包含內容
Protocol 是一個精心製作的 API 參考範本,使用 Tailwind CSS 和 Next.js 構建,由 Tailwind CSS 團隊設計和構建。
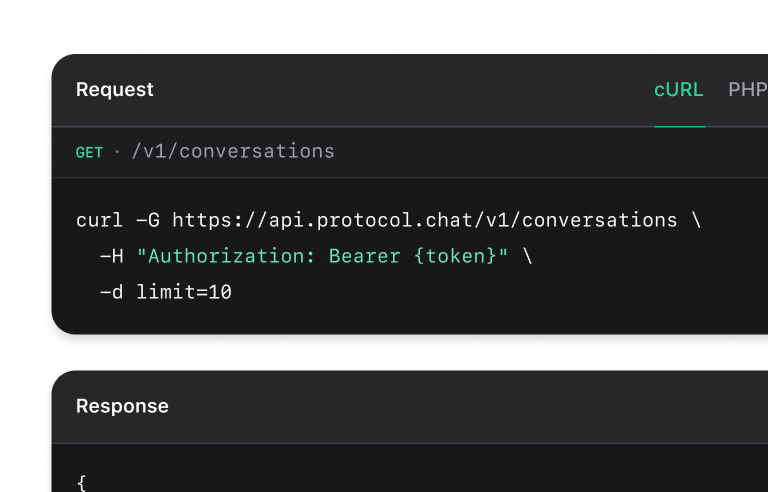
由 MDX 提供支援,我們已仔細處理所有細微的細節,以確保撰寫體驗非常棒,讓您可以專注於撰寫出色的 API 文件,而不是其周圍的工具。
它已準備好投入生產且易於自訂,使其成為您自己的文件網站的完美起點。
我們在程式碼方面與設計方面一樣用心,因此,如果您想研究專家如何使用 Tailwind CSS 和 React 構建網站,它也是一個寶貴的資源。
由專家構建 — 您可以相信所有程式碼都是按照 Tailwind CSS 的最佳實務撰寫的,因為它是由創建和維護該框架的同一個團隊編寫的。
易於自訂 — 所有內容都使用實用程式類別在標記中直接設定樣式。沒有要應付的組態變數或複雜的 CSS,只需在編輯器中開啟標記並變更您想要的任何內容即可。
使用 Next.js 構建 — 此範本是一個結構良好、經過深思熟慮的元件化 Next.js 專案,為您提供一個生產力高且令人愉快的工作程式碼庫。
鍵盤可存取 — 我們構建的所有內容都是鍵盤可存取的,並且我們會仔細製作標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由非常滿意將類型設定正確的書呆子使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們還包含一個純 JavaScript 版本,以防 TypeScript 不是您的菜。
已準備好投入生產 — 在所有瀏覽器的最新版本中經過嚴格測試,可處理您可能很容易錯過的許多邊緣案例。
易於部署 — 已準備好投入生產,並且可以輕鬆部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
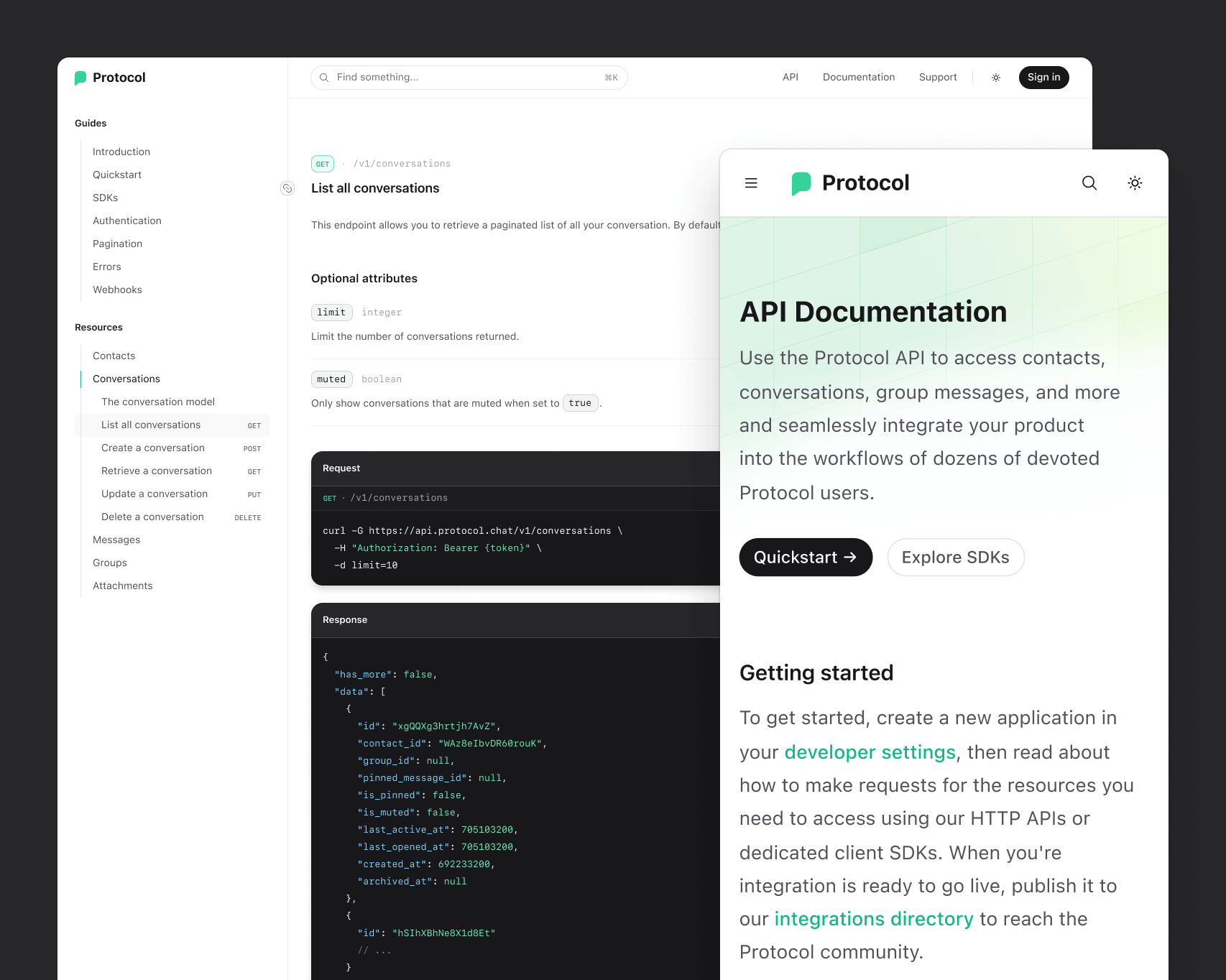
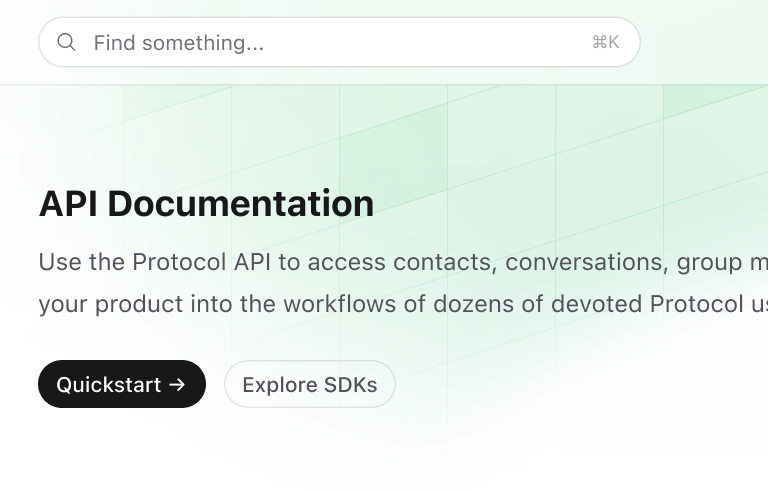
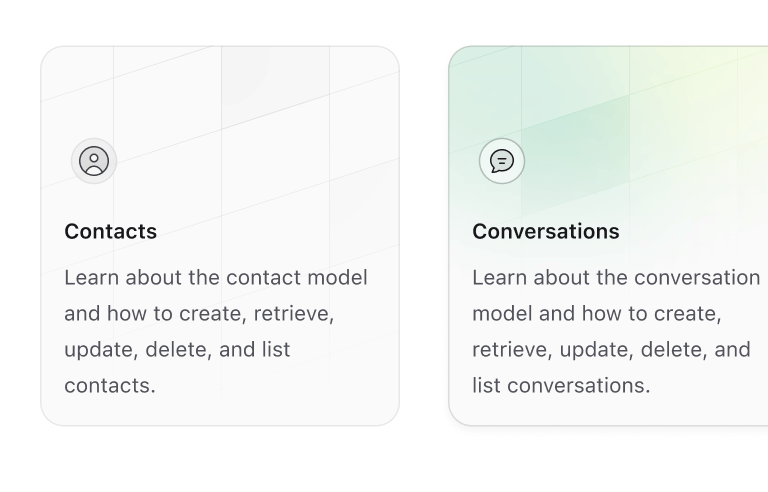
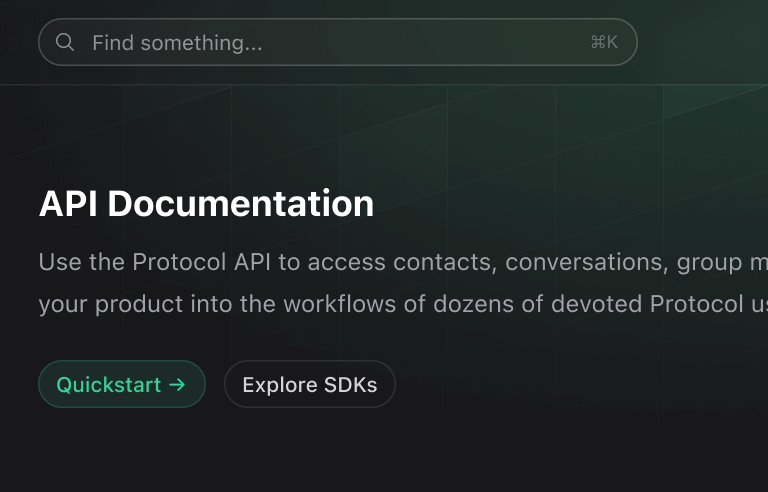
螢幕截圖




為開發人員打造
我們的模板都經過精心設計,採用我們喜愛的工具的最新版本,確保易於維護,且實際使用起來充滿樂趣。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- MDX v2.1
- TypeScript v5.3

價格
可選擇單獨購買或一次全部擁有。
每個模板和 UI 套件都包含免費更新,並可於無限個專案中使用 — 無論是個人或商業用途皆可。
取得全方位存取權限
取得全方位存取權限€249
一次性付款
另加當地稅
一次性購買即可永久存取我們所有的網站模板以及所有元件範例。
全方位存取權限功能
每個網站模板 — 設計精美、以 React 和 Next.js 等現代技術精心打造的網站模板。
超過 500+ 個元件 — 建立美觀應用程式 UI、行銷網站、電子商務商店等所需的一切。
永久存取權限 — 立即存取我們現有的所有內容,以及我們未來新增的任何新元件和模板。
適用於團隊 — 讓您的整個團隊存取我們所有的模板和元件,以及任何未來的更新。
無限專案 — 一次購買,即可將此模板用於您所需的任意數量的專案,無論是個人或商業用途皆可。
免費更新 — 我們對此模板進行的任何更新都包含在您原始的購買項目中。
簡易 .zip 檔案 — 模板以簡單的壓縮檔形式提供,您可以解壓縮並立即開始使用。
使用者評價
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作速度。目前,Tailwind UI 絕對是我購買過 ROI 最高的數位資產。
常見問題
您需要知道的一切
一般
「永久存取權限」到底是什麼意思?
Tailwind UI 產品是 一次性購買,無需定期訂閱。當您購買任何 Tailwind UI 產品時,您可以永久存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品進行的任何改進,對於擁有該產品的任何人來說都將永遠是免費的。
個別模板:當您購買個別模板時,我們對該模板進行的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或升級模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載模板的更新版本。
我們發布的任何新模板都被視為獨立的產品,可以單獨購買。
全方位存取權限:當您購買全方位存取權限授權時,您可存取目前提供的每個網站模板和每個元件套件,以及我們未來發布的任何新模板或元件套件,而無需額外付費。
這表示如果我們新增全新的社群媒體網站模板或新的元件套件(例如「新聞」),您的原始購買中即包含對這些產品的存取權限,無需支付升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不,不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在自己的設計和開發流程中製作高品質的設計成品,因此,建置這些額外資源意味著我們無法花費太多時間在程式碼中建立新元件和模板,而我們相信這才是我們能夠提供最大價值的地方。
使用哪個 JS 框架?
我們的網站模板是使用 Next.js 建置的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容均針對最新版本的 Tailwind CSS 進行設計和開發,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和模板旨在適用於所有主流瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新、穩定版本。
我們不支援 Internet Explorer 11。
授權
我是否需要為我進行的每個專案購買授權?
與大多數其他模板/佈景主題不同,您不必每次想在新專案中使用 Tailwind UI 時都購買新的授權。
只要您建置的內容符合授權規定,您就可以建置任意數量的網站,而無需購買額外的授權。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 來處理客戶專案嗎?
可以!只要您建置的是為單一客戶開發的自訂網站,您就可以完全使用 Tailwind UI 中的元件和模板來協助建置。
您唯一不能做的是使用 Tailwind UI 來建置轉售給多個客戶的網站或模板。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 來處理自己的商業專案嗎?
當然!您的授權允許您建置任意數量的自有專案,無論是簡單的公開網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建置的內容不是網站建置器或其他工具,客戶可以使用這些工具透過源自 Tailwind UI 的元素建立自己的網站,那麼您就可以放心使用。
如需更多資訊和範例, 請閱讀我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建置的內容是某種實際的網站,而不是衍生元件庫、佈景主題建置器或其他產品(其主要目的顯然是重新包裝和重新發布我們的元件),那麼該專案就完全可以開放原始碼。
如需更多資訊和關於什麼可以和什麼不可以的範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 來銷售我建置的模板/佈景主題嗎?
不行,您不能使用 Tailwind UI 來建立衍生產品,例如佈景主題、UI 套件、頁面建置器或任何其他您將重新包裝和重新發布我們的元件或模板供其他人用來建置自己網站的項目。
如需更多資訊和關於什麼可以和什麼不可以的範例, 請閱讀我們的授權.
支援
你們有提供技術支援嗎?
Tailwind UI 是一種自助式產品,這表示雖然我們會為帳戶管理和授權相關問題提供客戶支援,但我們期望客戶具備使用該產品所需的 Tailwind CSS、HTML、React 和 Vue 知識。
因為每個專案都不同,且獨立撰寫的程式碼互動方式可能很複雜,而且需要耗費時間才能理解, 因此我們不提供技術支援或諮詢.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在這裡提出問題並協助他人解決問題,但我們自己不在此處提供第一方技術支援或諮詢。
你們的退款政策是什麼?
如果您對購買的產品不滿意,請寄電子郵件至 在 30 天內發送電子郵件至 support@tailwindui.com,我們將全額退款,無需任何理由。