包含項目
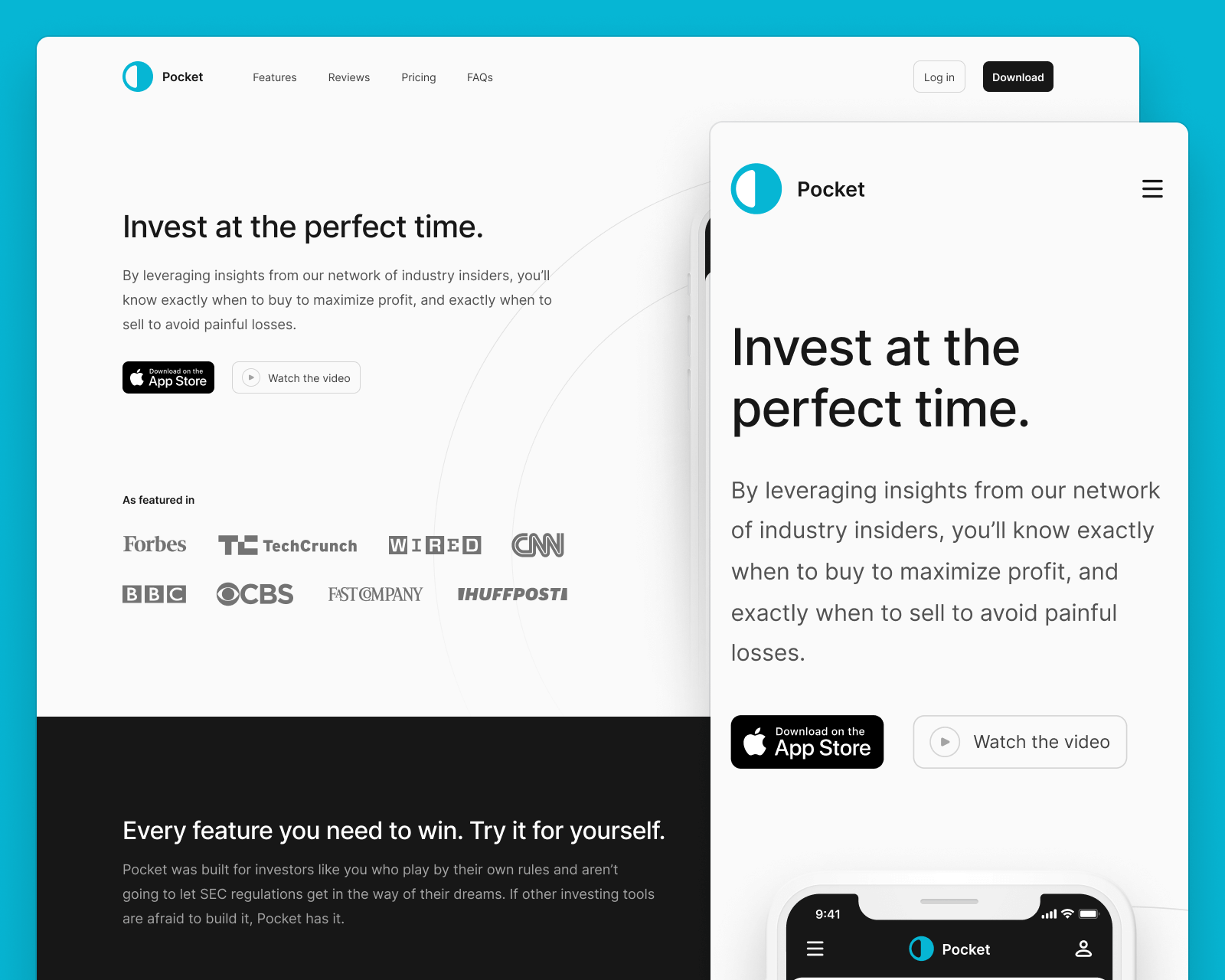
Pocket 是一個美觀的行動應用程式行銷範本,使用 Tailwind CSS 和 Next.js 建構,由 Tailwind CSS 團隊設計和建構。它已準備好投入生產且易於自訂,使其成為您新的行動應用程式網站的完美起點。
我們在程式碼方面投入了與設計方面一樣多的心力,因此如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,它也是一個寶貴的資源。
由專家建構 — 您可以相信所有程式碼都是按照 Tailwind CSS 的最佳實務撰寫,因為它是由建立和維護該框架的同一個團隊撰寫。
易於自訂 — 所有內容都使用實用類別來設定樣式,直接在標記中。沒有要處理的組態變數或複雜的 CSS,只要在您的編輯器中開啟標記,並變更您想要的任何內容。
使用 Next.js 建構 — 此範本是一個結構良好、經過深思熟慮的元件化 Next.js 專案,提供您一個生產力高且使用起來愉快的程式碼庫。
鍵盤可存取 — 我們建構的所有內容都可透過鍵盤存取,並且我們仔細製作標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由對使類型正確感到非常滿足的書呆子使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們也包含純 JavaScript 版本,以防萬一 TypeScript 不是您的菜。
已準備好投入生產 — 在所有瀏覽器的最新版本中經過嚴格測試,以處理您自己可能很容易錯過的大量邊緣情況。
易於部署 — 已準備好投入生產,並且可以輕鬆部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
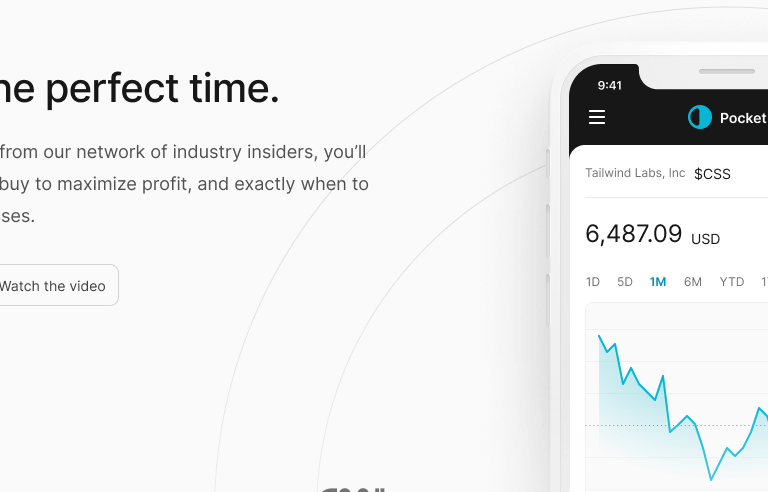
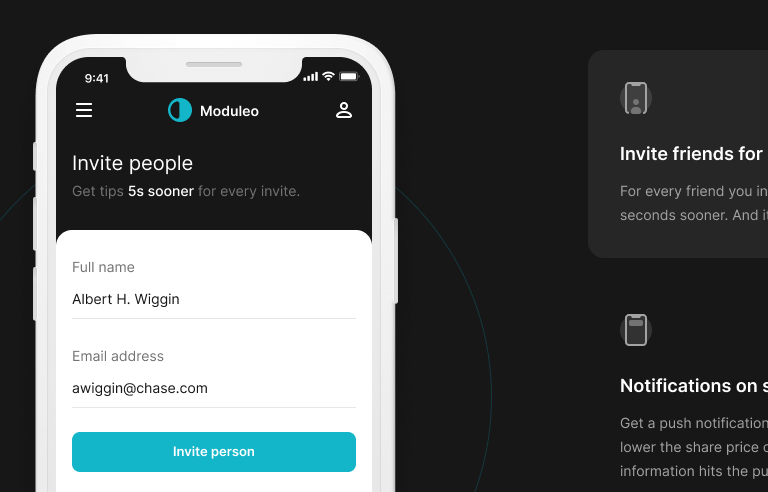
螢幕截圖




專為開發人員打造
我們的範本經過深思熟慮,並採用我們喜愛的最新和最棒的工具版本精心製作,因此它們易於維護,而且實際使用起來很有趣。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- TypeScript v5.3

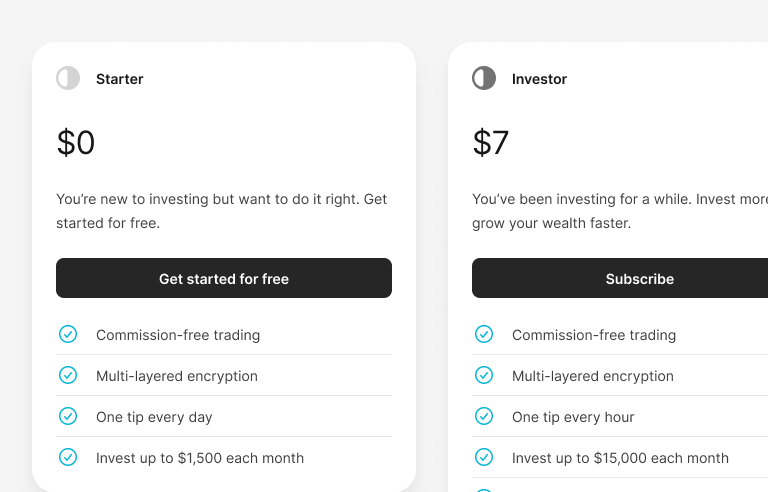
定價
只取得一個或全部取得。
每個範本和 UI 套件都包含免費更新,並且可以用於無限的專案 — 無論是個人或商業用途。
取得所有存取權
取得所有存取權€249
一次性付款
外加當地稅金
一次性購買即可獲得我們每個網站範本以及我們所有元件範例的終身存取權。
所有存取權功能
每個網站範本 — 設計精美、由專家製作的網站範本,使用 React 和 Next.js 等現代技術建構。
超過 500 個元件 — 您需要的所有內容,以建構美觀的應用程式 UI、行銷網站、電子商務商店等等。
終身存取權 — 立即存取我們今天擁有的所有內容,以及我們未來新增的任何新元件和範本。
適用於團隊 — 讓您的整個團隊存取我們所有的範本和元件以及任何未來的更新。
無限專案 — 購買一次即可將此範本用於您需要的任何專案,包括個人和商業用途。
免費更新 — 我們對此範本進行的任何更新都包含在您原始的購買中。
簡單的 .zip 檔案 — 此範本以簡單的壓縮檔形式交付,您可以解壓縮並立即開始使用。
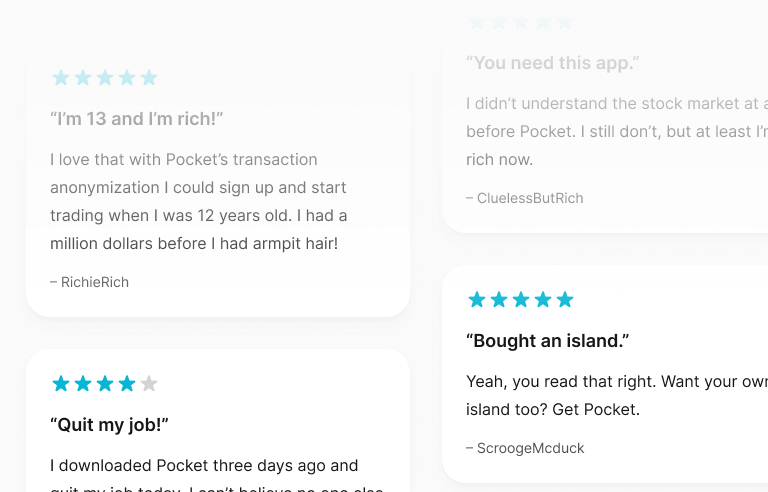
推薦評價
再次證明 Tailwind 和 Tailwind UI 大幅加速了我的前端工作。就目前而言,Tailwind UI 是我買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「終身存取」到底是什麼意思?
Tailwind UI 產品是 一次性購買,沒有定期訂閱。當您購買任何 Tailwind UI 產品時,您將永遠可以存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品進行的任何改進都將始終對擁有該產品的任何人免費。
個別範本: 當您購買個別範本時,我們對該範本進行的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修正錯誤或升級範本以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發佈的任何新範本都被視為獨立產品,可以單獨購買。
全部存取: 當您購買全部存取授權時,您將可以存取目前提供的每個網站範本和每個元件套件,以及我們將來發佈的任何新範本或元件套件,無需額外費用。
這表示如果我們新增一個全新的社群媒體網站範本或新的元件套件(例如「新聞」),則您原始的購買中將包含這些產品的存取權,而無需升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不,不包含適用於 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在我們自己的設計和開發過程中產生高品質的設計成品,因此建構這些額外資源意味著我們無法花費那麼多時間在程式碼中建立新的元件和範本,而這才是我們認為可以提供最大價值的地方。
使用哪個 JS 框架?
我們的網站範本是使用 Next.js 建構的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前是 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和範本旨在適用於所有主要瀏覽器的最新穩定版本,包括 Chrome、Firefox、Safari 和 Edge。
我們不支援 Internet Explorer 11。
授權
我是否需要為我參與的每個專案購買授權?
與大多數其他範本/主題不同,您不必每次想在新專案中使用它時都購買新的 Tailwind UI 授權。
只要您建構的內容符合授權規定,您可以建構任意數量的網站,而無需購買額外授權。
如需更多資訊和範例, 請閱讀我們的授權.
我是否可以將 Tailwind UI 用於客戶專案?
可以!只要您建構的內容是為單一客戶開發的自訂網站,您就可以完全使用 Tailwind UI 中的元件和範本來協助建構它。
您唯一不能做的事情是使用 Tailwind UI 建構重新銷售給多個客戶的網站或範本。
如需更多資訊和範例, 請閱讀我們的授權.
我是否可以將 Tailwind UI 用於我自己的商業專案?
絕對可以!您的授權允許您建構任意數量的自己的專案,無論是簡單的公開網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建構的內容不是網站建構器或其他工具,客戶可以使用這些工具來使用源自 Tailwind UI 的元素建立自己的網站,您就可以使用。
如需更多資訊和範例, 請閱讀我們的授權.
我是否可以在開放原始碼專案中使用 Tailwind UI?
可以!只要您建構的內容是某種實際網站,而不是衍生的元件程式庫、主題建構器或其他產品,其主要目的顯然是重新封裝和重新發佈我們的元件,則該專案可以完全開源。
如需更多關於哪些可以接受和哪些不能接受的資訊和範例, 請閱讀我們的授權.
我是否可以銷售我使用 Tailwind UI 建構的範本/主題?
不,您不能使用 Tailwind UI 建立衍生的產品,例如主題、UI 套件、頁面建構器或其他任何會重新封裝和重新發佈我們的元件或範本供其他人用來建立他們自己的網站的產品。
如需更多關於哪些可以接受和哪些不能接受的資訊和範例, 請閱讀我們的授權.
支援
你們是否提供技術支援?
Tailwind UI 是一種自助式產品,這表示雖然我們確實為帳戶管理和授權相關問題提供客戶支援,但我們希望客戶具備 Tailwind CSS、HTML、React 和 Vue 的必要知識才能成功使用該產品。
由於每個專案都不同,而且獨立編寫的程式碼片段的互動方式可能很複雜且需要很長時間才能理解, 我們不提供技術支援或諮詢.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在其中提出問題並幫助其他人回答問題,但我們不在此處提供第一方技術支援或諮詢。
你們的退款政策是什麼?
如果您因任何原因對您的購買不滿意,請在 30 天內寄電子郵件至 support@tailwindui.com,我們會全額退款給您,不問任何問題。