包含內容
Commit 是一個優美的一頁式變更日誌範本,使用 Tailwind CSS 及 Next.js 建置,透過 Tailwind CSS 團隊設計及建立。
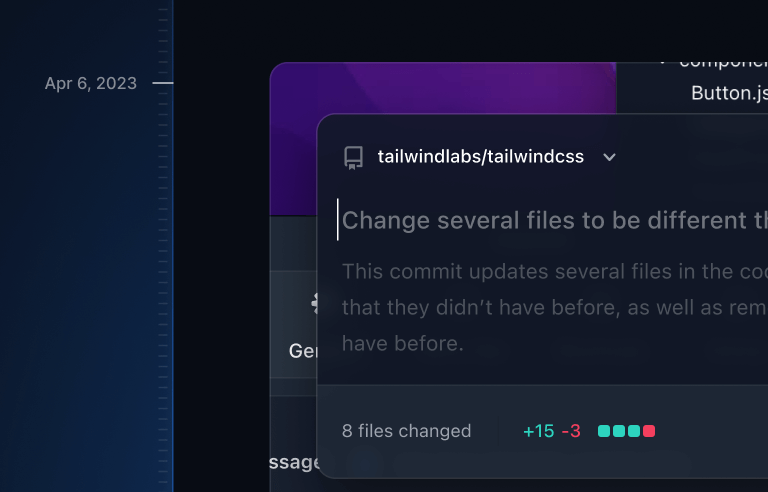
這一切都非常簡單,只需要一個 MDX 檔案就能實現。想要分享新的更新嗎?只要把它貼到變更日誌檔案的最上方,Commit 就會為您將其轉換為漂亮的內容。
它已準備好投入生產,且易於自訂,讓它成為您自己的變更日誌網站的絕佳起點。
我們與設計一樣重視程式碼,如果您想要研究專家如何使用 Tailwind CSS 及 React 建立網站,它也是無價的資源。
專家打造 — 您可以信任所有程式碼都是依照 Tailwind CSS 的最佳實務寫成的,因為它是由建立及維護架構的同一團隊所寫成。
易於自訂 — 所有內容使用工具程式類別在標記中直接設定樣式。沒有需要處理的組態變數或複雜的 CSS,只要在您的編輯器中開啟標記並變更您想要的內容即可。
使用 Next.js 建置 — 範本是一個結構良好的 Next.js 專案,經過縝密的組件化設計,為您提供一個高生產力且令人愉悅的工作程式碼庫。
鍵盤可存取 — 我們建立的每一件事物都可使用鍵盤存取,我們仔細製作標記,提供我們所知的最佳螢幕閱讀程式體驗。
TypeScript 或 JavaScript — 由極度享受找出正確類型的書呆子使用最新版本的 TypeScript 編寫,提供給您最佳可能的開發者體驗。我們也提供純 JavaScript 版本,以防 TypeScript 不是您的菜。
準備好投入生產 — 在最新版本的各個瀏覽器中嚴格測試,以處理您自己可能會遺漏的許多瑕疵情況。
輕鬆部署 - 立即可於任何可部署 Next.js 應用程式(例如 Vercel 或 Netlify )的地點進行生產準備和輕鬆部署。
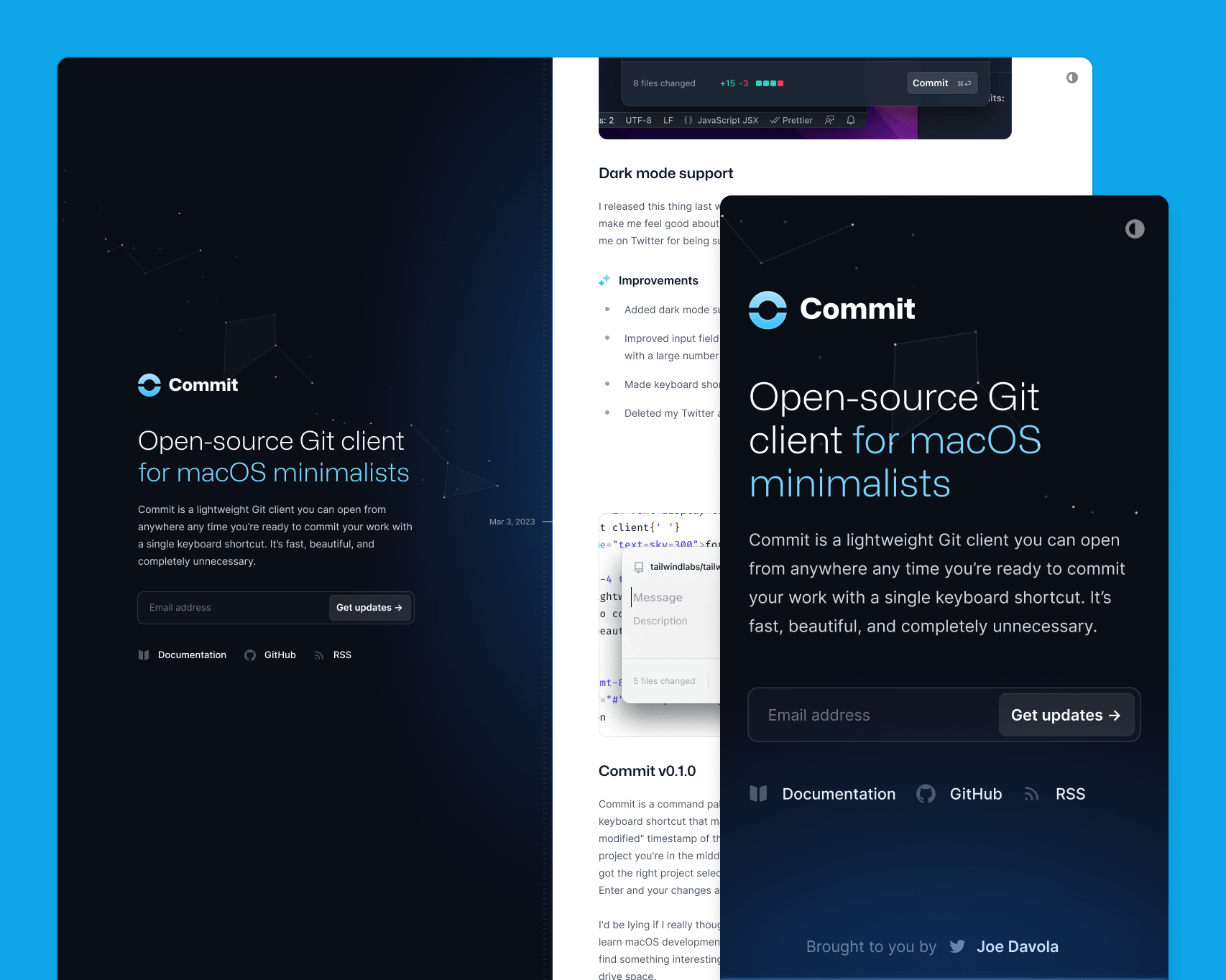
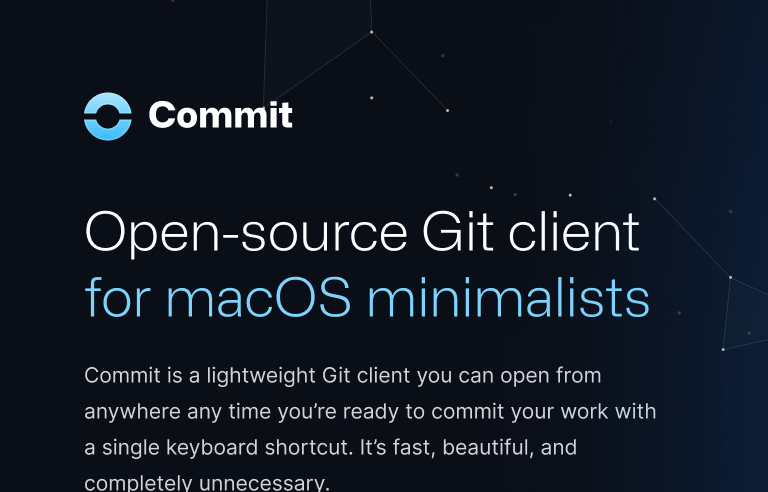
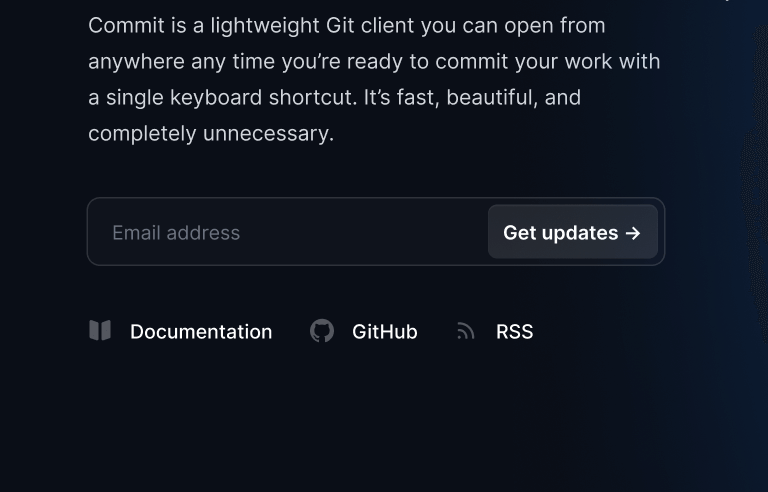
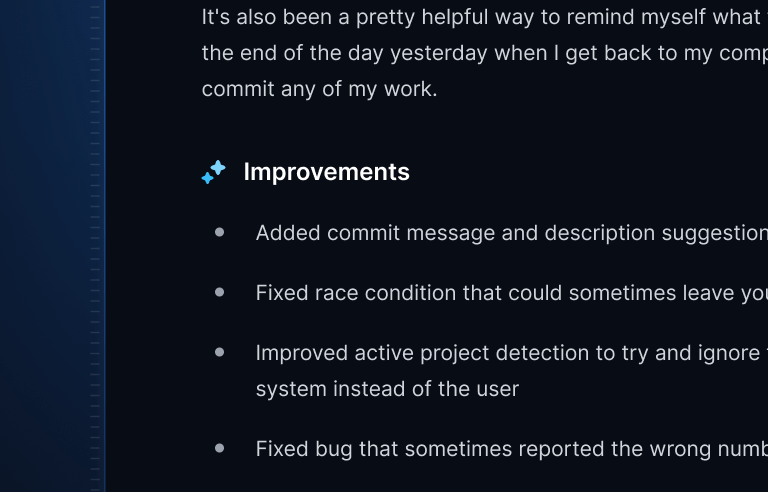
螢幕截圖




專為開發人員打造
我們的範本精心製作,採用我們喜愛的最新、最棒工具版本,因此它們易於維護,實際執行工作也令人樂在其中。
- Next.js v14
- Tailwind CSS v3.4
- React v18
- MDX v2.1
- TypeScript v5.3

定價
僅取得一個或全部取得。
每個範本皆包含免費更新,且可用於無限專案,無論是個人還是商用。
全面取得
全面取得$299
一次性付款
加上當地稅費
一次性購買後,即可永久使用我們所有的網站範本,以及我們的全部元件範例。
全面存取功能
每個網站範本 — 精心設計、專業製作,採用 React 和 Next.js 等現代技術建置的網站範本。
超過 500 個元件 — 建置美麗的應用程式使用者介面、行銷網站、電子商務商店,還有更多。需要的所有元件。
永久使用權 - 立刻取得我們今天擁有的一切,以及未來加入的任何新元件和範本。
提供團隊存取 - 取得我們所有範本和元件,以及團隊的未來任何更新。
無限制專案 - 一次購買並針對你需要的專案使用這個範本,無論是個人還是商用。
免費更新 - 我們對範本所做的任何更新都包含在你最初的購買中。
簡單的 .zip 檔 - 範本以簡單的檔案格式提供,即可解壓縮並立即開始試用。
評價
Tailwind 和 Tailwind UI 再次大幅加快我的前端工作。就目前而言,Tailwind UI 絕對是我購買過最高的數位資產報酬率。
常見問題
你需要知道的所有事項
一般
「終身存取」到底是什麼意思?
Tailwind UI 產品是一次性購買,無需定期訂閱。 當您購買任何 Tailwind UI 產品時,您可以永久存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進,對擁有該產品的所有人而言將永遠免費。
個別範本:當您購買個別範本時,我們對該範本所做的任何改進都將作為您原本購買的一部分提供給您。
因此,如果我們修復了一個錯誤或升級範本以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發布的任何新範本都會被視為獨立產品,且可以單獨購買。
全部存取:當您購買全部存取許可證時,您可以存取目前可用的每個網站範本和每個組件套件,以及未來我們所發布的任何新範本或組件套件,而無需支付額外費用。
這表示如果我們新增加了一個品牌社群媒體網站範本或「新聞」等新的組件套件,對這些產品的存取就包含在您原本購買的內容中,而且無需付升級費用。
相容性
是否包含Figma、Sketch 或 Adobe XD 檔案?
沒有,Figma、Sketch 或 Adobe XD 等工具的設計資源不包含在內。
在我們自己的設計和開發流程中,我們不會製作高品質的設計工件,因此建立這些額外資源意味著我們無法花那麼多時間在用程式碼建立新的組件和範本上,而程式碼正是我們相信最能提供價值的地方。
使用了什麼 JS 架構?
我們的網站範本是使用 Next.js 建立的,因此所有標記都使用 React 編寫。
使用了什麼版本的 Tailwind CSS?
Tailwind UI 中的所有內容都針對最新版本的 Tailwind CSS(目前為 Tailwind CSS v)設計和開發。3.4.
可支援哪些瀏覽器?
Tailwind UI 中的組件和範本設計用於在所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本中執行。
我們不支援 Internet Explorer 11。
授權
是否需要為我執行的每一個專案購買許可證?
與大多數其他範本/佈景主題不同,您不必每次想在新的專案中使用 Tailwind UI 時都購買新的許可證。
只要您建立的專案符合許可證規定,您就可以建立任意多個網站,而且永遠不需要購買額外的許可證。
如需更多資訊和範例, 請閱讀我們的許可證.
我可以將 Tailwind UI 用於客戶專案嗎?
可以!只要您建立的是為單一客戶開發的客製化網站,您就可以完全使用 Tailwind UI 中的組件和範本來協助建立網站。
唯一不能做的是將 Tailwind UI 用於建立供多個客戶轉售的網站或範本。
如需更多資訊和範例,請閱讀我們的授權條款。
我可以將 Tailwind UI 用於我自己的商業專案嗎?
當然可以!您的授權讓您可以建立您所希望的多個專案,無論是簡單的公開網站或需要使用者付費才能存取的 SaaS 應用程式皆可。
只要您所建立的不是網站建構工具或其他可讓客戶使用源自於 Tailwind UI 的元素建立其網站的工具,一切都很 OK。
如需更多資訊和範例,請閱讀我們的授權條款。
我可以在開源專案中使用 Tailwind UI 嗎?
沒問題!只要您所建立的是某種實際網站,而非衍生組件程式庫、主題建構工具或其他明顯的主要目的是重新整理並重新發布我們組件的產品,這項專案完全可以開源。
如需有關什麼是可以且什麼是不行的更多資訊和範例, 請閱讀我們的許可證.
我可以販售我使用 Tailwind UI 建立的範本/主題嗎?
不行,您不能使用 Tailwind UI 來建立主題、UI 工具組、頁面建構工具等衍生產品,或其他可用於重新整理並重新發布我們的組件或範本供他人用於建立其網站的任何東西。
如需有關什麼是可以且什麼是不行的更多資訊和範例, 請閱讀我們的許可證.
支援
你們提供技術支援嗎?
Tailwind UI 是自服務產品,意味著雖然我們確實提供帳戶管理和授權相關問題的客戶支援,但預期的是,客戶對於使用產品並獲得成功應具備 Tailwind CSS、HTML、React 和 Vue 的必要知識。
由於每個專案都不同,而且獨立撰寫的程式碼互動的方式可能會很複雜且難以理解, 我們不提供技術支援或諮詢.
Tailwind UI 的客戶可存取私人 Discord 社群,您可以在此提出問題並協助他人解答其問題,但我們本身不提供第一方技術支援或諮詢。
您的退款政策是什麼?
如果您因任何原因對您的購買感到不滿意,請在 30 天內寄電子郵件至 support@tailwindui.com,我們會全額退款給您,恕不提問。