包含哪些內容
Spotlight 是一個使用 Tailwind CSS 和 Next.js 建構的精美個人網站模板,由 Tailwind CSS 團隊設計和建構。它已準備好用於生產環境且易於自訂,使其成為您個人網站的完美起點。
我們在程式碼上投入的用心程度與設計一樣,因此,如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,這也是一個寶貴的資源。
由專家建構 — 您可以信任所有程式碼都是按照 Tailwind CSS 最佳實務撰寫的,因為它是由建立和維護該框架的同一個團隊所撰寫。
易於自訂 — 所有內容都使用工具類別設定樣式,直接在標記中。沒有配置變數或複雜的 CSS 需要處理,只需在編輯器中開啟標記並變更您想要的任何內容。
使用 Next.js 建構 — 該模板是一個結構良好、經過深思熟慮的元件化 Next.js 專案,為您提供一個高效且令人愉悅的程式碼庫。
鍵盤可存取 — 我們建構的所有內容都可透過鍵盤存取,並且我們仔細製作標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由最新版本的 TypeScript 編寫,由那些對正確設定型別感到非常滿意的工程師撰寫,為您提供最佳的開發人員體驗。我們也包含一個純 JavaScript 版本,以防萬一您不喜歡 TypeScript。
準備好用於生產環境 — 在所有瀏覽器的最新版本中經過嚴格測試,以處理許多您可能容易錯過的邊緣情況。
易於部署 — 準備好用於生產環境,並且可以輕鬆部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
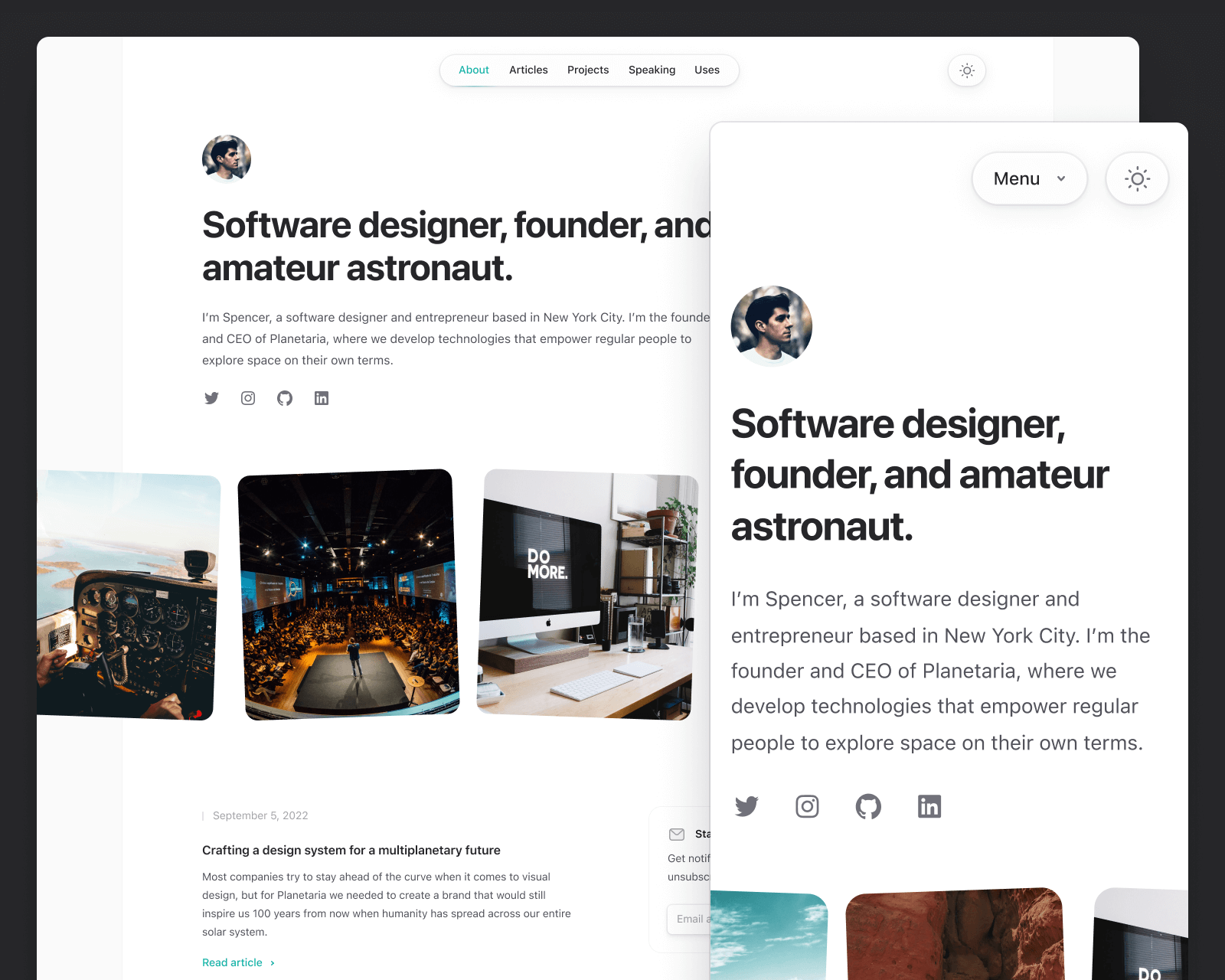
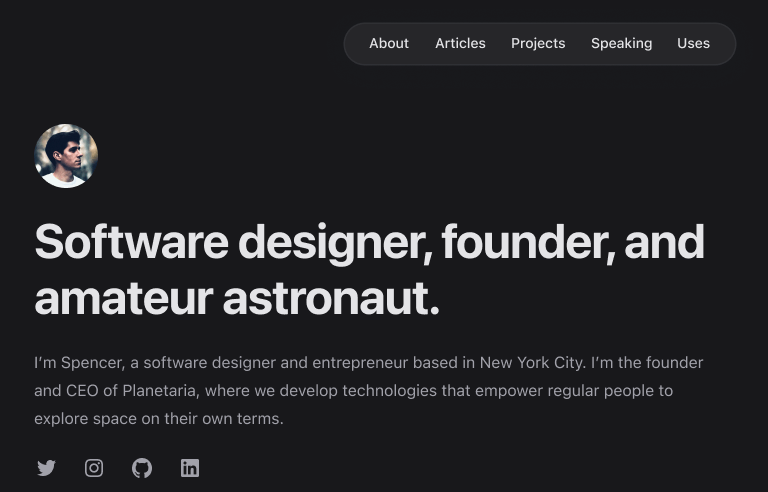
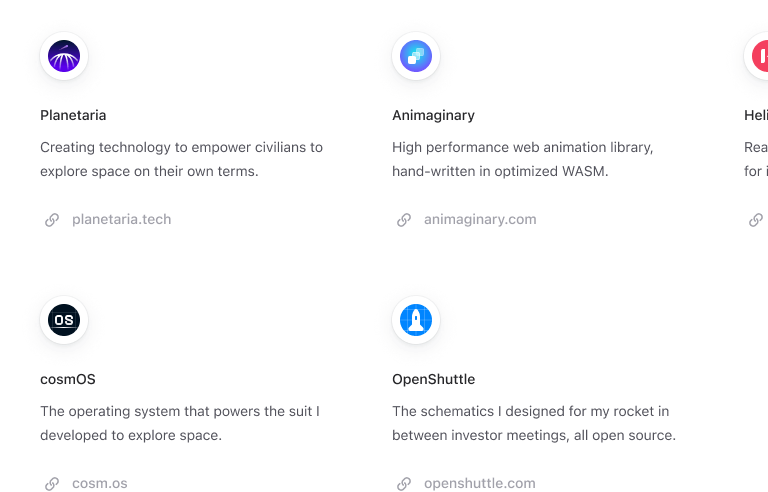
螢幕截圖




專為開發人員打造
我們的模板經過深思熟慮,並使用我們喜愛的工具的最新和最棒的版本精心製作,以便它們易於維護,並且實際使用時也很有趣。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- MDX v2.1
- TypeScript v5.3

價格
僅取得一個或全部取得。
每個模板和 UI 工具包都包含免費更新,並且可以在無限的專案中使用 — 包括個人和商業專案。
取得全面存取權限
取得全面存取權限€249
一次性付款
另加當地稅費
一次性購買即可終身存取我們所有的網站模板以及所有元件範例。
全面存取功能
所有網站模板 — 精美設計、專業打造的網站模板,採用 React 和 Next.js 等現代技術建構。
超過 500+ 個元件 — 建立精美應用程式 UI、行銷網站、電子商務商店等所需的一切。
終身存取權 — 立即存取我們現有的一切,以及我們未來新增的任何新元件和模板。
適用於團隊 — 讓您的整個團隊存取我們所有的模板和元件以及任何未來更新。
無限專案 — 購買一次,即可在您需要的任何專案(無論是個人專案還是商業專案)中使用此模板。
免費更新 — 我們對此模板所做的任何更新都包含在您的原始購買中。
簡易 .zip 檔案 — 該模板以簡單的封存檔形式交付,您可以解壓縮並立即開始使用。
用戶評價
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作。目前來看,Tailwind UI 絕對是我買過回報率最高的數位資產。
常見問題
您需要知道的一切
一般
「終身存取權」究竟是什麼意思?
Tailwind UI 產品是 一次性購買,沒有定期訂閱。當您購買任何 Tailwind UI 產品時,您可以永久存取該產品中的所有內容。
「免費更新」包含什麼?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進對於擁有該產品的任何人永遠都是免費的。
個別模板:當您購買個別模板時,我們對該模板所做的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或升級模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的模板。
我們發佈的任何新模板都被視為單獨的產品,可以單獨購買。
全面存取:當您購買全面存取許可證時,您可以存取目前提供的每個網站模板和每個元件套件,以及我們未來發佈的任何新模板或元件套件,無需額外費用。
這表示如果我們新增全新的社群媒體網站模板或新的元件套件(例如「新聞」),您原始購買中將包含這些產品的存取權,無需額外升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
否,不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在自己的設計和開發過程中產生高品質的設計成品,因此,建構這些額外資源意味著我們無法花費那麼多時間在程式碼中建立新的元件和模板,而我們相信這才是我們能提供最大價值的地方。
使用哪種 JS 框架?
我們的網站模板是使用 Next.js 建構的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和模板旨在適用於所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本。
我們不支援 Internet Explorer 11。
授權
我是否需要為我從事的每個專案購買授權?
與大多數其他模板/主題不同,您無需每次想在新專案中使用它時都購買新的 Tailwind UI 授權。
只要您建構的內容符合授權允許的範圍,您就可以建構任意數量的網站,而無需購買額外的授權。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 用於客戶專案嗎?
可以!只要您建構的內容是為單一客戶開發的自訂網站,您完全可以使用 Tailwind UI 中的元件和模板來幫助建構它。
您唯一不能做的事情是使用 Tailwind UI 來建構轉售給多個客戶的網站或模板。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 用於我自己的商業專案嗎?
當然!您的授權允許您建構任意數量的自有專案,無論是簡單的公共網站還是終端用戶需要付費存取的 SaaS 應用程式。
只要您建構的內容不是網站建構工具或其他客戶可以使用以使用源自 Tailwind UI 的元素來建立自己網站的工具,您就可以放心使用。
如需更多資訊和範例, 請閱讀我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建構的內容是某種實際的網站,而不是衍生元件程式庫、主題建構器或其他主要目的是明顯重新封裝和重新分配我們元件的產品,該專案就可以完全是開放原始碼。
如需更多關於哪些可以和不可以的資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 建構的模板/主題來銷售嗎?
不行,您不能使用 Tailwind UI 製作衍生產品,例如主題、UI 套件、頁面建構器,或其他任何您會重新包裝和重新分發我們的元件或模板,供其他人用來建立自己網站的產品。
如需更多關於哪些可以和不可以的資訊和範例, 請閱讀我們的授權.
支援
你們有提供技術支援嗎?
Tailwind UI 是一個自助式產品,這表示雖然我們有提供客戶支援,處理像是帳戶管理和授權相關問題,但我們期望客戶具備使用此產品所需的 Tailwind CSS、HTML、React 和 Vue 知識。
由於每個專案都不同,而且獨立編寫的程式碼片段之間的互動可能很複雜且耗時才能理解, 我們不提供技術支援或諮詢服務.
Tailwind UI 的客戶可以加入一個私人的 Discord 社群,您可以在這裡提出問題並幫助其他人回答問題,但我們自己不在此提供第一方技術支援或諮詢服務。
你們的退款政策為何?
如果您對購買的產品有任何不滿意,請在 30 天內寄電子郵件至 support@tailwindui.com,我們會全額退款,不問任何問題。