包含內容
Syntax 是一個使用 Tailwind CSS 和 Next.js 建構的美觀文件範本,由 Tailwind CSS 團隊設計和建構。
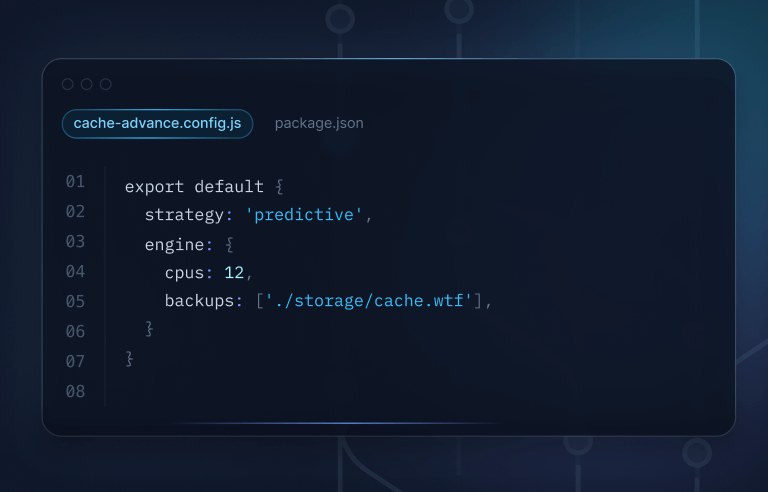
由 Markdoc 提供技術支援,Markdoc 是 Stripe 推出的新的 Markdown 式撰寫框架,現在您可以更輕鬆地專注於撰寫出色的文件,而不是圍繞它的工具。
它已準備好用於生產環境且易於客製化,使其成為您自己的文件網站的完美起點。
我們對程式碼的投入與對設計的投入一樣多,因此如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,這也是一個寶貴的資源。
由專家建構 — 您可以相信所有程式碼都是按照 Tailwind CSS 的最佳實務撰寫的,因為它是由建立和維護框架的同一個團隊撰寫的。
易於客製化 — 所有內容都是使用 utility class 直接在標記中設定樣式。沒有需要奮鬥的組態變數或複雜的 CSS,只需在您的編輯器中開啟標記並變更您想要的任何內容。
使用 Next.js 建構 — 此範本是一個結構良好、經過深思熟慮的元件化 Next.js 專案,為您提供一個高效且樂於工作的程式碼庫。
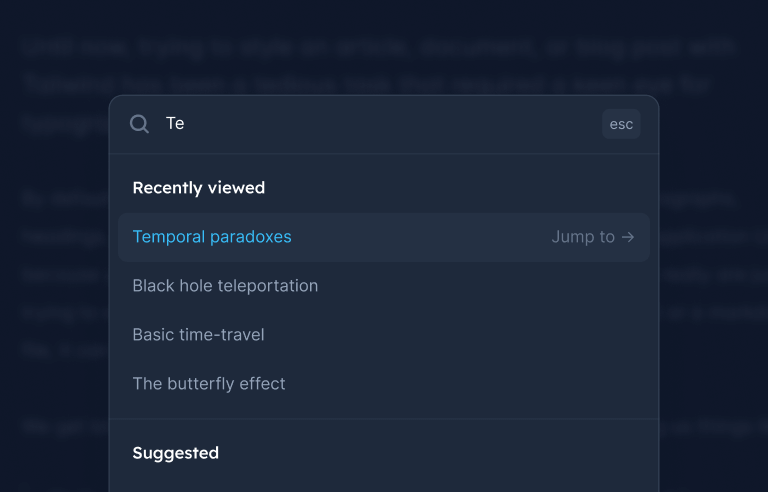
鍵盤可存取 — 我們建構的所有內容都可透過鍵盤存取,並且我們仔細製作標記以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由一群對類型精確度感到過度滿足的書呆子使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們還提供純 JavaScript 版本,以防萬一您不喜歡 TypeScript。
已準備好用於生產環境 — 在所有瀏覽器的最新版本中經過嚴格測試,可處理您自己可能容易忽略的許多邊緣情況。
部署簡單 — 已準備好用於生產環境,並且可以輕鬆部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
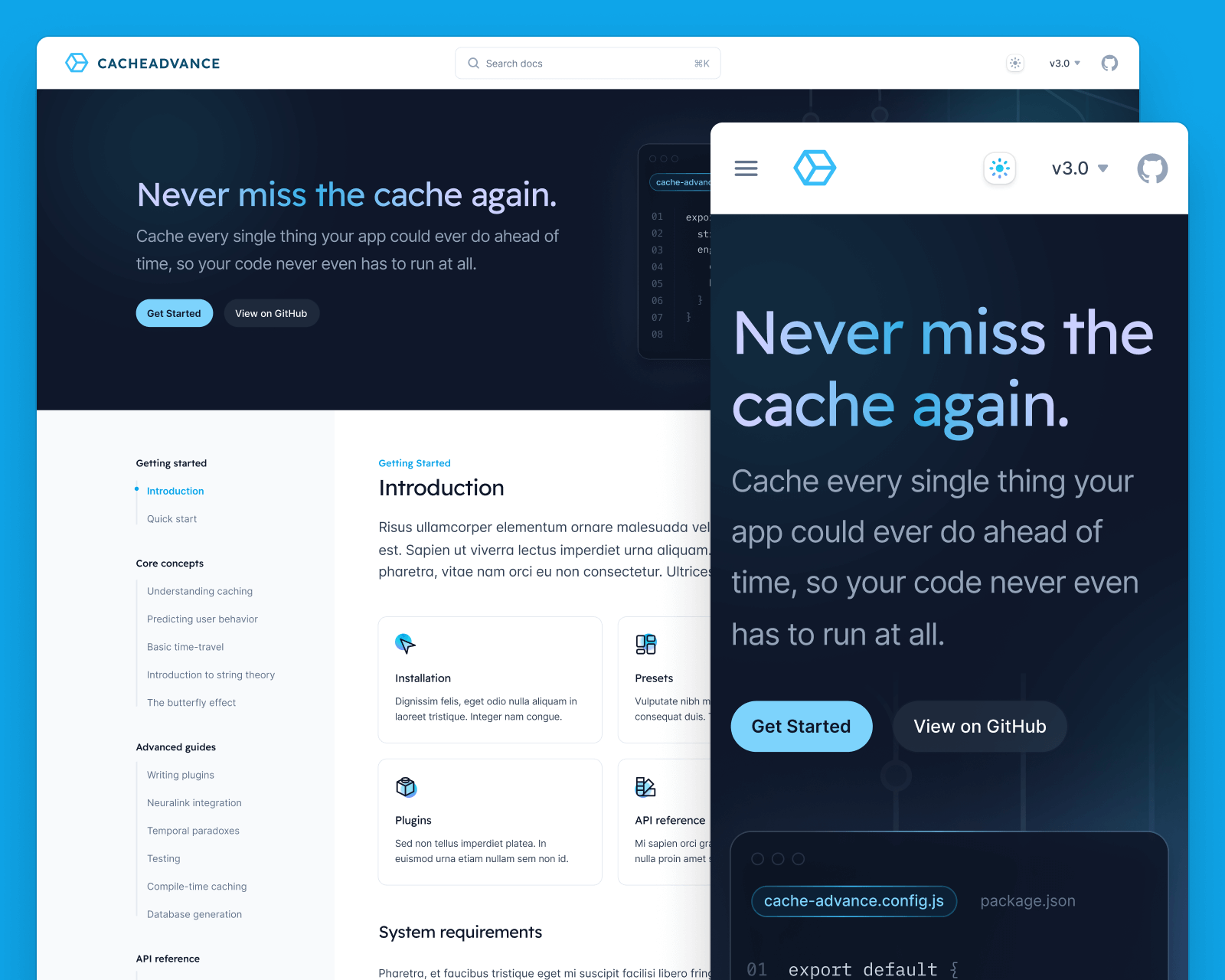
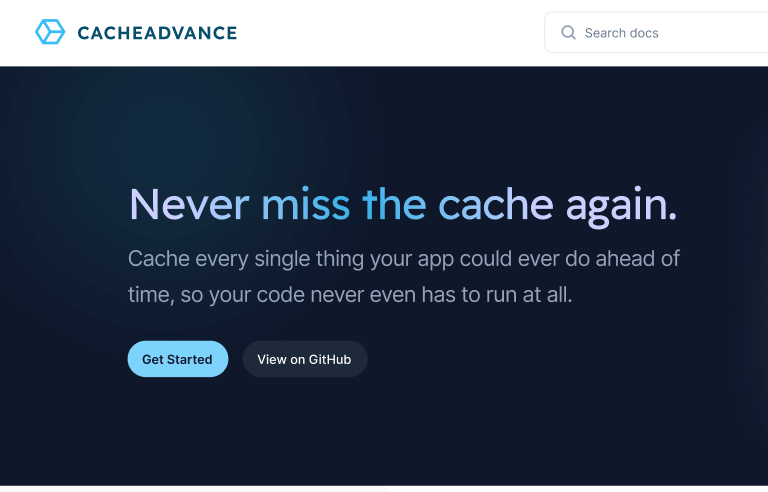
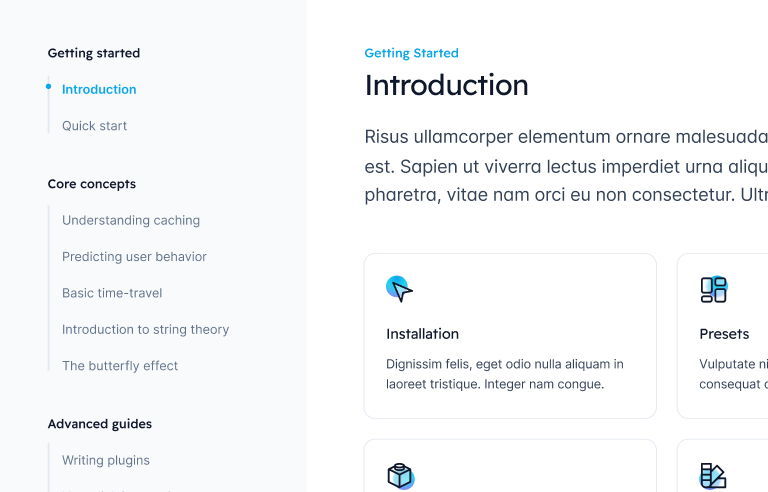
螢幕截圖




為開發人員打造
我們的範本經過精心設計,採用我們喜愛的最新和最棒的工具版本,以便易於維護,並且實際上可以輕鬆地使用。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- Markdoc v0.1
- TypeScript v5.3

定價
只取得一個或全部取得。
每個範本和 UI 工具包都包含免費更新,並且可以在無限的專案中使用 — 包括個人和商業用途。
取得所有存取權
取得完整存取權€249
一次性付款
另加當地稅
一次性購買,即可終身存取我們所有的網站模板以及所有元件範例。
完整存取權功能
每個網站模板 — 以 React 和 Next.js 等現代技術打造,設計精美、製作精良的網站模板。
超過 500 多個元件 — 建立精美應用程式 UI、行銷網站、電子商務商店等所需的一切。
終身存取權 — 立即存取我們目前擁有的所有內容,以及未來新增的任何新元件和模板。
適用於團隊 — 讓您的整個團隊存取我們所有的模板和元件,以及未來的任何更新。
無限專案 — 購買一次,即可將此範本用於您所需的任意數量的專案,包括個人和商業用途。
免費更新 — 我們對此範本進行的任何更新都包含在您原先的購買中。
簡易 .zip 檔案 — 範本以簡易壓縮檔形式提供,您可以解壓縮並立即開始使用。
使用者評價
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作速度。目前,Tailwind UI 絕對是我購買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「終身存取權」究竟是什麼意思?
Tailwind UI 產品是 一次性購買,沒有週期性訂閱。當您購買任何 Tailwind UI 產品時,您可以永久存取該產品中的所有內容。
「免費更新」包括哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品進行的任何改進,對於擁有該產品的任何人都是永久免費的。
個別範本:當您購買個別範本時,我們對該範本進行的任何改進都將作為您原先購買的一部分提供給您。
因此,如果我們修正錯誤或將範本升級為使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發佈的任何新範本都被視為獨立產品,可以單獨購買。
完整存取權:當您購買完整存取權授權時,您可以存取目前提供的每個網站模板以及每個元件套件,外加我們未來發佈的任何新模板或元件套件,無需額外費用。
這表示如果我們新增全新的社群媒體網站範本或像「新聞報導」這樣的新元件套件,您原先購買的項目即包含存取這些產品的權利,而無需支付升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不包含適用於 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在我們自己的設計和開發過程中產生高品質的設計成品,因此建立這些額外的資源表示我們無法花費那麼多時間在程式碼中建立新元件和模板,而我們相信這才是我們能提供最大價值的地方。
使用哪個 JS 框架?
我們的網站模板是使用 Next.js 建立的,因此所有標記都是使用 React 編寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前是 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和模板旨在於所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本中運作。
我們不支援 Internet Explorer 11。
授權
我是否需要為我進行的每個專案購買授權?
與大多數其他模板/主題不同,您無需每次要在新專案中使用時都購買新的 Tailwind UI 授權。
只要您建立的內容符合授權的規定,您就可以建立任意數量的網站,而無需購買額外的授權。
如需更多資訊和範例, 請詳閱我們的授權.
我可以將 Tailwind UI 用於客戶專案嗎?
可以!只要您建立的內容是為單一客戶開發的客製化網站,您完全可以使用 Tailwind UI 中的元件和模板來協助建立。
您唯一不能做的是使用 Tailwind UI 建立重新銷售給多個客戶的網站或模板。
如需更多資訊和範例, 請詳閱我們的授權.
我可以將 Tailwind UI 用於我自己的商業專案嗎?
當然!您的授權允許您建立任意數量的自有專案,無論是簡單的公開網站,還是最終使用者需要付費才能存取的 SaaS 應用程式。
只要您建立的內容不是網站產生器或其他工具,讓客戶可以使用這些工具,以使用源自 Tailwind UI 的元素來建立自己的網站,您就可以繼續使用。
如需更多資訊和範例, 請詳閱我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建立的內容是某種實際網站,而不是衍生元件程式庫、主題產生器或其他主要目的顯然是重新包裝和重新分發我們的元件的產品,該專案以開放原始碼的形式存在是完全沒問題的。
如需更多關於什麼可以做,什麼不可以做的資訊和範例, 請詳閱我們的授權.
我可以銷售我使用 Tailwind UI 建立的範本/主題嗎?
不可以,您不得使用 Tailwind UI 建立衍生產品,例如主題、UI 套件、頁面產生器或任何其他您將重新包裝和重新分發我們的元件或模板,供其他人用來建立自己網站的產品。
如需更多關於什麼可以做,什麼不可以做的資訊和範例, 請詳閱我們的授權.
支援
你們提供技術支援嗎?
Tailwind UI 是一項自助式產品,也就是說,雖然我們會為帳戶管理和授權相關問題提供客戶支援,但客戶應具備 Tailwind CSS、HTML、React 和 Vue 的必要知識,以便成功使用該產品。
由於每個專案都不同,而且獨立編寫的程式碼片段之間的互動可能很複雜且耗時才能理解, 因此我們不提供技術支援或諮詢.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在其中提問並協助其他人回答問題,但我們不在此處提供第一方的技術支援或諮詢。
你們的退款政策為何?
如果您因任何原因對您的購買不滿意,請在 30 天內寄送電子郵件至 support@tailwindui.com,我們將全額退款給您,絕不囉嗦。