包含哪些內容
Keynote 是一個精美的會議範本,使用 Tailwind CSS 和 Next.js 構建,由 Tailwind CSS 團隊設計和構建。它已準備好用於生產環境,並且易於自訂,使其成為您自己會議網站的理想起點。
我們對程式碼的用心程度與對設計的用心程度相同,因此如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,它也是一個非常寶貴的資源。
由專家構建 — 您可以信任所有程式碼都是按照 Tailwind CSS 最佳實務編寫的,因為它是同一個建立和維護此框架的團隊編寫的。
易於自訂 — 所有內容都使用實用類別來設定樣式,直接在標記中進行。無需配置變數或複雜的 CSS 來處理,只需在編輯器中開啟標記,並變更您想要的任何內容。
使用 Next.js 建構 — 此範本是一個結構良好、經過深思熟慮的元件化 Next.js 專案,為您提供一個富有生產力且易於使用的程式碼庫。
鍵盤可存取 — 我們建立的所有內容都可使用鍵盤存取,並且我們仔細製作標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由熱衷於讓類型完全正確的程式設計師使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們還提供純 JavaScript 版本,以防您不喜歡 TypeScript。
已準備好用於生產環境 — 在所有瀏覽器的最新版本中經過嚴格測試,可處理您可能容易錯過的多種邊緣案例。
易於部署 — 已準備好用於生產環境,並且可以輕鬆部署到任何您可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
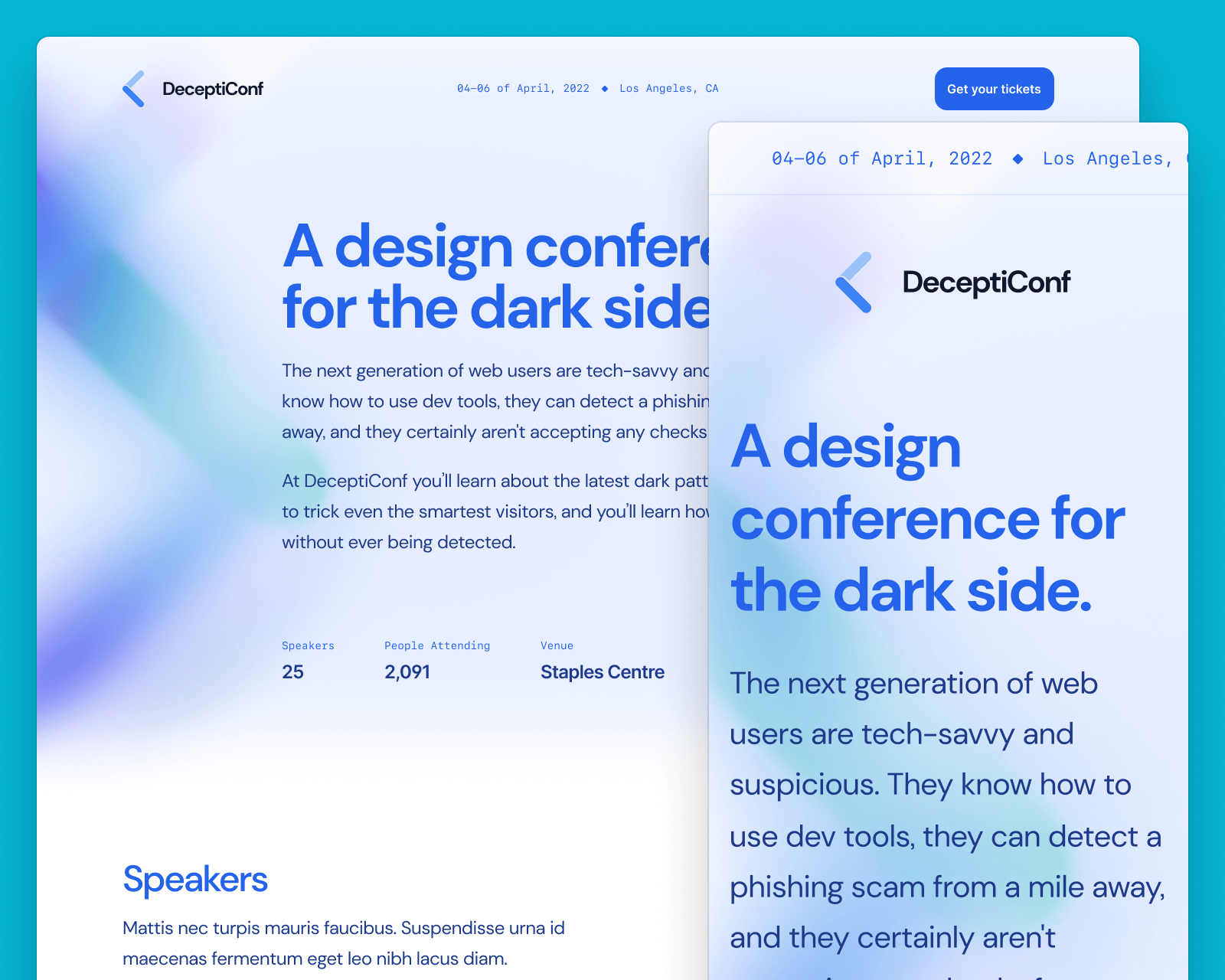
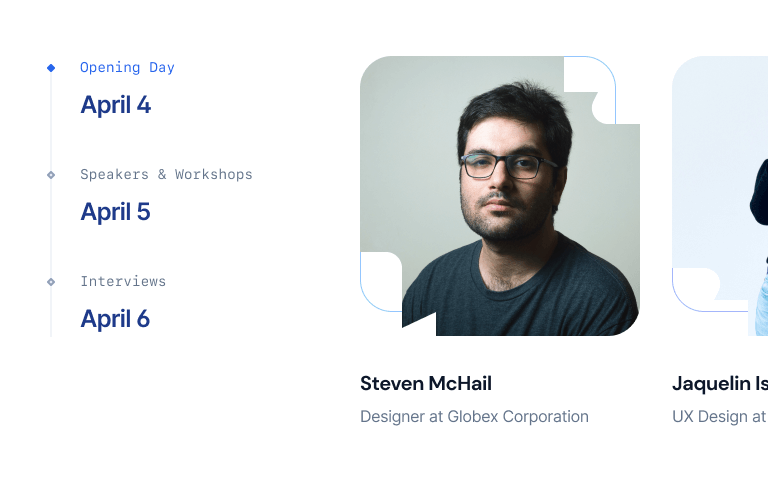
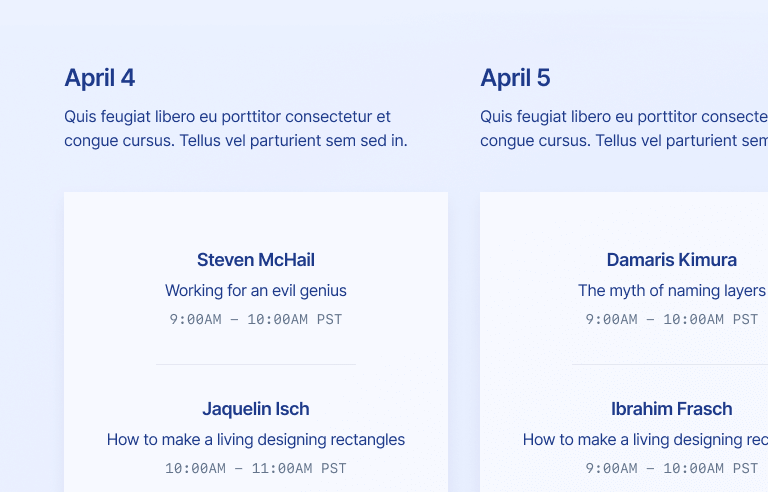
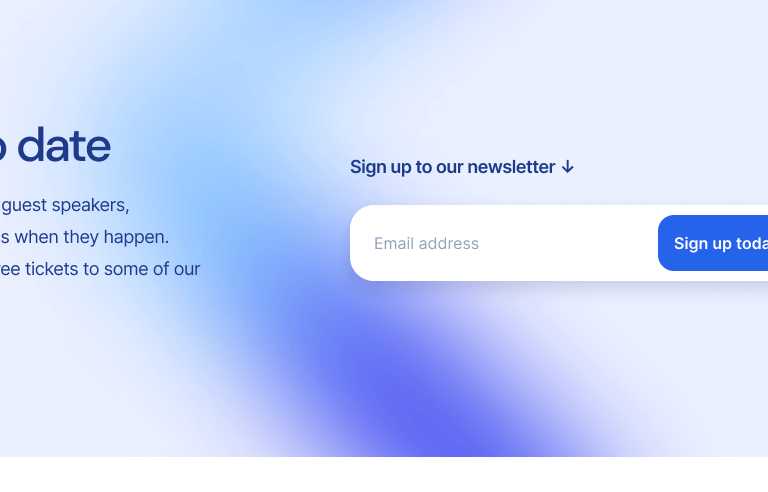
螢幕截圖




專為開發人員打造
我們的範本經過深思熟慮,使用我們喜愛的最新和最棒的工具版本精心製作,因此它們易於維護,而且實際上使用起來很有趣。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- TypeScript v5.3

價格
僅取得一個或全部取得。
每個範本和 UI 工具組都包含免費更新,並且可以在無限的專案中使用 — 包括個人和商業專案。
取得所有存取權限
取得所有存取權限€249
一次性付款
加上當地稅費
只需一次性購買,即可終身存取我們的每個網站範本以及我們所有的元件範例。
所有存取權限功能
每個網站範本 — 精美設計、專業打造的網站範本,採用 React 和 Next.js 等現代技術建構。
超過 500 多個元件 — 您所需的一切,可建構精美的應用程式 UI、行銷網站、電子商務商店等等。
永久存取權 — 立即存取我們目前擁有的所有內容,以及未來我們新增的任何新元件和範本。
適用於團隊 — 讓您的整個團隊都能存取我們所有的範本和元件,以及未來的所有更新。
無限專案 — 一次購買,即可將此範本用於您所需的任何專案,包括個人和商業用途。
免費更新 — 我們對此範本所做的任何更新都包含在您原始購買中。
簡單的 .zip 檔案 — 範本以簡單的壓縮檔形式提供,您可以解壓縮並立即開始使用。
推薦
再次地,Tailwind 和 Tailwind UI 大幅加速了我的前端工作。在這一點上,Tailwind UI 絕對是我購買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「永久存取權」究竟是什麼意思?
Tailwind UI 產品是 一次性購買,沒有週期性訂閱。當您購買任何 Tailwind UI 產品時,您將永遠可以存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進都將永遠免費提供給擁有該產品的任何人。
個別範本:當您購買個別範本時,我們對該範本所做的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或將範本升級以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載範本的更新版本。
我們發佈的任何新範本都被視為獨立產品,可以單獨購買。
全面存取:當您購買全面存取授權時,您將可以存取目前提供的每個網站範本和每個元件套件,以及未來我們發佈的任何新範本或元件套件,無需額外費用。
這表示,如果我們新增全新的社群媒體網站範本或新的元件套件(例如「新聞報導」),您原始購買中即包含這些產品的存取權,而無需額外升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
否,不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在我們自己的設計和開發過程中製作高品質的設計成品,因此建立這些額外資源表示我們無法花費那麼多時間在程式碼中建立新的元件和範本,而我們認為這是我們能提供最大價值的地方。
使用哪個 JS 框架?
我們的網站範本是使用 Next.js 建構的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是針對最新版本的 Tailwind CSS 設計和開發的,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和範本旨在適用於所有主要瀏覽器的最新穩定版本,包括 Chrome、Firefox、Safari 和 Edge。
我們不支援 Internet Explorer 11。
授權
我是否需要為我進行的每個專案購買授權?
與大多數其他範本/佈景主題不同,您不必每次想在新專案中使用時都購買新的 Tailwind UI 授權。
只要您建構的內容符合授權許可,您就可以建構任意數量的網站,而無需購買額外授權。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 進行客戶專案嗎?
可以!只要您建構的內容是為單一客戶開發的客製化網站,您就可以完全使用 Tailwind UI 中的元件和範本來協助建構。
您唯一不能做的是使用 Tailwind UI 建構轉售給多個客戶的網站或範本。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 進行自己的商業專案嗎?
當然!您的授權允許您建構任意數量的自有專案,無論是簡單的公開網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建構的內容不是網站建構器或其他工具,讓客戶可以使用源自 Tailwind UI 的元素來建立自己的網站,您就可以安心使用。
如需更多資訊和範例, 請閱讀我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建構的內容是某種實際網站,而不是衍生元件庫、佈景主題建構器或其他主要目的是明顯重新封裝和重新散佈我們元件的產品,那麼該專案以開放原始碼形式發布是完全可以接受的。
如需更多資訊以及哪些行為可以接受和哪些行為不被接受的範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 銷售我建構的範本/佈景主題嗎?
否,您不能使用 Tailwind UI 建立衍生產品,例如佈景主題、UI 套件、頁面建構器,或任何其他您重新封裝和重新散佈我們的元件或範本供其他人使用來建立他們自己網站的產品。
如需更多資訊以及哪些行為可以接受和哪些行為不被接受的範例, 請閱讀我們的授權.
支援
你們提供技術支援嗎?
Tailwind UI 是一種自助式產品,這表示雖然我們確實針對帳戶管理和授權相關問題提供客戶支援,但預期客戶具備 Tailwind CSS、HTML、React 和 Vue 的必要知識,以便成功使用該產品。
因為每個專案都不盡相同,而且獨立撰寫的程式碼片段互動方式可能複雜且難以理解,因此 我們不提供技術支援或諮詢.
Tailwind UI 客戶可以存取私人的 Discord 社群,您可以在這裡提出問題並幫助其他人回答問題,但我們不在此提供第一方的技術支援或諮詢。
你們的退款政策是什麼?
如果您因任何原因對購買不滿意,請在 30 天內發送電子郵件至 support@tailwindui.com,我們會全額退款給您,不問任何問題。