包含內容
Primer 是一個使用 Tailwind CSS 和 Next.js 建構的精美資訊產品範本,由 Tailwind CSS 團隊設計和建構。它已可投入生產並易於自訂,使其成為您自己的資訊產品網站的完美起點。
我們在程式碼方面也像在設計方面一樣用心,因此如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,這也是一個寶貴的資源。
由專家建構 — 您可以信賴所有的程式碼都是依照 Tailwind CSS 的最佳實踐編寫的,因為它是由創建和維護該框架的同一個團隊編寫的。
易於自訂 — 所有內容都使用實用程式類別直接在標記中設定樣式。沒有需要處理的配置變數或複雜的 CSS,只需在您的編輯器中開啟標記並變更任何您想要的內容。
使用 Next.js 建構 — 這個範本是一個結構良好、經過深思熟慮的組件化 Next.js 專案,為您提供一個高效且愉悅的程式碼庫。
鍵盤可存取性 — 我們建構的所有內容都具有鍵盤可存取性,並且我們仔細製作標記以提供我們所知道的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由那些對正確取得類型感到非常滿意的程式人員使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們也包含一個純 JavaScript 版本,以防萬一 TypeScript 不是您的首選。
已可投入生產 — 在所有瀏覽器的最新版本中經過嚴格測試,以處理您自己可能容易忽略的許多邊緣案例。
易於部署 — 已可投入生產且易於部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
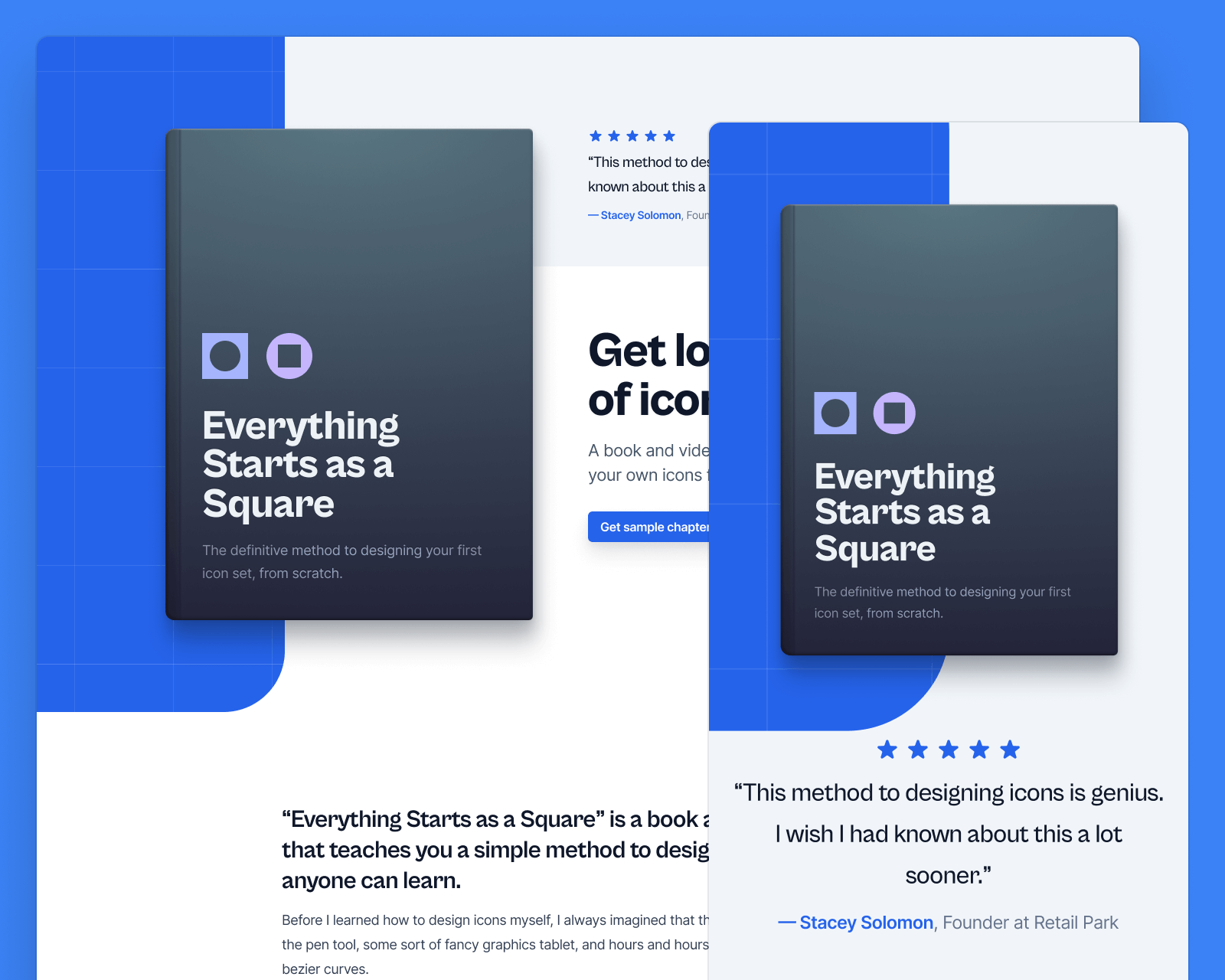
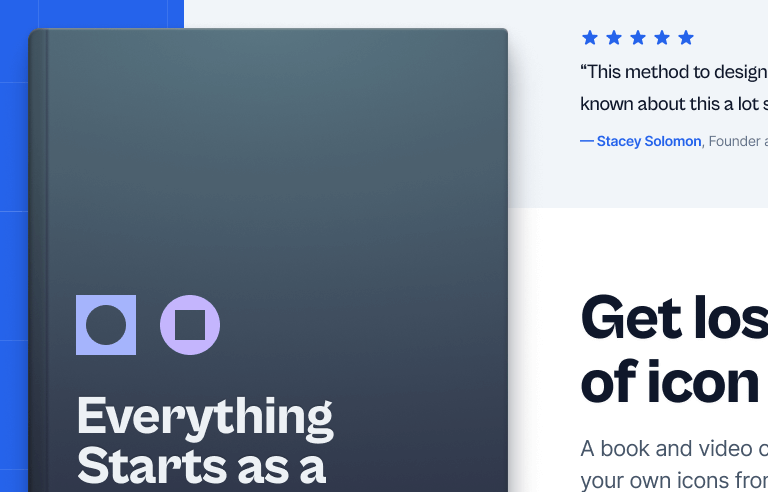
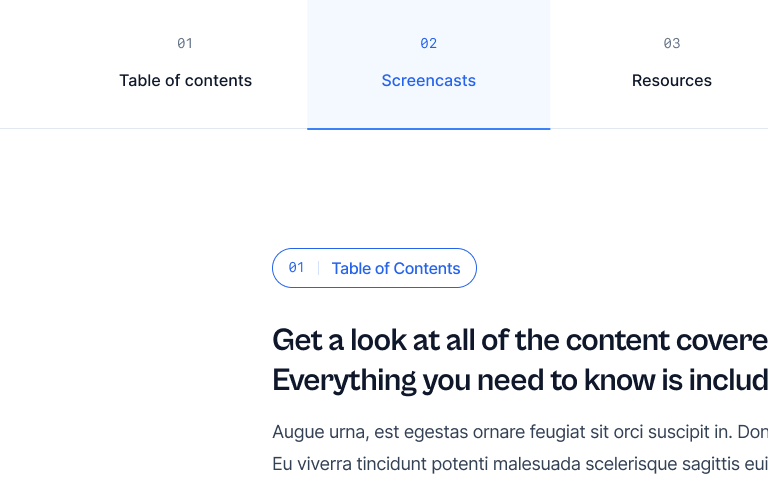
螢幕截圖




專為開發人員打造
我們的範本使用我們喜愛的工具的最新版本精心製作,以便它們易於維護,並且實際上可以有趣地使用。
- Next.js v14
- Tailwind CSS v3.4
- Headless UI v2.1
- React v18
- TypeScript v5.3

價格
僅取得一個或全部取得。
每個範本和 UI Kit 都包含免費更新,並且可以在無限專案中使用 — 包括個人和商業用途。
取得完整存取權限
取得完整存取權限€249
一次性付款
加上當地稅
一次性購買即可取得我們每個網站範本以及我們所有元件範例的終身存取權限。
完整存取權限功能
每個網站範本 — 使用 React 和 Next.js 等現代技術建構的精美設計、專業製作的網站範本。
超過 500 多個元件 — 建構精美應用程式 UI、行銷網站、電子商務商店等所需的一切。
終身存取權限 — 立即取得我們今天擁有的所有內容的存取權限,以及我們未來新增的任何新元件和範本。
團隊適用 — 讓您的整個團隊都能使用我們所有的模板和組件,以及未來的任何更新。
無限專案 — 購買一次,即可在您需要的任意多個專案中使用此模板,無論是個人或商業用途。
免費更新 — 我們對此模板進行的任何更新都包含在您原始的購買中。
簡單 .zip 檔案 — 此模板以簡單的壓縮檔形式提供,您可以解壓縮並立即開始使用。
使用者評價
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作速度。在這一點上,Tailwind UI 絕對是我買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「終身存取」確切來說是什麼意思?
Tailwind UI 產品是 一次性購買,沒有重複訂閱。當您購買任何 Tailwind UI 產品時,您將永久存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品進行的任何改進都將始終免費提供給擁有該產品的任何人。
個別模板: 當您購買個別模板時,我們對該模板進行的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或升級模板以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載模板的更新版本。
我們發布的任何新模板都被視為單獨的產品,可以單獨購買。
全部存取: 當您購買全部存取授權時,您將存取今天提供的所有網站模板和所有組件包,以及我們未來發布的任何新模板或組件包,無需額外費用。
這表示如果我們添加全新的社群媒體網站模板或新的組件包(如「新聞」),則您原始的購買中會包含對這些產品的存取權,無需升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不包含,不提供 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們在自己的設計和開發過程中不會產生高品質的設計成品,因此建立這些額外資源意味著我們無法花費太多時間在程式碼中創建新的組件和模板,而我們相信這才是我們能提供最大價值的地方。
使用了哪個 JS 框架?
我們的網站模板是使用 Next.js 建立的,因此所有標記都是使用 React 編寫的。
使用了哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前是 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的組件和模板旨在於所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本中運作。
我們不支援 Internet Explorer 11。
授權
我是否需要為我參與的每個專案購買授權?
與大多數其他模板/主題不同,您不必每次想在新專案中使用時都購買新的 Tailwind UI 授權。
只要您構建的內容符合許可證的規定,您可以建置任意多個網站,而無需購買額外的授權。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 用於客戶專案嗎?
可以!只要您構建的是為單一客戶開發的自訂網站,您就可以完全使用 Tailwind UI 中的組件和模板來協助建置。
您唯一不能做的是使用 Tailwind UI 來建置重新銷售給多個客戶的網站或模板。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 用於我自己的商業專案嗎?
絕對可以!您的授權允許您建置任意多個您自己的專案,無論是簡單的公開網站還是最終使用者需要付費才能存取的 SaaS 應用程式。
只要您建置的不是網站建置器或其他客戶可以用於使用源自 Tailwind UI 的元素來建立他們自己網站的工具,您就可以放心使用。
如需更多資訊和範例, 請閱讀我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建置的是某種實際網站,而不是衍生組件庫、主題建置器或其他主要目的是明顯重新包裝和重新分發我們的組件的產品,該專案完全可以開放原始碼。
如需更多關於什麼是允許和不允許的資訊和範例, 請閱讀我們的授權.
我可以使用我用 Tailwind UI 建置的模板/主題進行銷售嗎?
不可以,您不能使用 Tailwind UI 來建立衍生產品,例如主題、UI 套件、頁面建置器,或任何您將重新包裝和重新分發我們的組件或模板供其他人用來建立他們自己網站的東西。
如需更多關於什麼是允許和不允許的資訊和範例, 請閱讀我們的授權.
支援
你們提供技術支援嗎?
Tailwind UI 是一個自助產品,這表示雖然我們確實為帳戶管理和授權相關問題提供客戶支援,但客戶應該具備 Tailwind CSS、HTML、React 和 Vue 的必要知識才能成功使用該產品。
由於每個專案都不同,而且獨立撰寫的程式碼片段之間的互動可能很複雜且耗時, 我們不提供技術支援或諮詢服務.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在這裡提出問題並幫助其他人解決他們的問題,但我們自己不在此提供第一方技術支援或諮詢服務。
你們的退款政策是什麼?
如果您因任何原因對您的購買不滿意,請在 30 天內發送電子郵件至 support@tailwindui.com,我們將全額退款給您,無需任何問題。