包含內容
Transmit 是一個使用 Tailwind CSS 和 Next.js 建構的精美播客範本,由 Tailwind CSS 團隊設計和建構。它已準備好投入生產且易於自訂,使其成為您自己的播客網站的完美起點。
我們在程式碼上所花費的心力與設計一樣多,因此,如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,這也是一個寶貴的資源。
由專家建構 — 您可以相信所有程式碼都是按照 Tailwind CSS 的最佳實務編寫的,因為它是由建立和維護該框架的同一個團隊編寫的。
易於自訂 — 所有內容都使用實用類別直接在標記中設定樣式。無需配置變數或複雜的 CSS 來處理,只需在編輯器中開啟標記並變更您想要的任何內容即可。
使用 Next.js 建構 — 此範本是一個結構良好、經過深思熟慮的組件化 Next.js 專案,為您提供一個高效且令人愉快的工作程式碼庫。
鍵盤可存取 — 我們建構的所有內容都可透過鍵盤存取,並且我們仔細地製作標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由熱衷於使類型正確的極客使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們也包含純 JavaScript 版本,以防您不喜歡 TypeScript。
已準備好投入生產 — 在所有瀏覽器的最新版本中經過嚴格測試,以處理您自己可能容易錯過的許多邊緣案例。
易於部署 — 已準備好投入生產且易於部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
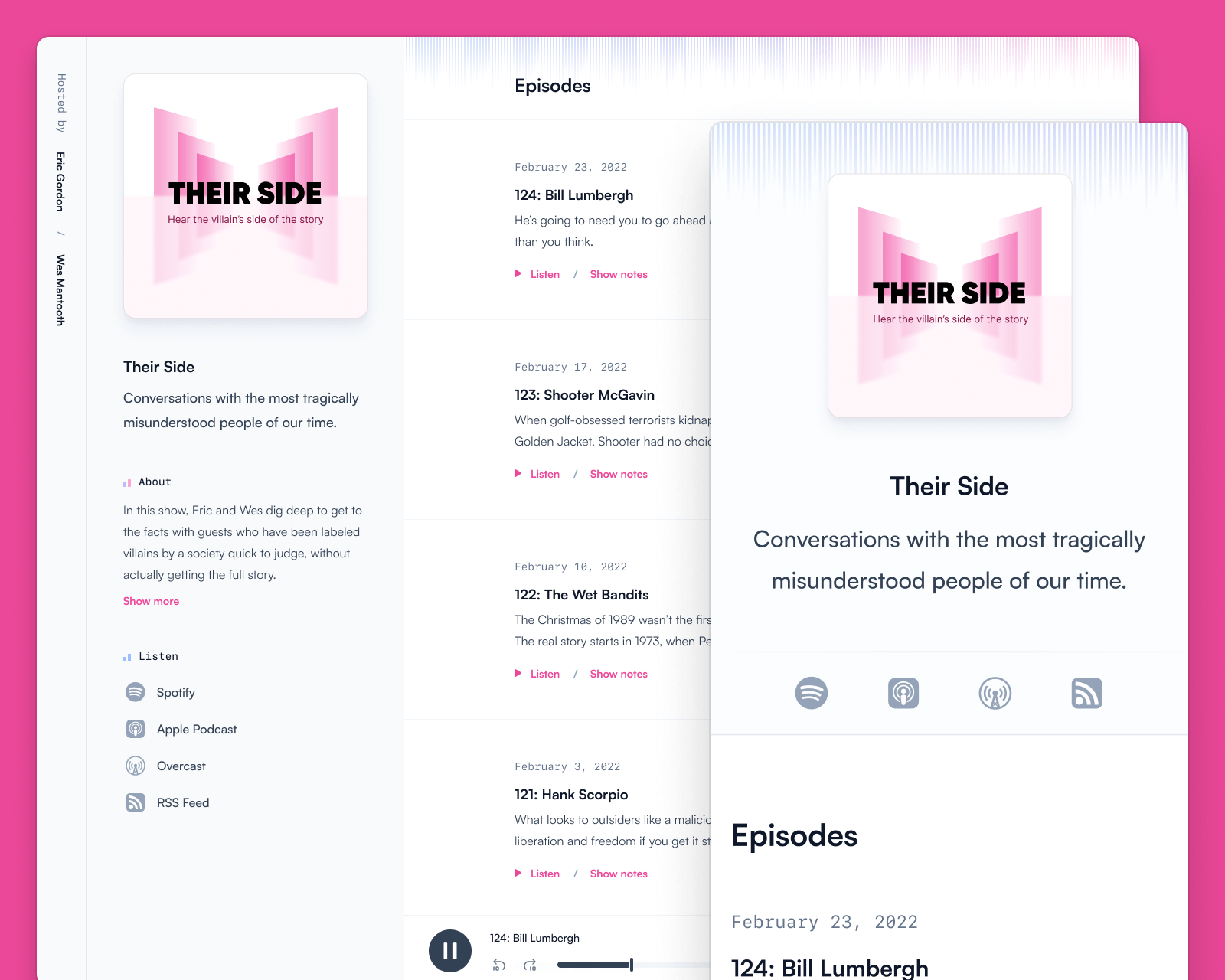
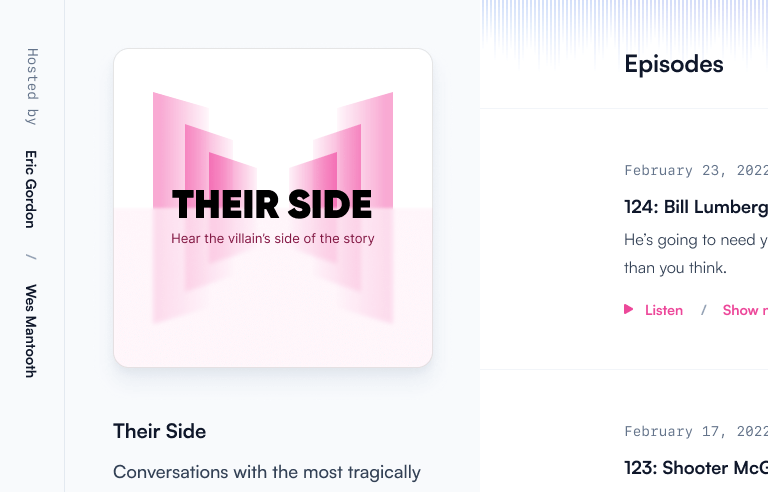
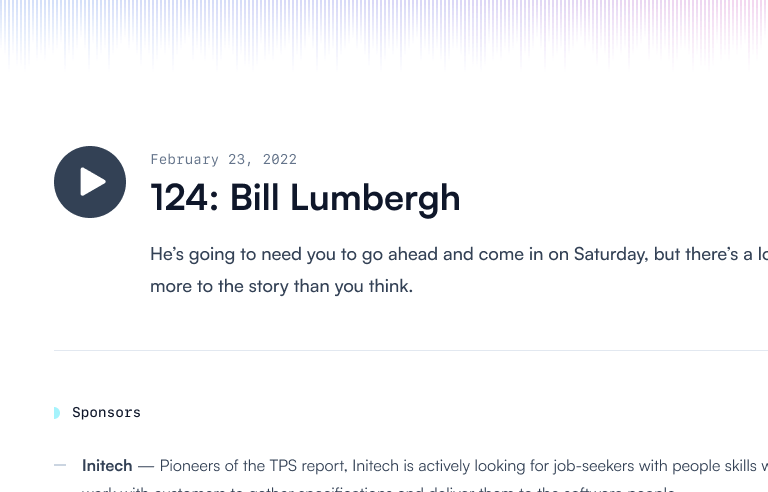
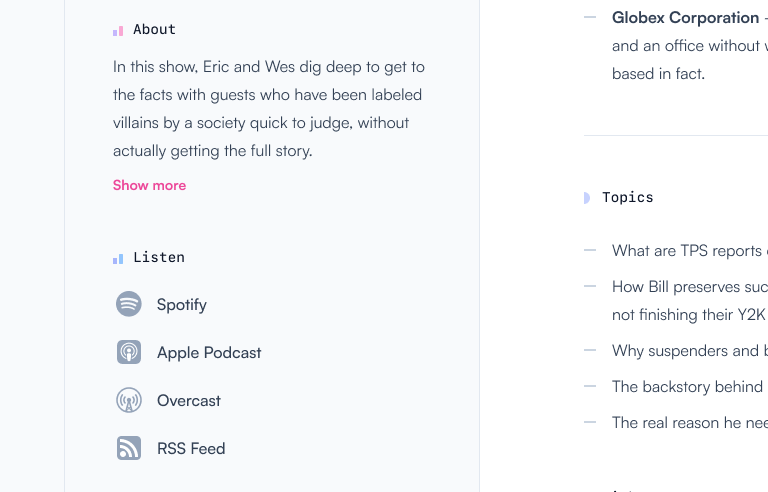
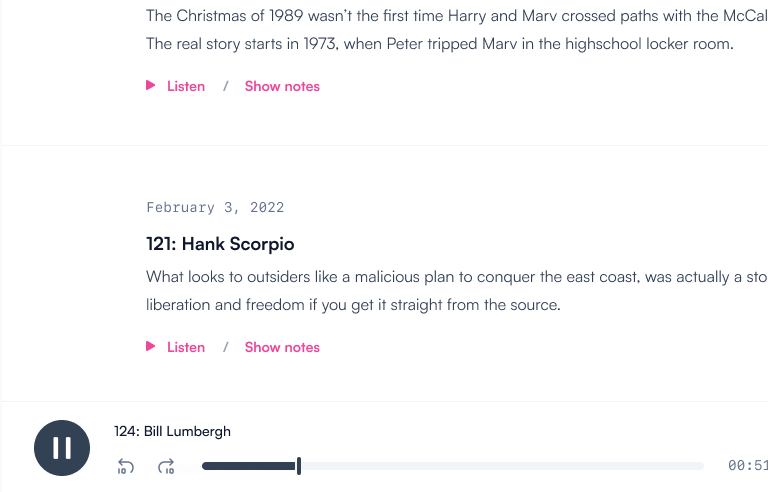
螢幕截圖




為開發人員打造
我們的範本採用我們喜愛的工具的最新版本精心打造,因此易於維護,而且實際上使用起來很有趣。
- Next.js v14
- Tailwind CSS v3.4
- React v18
- TypeScript v5.3

定價
單獨購買或全部購買。
每個範本和 UI 套件都包含免費更新,並且可以在無限的專案中使用 — 包括個人和商業用途。
取得完整存取權限
取得完整存取權限€249
一次性付款
加上當地稅金
一次性購買即可獲得我們所有網站範本以及我們所有元件範例的終身存取權。
完整存取權限功能
每個網站範本 — 設計精美、由專家打造的網站範本,採用 React 和 Next.js 等現代技術建構。
超過 500 個元件 — 建構精美的應用程式 UI、行銷網站、電子商務商店等所需的一切。
終身存取權限 — 立即存取我們目前擁有的所有內容,以及我們未來新增的任何新元件和範本。
適用於團隊 — 讓您的整個團隊都可以存取我們所有的範本和元件,以及未來的任何更新。
無限專案 — 一次購買,即可將此範本用於您所需的任何專案,無論是個人或商業用途。
免費更新 — 我們對此範本所做的任何更新都包含在您的原始購買中。
簡單的 .zip 檔案 — 此範本以簡單的壓縮檔形式交付,您可以解壓縮並立即開始使用。
推薦評價
Tailwind 和 Tailwind UI 再次大幅加速了我的前端工作。目前為止,Tailwind UI 絕對是我買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「永久存取權」確切來說是什麼意思?
Tailwind UI 產品是 一次性購買,無需定期訂閱。當您購買任何 Tailwind UI 產品時,您將永久存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進都將永遠免費提供給擁有該產品的任何人。
單獨範本:當您購買單獨範本時,我們對該範本所做的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或升級範本以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載範本的更新版本。
我們發布的任何新範本都被視為單獨的產品,並且可以單獨購買。
完全存取:當您購買完全存取授權時,您將可以存取目前可用的每個網站範本和每個元件套件,以及我們未來發布的任何新範本或元件套件,且無需額外費用。
這表示,如果我們新增一個全新的社交媒體網站範本或新的元件套件(例如「新聞」),則存取這些產品會包含在您的原始購買中,而無需升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不包含,不提供 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在自己的設計和開發過程中製作高品質的設計成品,因此建立這些額外資源意味著我們無法花費太多時間以程式碼建立新的元件和範本,而我們認為這才是我們可以提供最大價值的地方。
使用哪個 JS 架構?
我們的網站範本是使用 Next.js 建置的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是針對最新版本的 Tailwind CSS 設計和開發的,目前是 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和範本旨在與所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本搭配使用。
我們不支援 Internet Explorer 11。
授權
我是否需要為每個我參與的專案購買授權?
與大多數其他範本/佈景主題不同,您無需每次想在新專案中使用時都購買新的 Tailwind UI 授權。
只要您建立的內容符合授權允許的範圍,您就可以建立任意數量的網站,而無需購買額外授權。
如需更多資訊和範例, 請詳閱我們的授權.
我可以在客戶專案中使用 Tailwind UI 嗎?
可以!只要您建立的內容是為單一客戶開發的自訂網站,您就可以完全使用 Tailwind UI 中的元件和範本來協助建置。
您唯一不能做的是使用 Tailwind UI 來建立網站或範本,然後轉售給多個客戶。
如需更多資訊和範例, 請詳閱我們的授權.
我可以將 Tailwind UI 用於我自己的商業專案嗎?
當然可以!您的授權允許您建立任意數量的自有專案,無論這些專案是簡單的公共網站,還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建立的內容不是網站建置器或其他工具,客戶可以使用這些工具,利用源自 Tailwind UI 的元素來建立自己的網站,那就沒有問題。
如需更多資訊和範例, 請詳閱我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建立的內容是某種實際的網站,而不是衍生元件庫、佈景主題建置器或其他產品,其主要目的是明確地重新包裝和重新分發我們的元件,則該專案完全可以開放原始碼。
如需更多資訊以及哪些可以接受和哪些不能接受的範例, 請詳閱我們的授權.
我可以使用 Tailwind UI 販售我建立的範本/佈景主題嗎?
不可以,您不得使用 Tailwind UI 來建立衍生產品,例如佈景主題、UI 套件、頁面建置器或其他任何您會重新包裝和重新分發我們的元件或範本,供其他人用來建立自己網站的產品。
如需更多資訊以及哪些可以接受和哪些不能接受的範例, 請詳閱我們的授權.
支援
您是否提供技術支援?
Tailwind UI 是一個自助式產品,也就是說,雖然我們確實為帳戶管理和授權相關問題提供客戶支援,但預期客戶必須具備 Tailwind CSS、HTML、React 和 Vue 的必要知識,才能成功使用該產品。
由於每個專案都不同,而且獨立撰寫的程式碼片段的互動方式可能很複雜且需要很長時間才能理解, 因此我們不提供技術支援或諮詢服務.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在其中提出問題,並協助其他人解決問題,但我們不在此提供第一方技術支援或諮詢服務。
您的退款政策為何?
如果您因任何原因對購買不滿意,請在 30 天內透過電子郵件寄至 support@tailwindui.com,我們將全額退款,不問任何問題。