包含內容
Catalyst 是由 Tailwind CSS 團隊設計和建構的現代應用程式 UI 工具包,使用 Tailwind CSS、Headless UI 和 React 建構。它是一組美觀、可立即用於生產環境的 UI 元件,您可將其與您自己的程式碼一起放入專案中,並可自行客製化、調整和修改。
略過所有您會花費在建構自己按鈕、表單控制項、對話框、表格、下拉式選單等的時間,並使用精心設計且使用起來令人愉悅的元件 API 立即開始工作。
由專家建構 — 您可以相信所有程式碼都是依照 Tailwind CSS 的最佳實務撰寫,因為它是由建立和維護框架的同一個團隊所撰寫。
易於自訂 — 所有內容都使用實用類別在元件標記中直接設定樣式。沒有需要處理的組態變數或複雜 CSS,只要在您的編輯器中開啟任何元件並變更任何您想要的內容即可。
使用 React 建構 — 結構良好、經過深思熟慮設計的 React 元件,由具有多年 React 經驗的專家所建構。從 React 生態系統的優勢和成熟度中獲益。
鍵盤可存取性 — 我們建構的所有內容都具有鍵盤可存取性,而且我們會仔細設計標記,以提供我們所知最佳的螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由熱衷於將類型正確化的程式設計師使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們也包含純 JavaScript 版本,以防萬一您不喜歡 TypeScript。
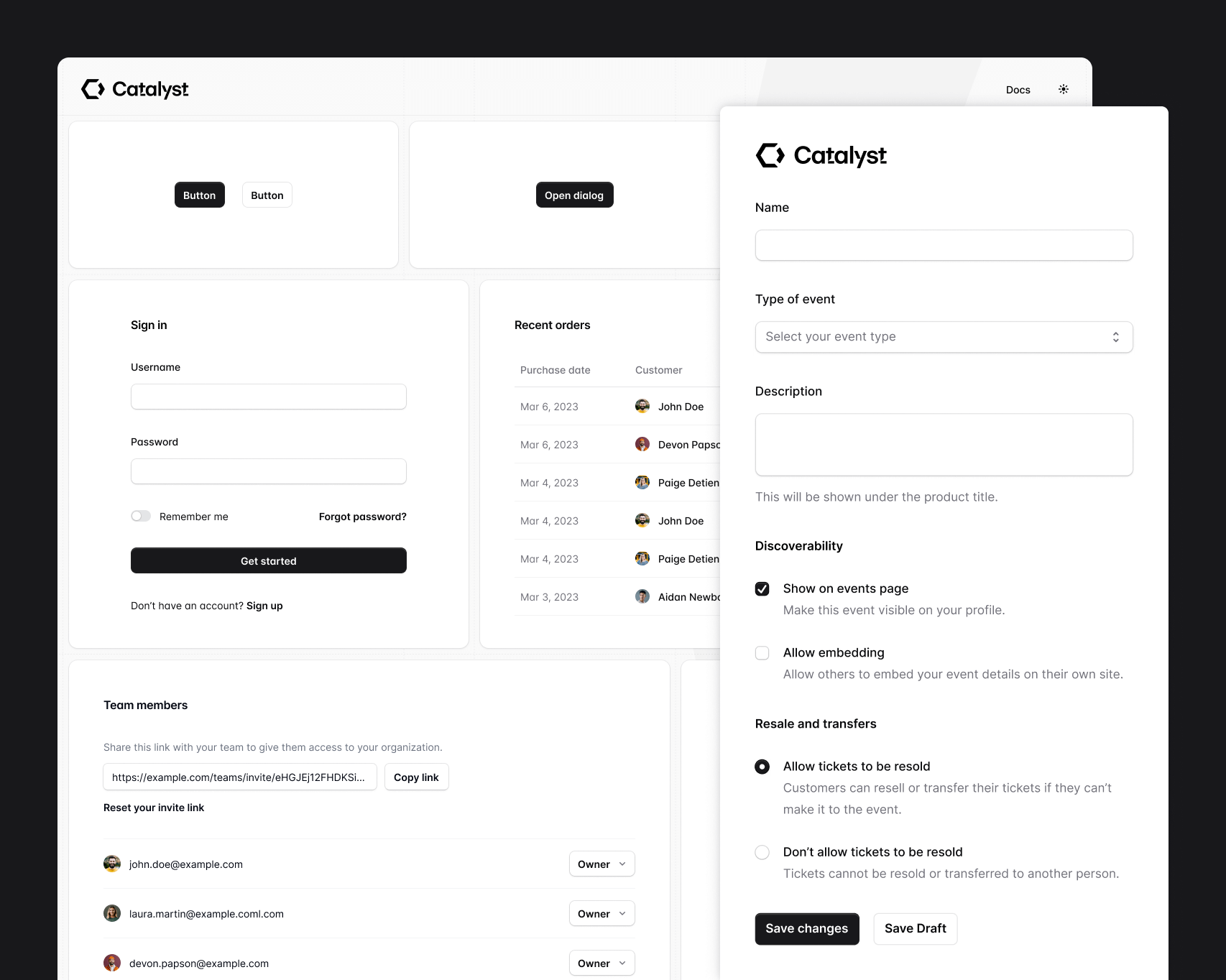
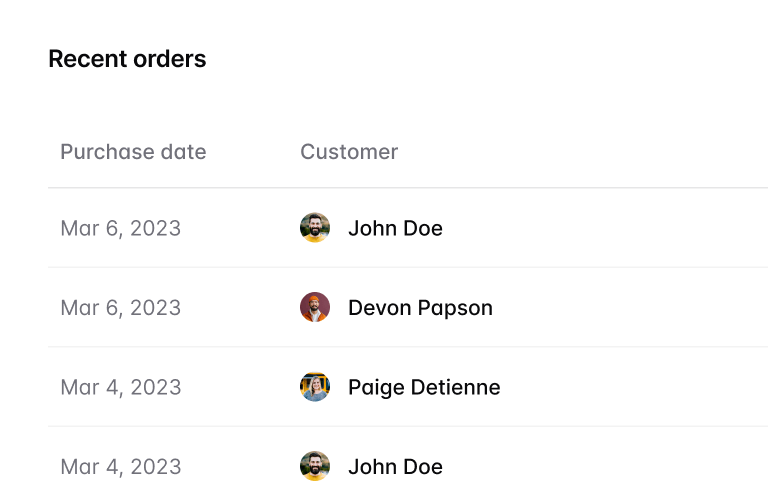
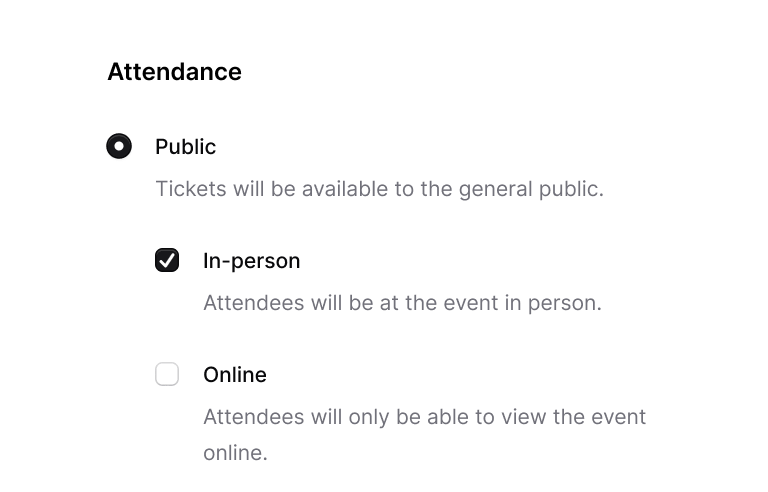
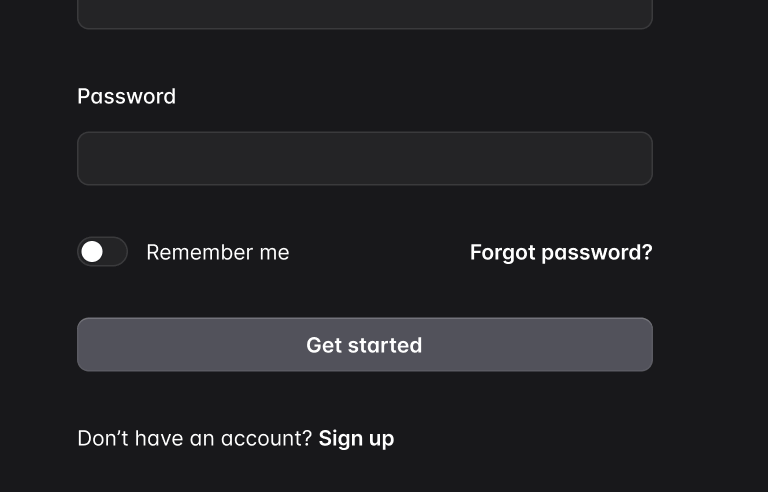
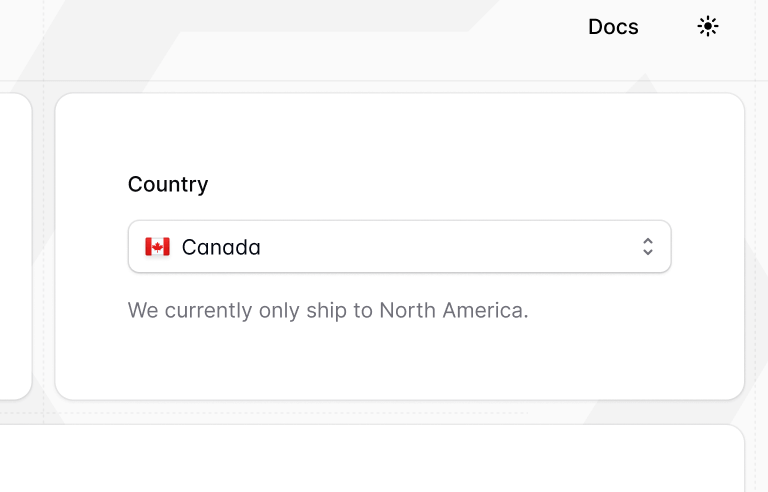
螢幕截圖




為開發人員建構
我們的 UI 工具包經過深思熟慮的設計,採用我們喜愛的最新、最棒的工具版本,讓它們易於維護,且實際使用起來很有趣。
- Tailwind CSS v3.4
- React v18
- Headless UI v2.1
- TypeScript v5.3

定價
只需取得一個或全部取得。
每個樣板和 UI 工具包都包含免費更新,而且可以於無限專案中使用 — 包括個人和商業專案。
取得全部存取權限
取得全部存取權限€249
一次性付款
另加當地稅
單次購買即可取得我們每個網站樣板以及所有元件範例的終生存取權限。
全部存取權限功能
每個網站樣板 — 設計精美、由 React 和 Next.js 等現代技術建構的專業網站樣板。
超過 500 多個元件 — 建構精美應用程式 UI、行銷網站、電子商務商店等所需的一切。
終生存取權限 — 立即存取我們目前擁有的所有內容,以及我們未來新增的任何新元件和樣板。
適用於團隊 — 取得您整個團隊的所有樣板和元件的存取權限,以及任何未來的更新。
無限專案 — 一次購買,即可將此 UI 工具組用於您所需的任何專案,無論是個人或商業用途。
免費更新 — 我們對此 UI 工具組所做的任何更新,都包含在您原始的購買中。
簡單的 .zip 檔案 — UI 工具組以簡單的壓縮檔形式提供,您可以解壓縮並立即開始使用。
使用者評價
再一次,Tailwind 和 Tailwind UI 大幅加快了我的前端工作。目前來說,Tailwind UI 絕對是我買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「終身存取」確切是什麼意思?
Tailwind UI 產品是 一次性購買,無週期性訂閱。當您購買任何 Tailwind UI 產品時,您將永久擁有該產品中的所有內容存取權。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進,對於擁有該產品的任何人都是免費的。
單獨範本:當您購買單獨範本時,我們對該範本所做的任何改進,都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或將範本升級為使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發布的任何新範本都被視為單獨的產品,可以單獨購買。
全權存取:當您購買全權存取授權時,您將可以存取目前提供的每個網站範本以及每個元件套件,以及未來我們發布的任何新範本或元件套件,無需額外費用。
這表示如果我們新增全新的社群媒體網站範本或新的元件套件(例如「新聞」),您原始的購買中即包含這些產品的存取權,無需升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
否,不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在自己的設計和開發流程中製作高品質的設計成品,因此建立這些額外資源意味著我們無法花費那麼多時間以程式碼建立新的元件和範本,而這才是我們認為可以提供最大價值的地方。
使用哪個 JS 框架?
我們的網站範本是使用 Next.js 建置的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和範本旨在於所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本中運作。
我們不支援 Internet Explorer 11。
授權
我是否需要為我參與的每個專案購買授權?
與大多數其他範本/主題不同,您不必每次想要在新的專案中使用 Tailwind UI 時都購買新的授權。
只要您建置的內容符合授權的允許範圍,您就可以建置任意數量的網站,而無需額外購買授權。
如需更多資訊和範例, 請閱讀我們的授權.
我是否可以將 Tailwind UI 用於客戶專案?
可以!只要您建置的內容是為單一客戶開發的自訂網站,您絕對可以使用 Tailwind UI 中的元件和範本來協助建置。
您唯一不能做的是使用 Tailwind UI 來建置轉售給多個客戶的網站或範本。
如需更多資訊和範例, 請閱讀我們的授權.
我是否可以將 Tailwind UI 用於我自己的商業專案?
絕對可以!您的授權允許您建置任意數量的自己的專案,無論是簡單的公共網站,還是最終使用者需要付費才能存取的 SaaS 應用程式。
只要您建置的內容不是網站建置器或其他工具,讓客戶可以使用源自 Tailwind UI 的元素來建立自己的網站,那就沒問題。
如需更多資訊和範例, 請閱讀我們的授權.
我是否可以在開放原始碼專案中使用 Tailwind UI?
可以!只要您建置的內容是某種實際的網站,而不是衍生元件程式庫、主題建置器或其他主要目的顯然是重新包裝和重新發布我們元件的產品,該專案就可以是開放原始碼。
如需更多關於哪些情況允許以及不允許的資訊和範例, 請閱讀我們的授權.
我是否可以販售我使用 Tailwind UI 建置的範本/主題?
否,您不能使用 Tailwind UI 來建立衍生產品,例如主題、UI 工具組、頁面建置器,或任何其他您將重新包裝和重新發布我們的元件或範本供他人用來建置他們自己網站的產品。
如需更多關於哪些情況允許以及不允許的資訊和範例, 請閱讀我們的授權.
支援
你們是否提供技術支援?
Tailwind UI 是一種自助式產品,這表示雖然我們確實會為帳戶管理和授權相關問題提供客戶支援,但客戶必須具備 Tailwind CSS、HTML、React 和 Vue 的必要知識,才能成功使用該產品。
由於每個專案都不同,而且獨立撰寫的程式碼片段的互動方式可能既複雜又耗時, 我們不提供技術支援或諮詢.
Tailwind UI 的客戶可以存取一個私人的 Discord 社群,您可以在其中提出問題並協助他人回答問題,但我們自己不在此提供第一方技術支援或諮詢。
你們的退款政策為何?
如果您因任何原因對您的購買感到不滿意,請在 30 天內發送電子郵件至 support@tailwindui.com,我們會全額退款,不問任何問題。