人用來建構其網站的產品。
如需更多資訊和可以與不可以的範例,請 閱讀我們的授權.
支援
你們是否提供技術支援?
Tailwind UI 是一種自助產品,這表示雖然我們確實為帳戶管理和授權相關問題提供客戶支援,但客戶預期具備使用產品成功的必要 Tailwind CSS、HTML、React 和 Vue 知識。
由於每個專案都不同,而且獨立編寫的程式碼片段之間的互動可能很複雜且耗時才能理解, 我們不提供技術支援或諮詢.
Tailwind UI 客戶確實可以存取私人 Discord 社群,您可以在其中提問並協助他人回答問題,但我們自己不在此處提供第一方技術支援或諮詢。
你們的退款政策是什麼?
如果您因任何原因對您的購買不滿意,請發送電子郵件至 support@tailwindui.com 在 30 天內,我們將全額退款給您,不問任何問題。