包含內容
Studio 是一個使用 Tailwind CSS 和 Next.js 建立的多頁面精美代理商範本,由 Tailwind CSS 團隊設計和建置。
它表面上看起來很簡潔,但載入了微妙的互動細節和由 Framer Motion 提供支援的精美動畫,當您開始探索它時,真的會讓網站活了起來。
案例研究和部落格文章是使用 MDX 編寫的,對於任何喜歡優質 Markdown 檔案的人來說,發佈新內容都是一種享受。
它已準備好用於生產且易於自訂,使其成為您代理商網站的絕佳起點。
我們對程式碼的用心程度與對設計的用心程度相同,因此如果您想研究專家如何使用 Tailwind CSS 和 React 建置網站,它也是一個寶貴的資源。
由專家建置 — 您可以信賴所有程式碼都是按照 Tailwind CSS 的最佳實務撰寫的,因為它是由建立和維護該框架的同一團隊撰寫的。
易於自訂 — 所有內容都直接在標記中使用實用類別設定樣式。無需處理任何配置變數或複雜的 CSS,只需在編輯器中開啟標記並變更您想要的任何內容即可。
使用 Next.js 建置 — 範本是一個結構良好、經過深思熟慮的元件化 Next.js 專案,為您提供一個高效且愉悅的程式碼庫。
鍵盤可存取性 — 我們建置的所有內容都具有鍵盤可存取性,而且我們精心設計標記,以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由極度熱衷於正確取得類型的極客使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們還提供純 JavaScript 版本,以防萬一 TypeScript 不是您的菜。
已準備好用於生產 — 在所有瀏覽器的最新版本中經過嚴格測試,以處理您可能容易錯過的許多邊緣案例。
易於部署 — 已準備好用於生產且可輕鬆部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
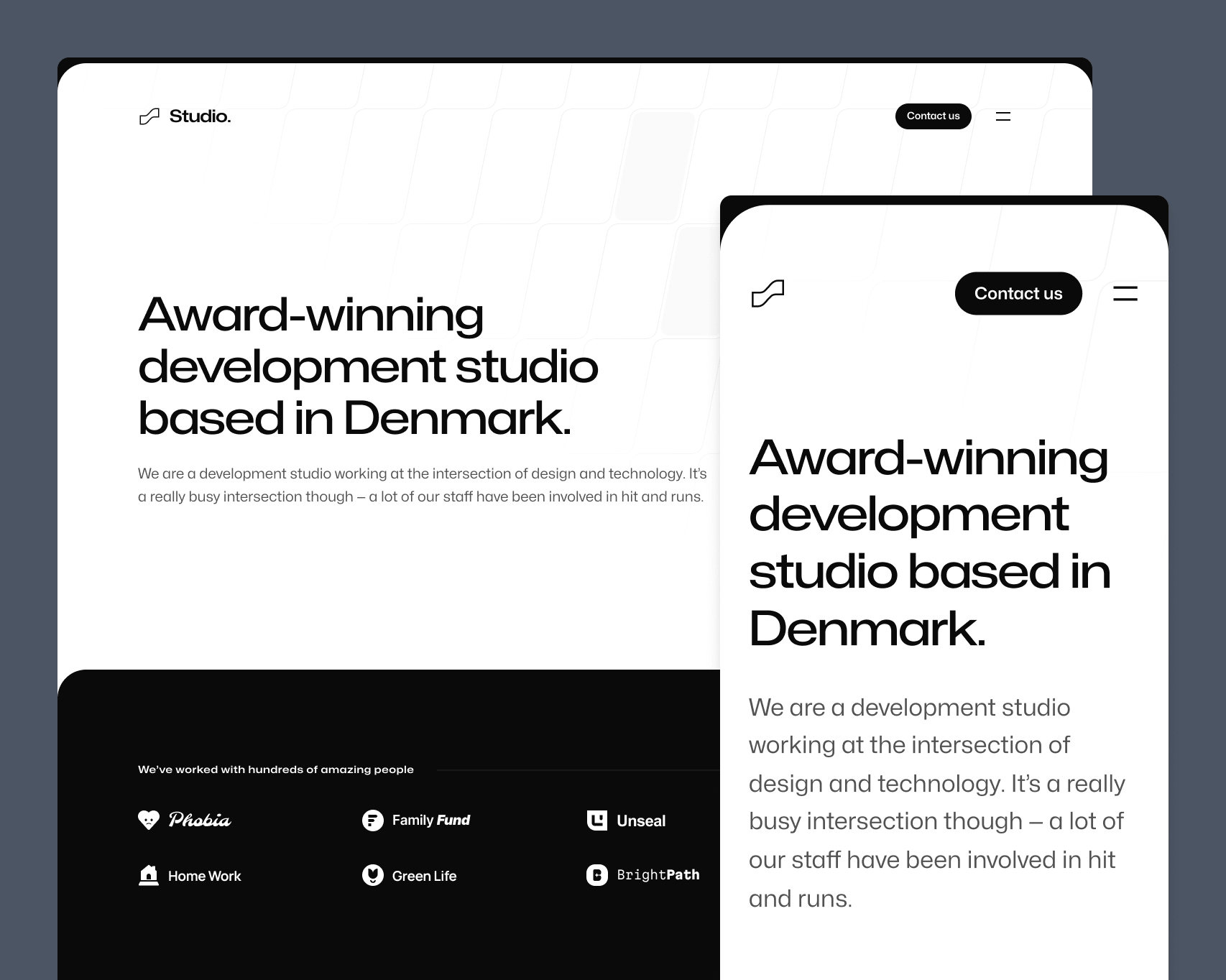
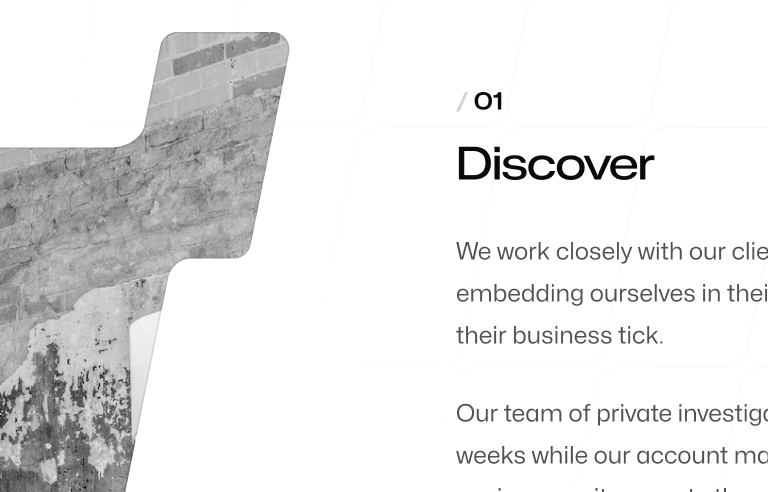
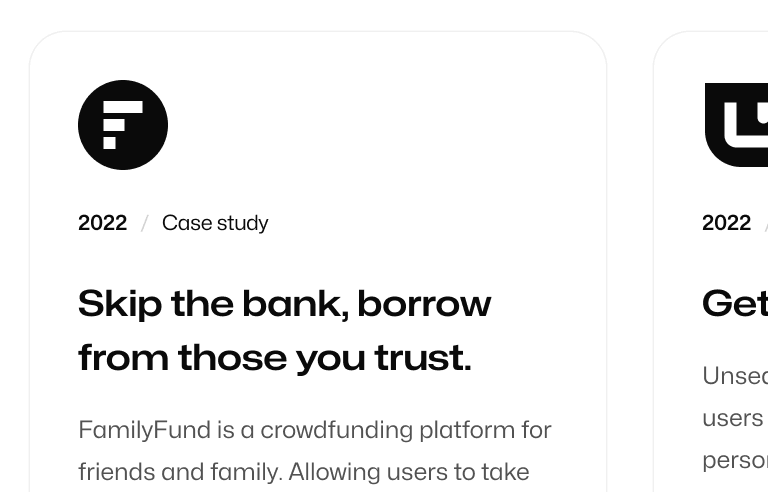
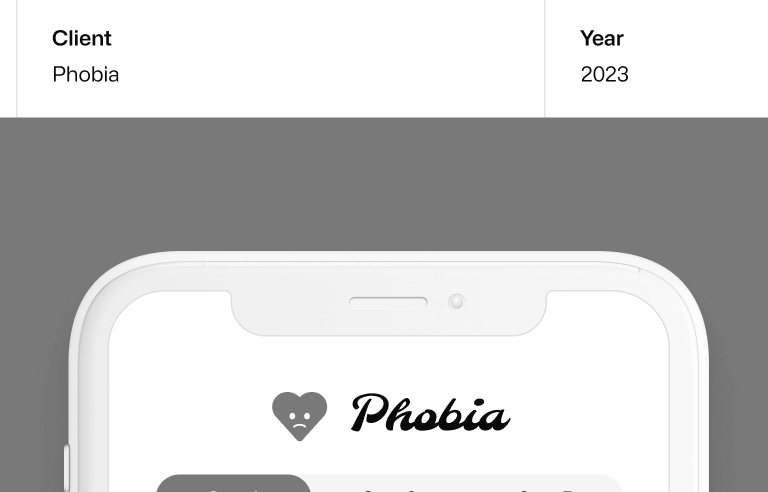
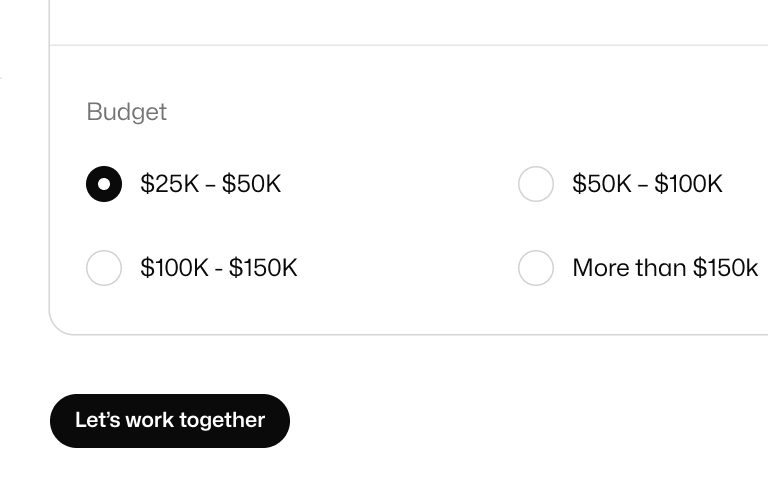
螢幕截圖




為開發人員建置
我們的範本使用我們喜愛的工具的最新版本精心製作,因此它們易於維護,並且實際上可以輕鬆使用。
- Next.js v14
- Tailwind CSS v3.4
- React v18
- MDX v2.3
- Framer Motion v10
- TypeScript v5.3

定價
只選一個或全部選購。
每個範本和 UI 工具包都包含免費更新,並且可以在無限專案上使用 — 包括個人和商業用途。
取得完全存取權
取得完全存取權€249
一次性付款
加上當地稅
只需一次性購買,即可獲得我們所有網站範本和所有元件範例的終身存取權。
完全存取權功能
每個網站範本 — 設計精美、製作精良的網站範本,使用 React 和 Next.js 等現代技術建置。
超過 500 多個元件 — 建置精美應用程式 UI、行銷網站、電子商務商店等所需的一切。
永久存取權 — 立即取得我們目前的所有內容,以及未來新增的任何組件和範本。
適用於團隊 — 讓您的整個團隊都能存取我們所有的範本和組件,以及未來的任何更新。
無限專案 — 一次購買,即可將此範本用於您需要的任意數量專案,無論是個人或商業用途。
免費更新 — 我們對此範本所做的任何更新都包含在您的原始購買中。
簡單的 .zip 檔案 — 範本以簡單的壓縮檔形式交付,您可以解壓縮並立即開始使用。
推薦感言
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作。目前,Tailwind UI 絕對是我買過投資報酬率最高的數位資產。
常見問題
您需要知道的一切
一般
「永久存取權」究竟是什麼意思?
Tailwind UI 產品是 一次性購買,沒有重複訂閱。當您購買任何 Tailwind UI 產品時,您將永遠可以存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進對於擁有該產品的任何人永遠免費。
個別範本:當您購買個別範本時,我們對該範本所做的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修復錯誤或升級範本以使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發佈的任何新範本都被視為獨立產品,可以單獨購買。
全方位存取:當您購買全方位存取授權時,您不僅可以存取目前提供的所有網站範本以及每個組件套件,還可以存取我們未來發佈的任何新範本或組件套件,而無需額外付費。
這表示,如果我們新增全新的社群媒體網站範本或「新聞」之類的新組件套件,您都可以透過原始購買取得這些產品,而無需支付升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們並未在我們自己的設計和開發過程中產生高品質的設計成品,因此建構這些額外資源表示我們無法花費那麼多時間在程式碼中建立新的組件和範本,而這正是我們認為可以提供最大價值的地方。
使用什麼 JS 框架?
我們的網站範本是使用 Next.js 建構的,因此所有標記都是使用 React 編寫的。
使用什麼版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前是 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的組件和範本旨在所有主要瀏覽器(包括 Chrome、Firefox、Safari 和 Edge)的最新穩定版本中運作。
我們不支援 Internet Explorer 11。
授權
我是否需要為我參與的每個專案購買授權?
與大多數其他範本/主題不同,您不必每次想在新專案上使用 Tailwind UI 時都購買新的授權。
只要您建構的內容符合授權規定,您就可以建構任意數量的網站,而無需額外購買授權。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 進行客戶專案嗎?
可以!只要您建構的是為單一客戶開發的自訂網站,您絕對可以使用 Tailwind UI 中的組件和範本來協助建構。
您唯一不能做的是使用 Tailwind UI 建構重新銷售給多個客戶的網站或範本。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 進行我自己的商業專案嗎?
當然可以!您的授權允許您建構任意數量的個人專案,無論是簡單的公開網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建構的內容不是網站建構工具或其他客戶可以使用 Tailwind UI 中元素的工具來建立自己網站的工具,您就可以安心使用。
如需更多資訊和範例, 請閱讀我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
可以!只要您建構的是某種類型的實際網站,而不是衍生組件程式庫、主題建構工具或其他主要用途是明確地重新包裝和重新發佈我們的組件的產品,該專案以開放原始碼形式發佈完全沒問題。
如需更多關於哪些情況可以和不可以的資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 銷售我建構的範本/主題嗎?
不可以,您不能使用 Tailwind UI 建立衍生產品,例如主題、UI 工具組、頁面建構工具或任何其他您會重新包裝和重新發佈我們的組件或範本以供他人用來建立自己網站的產品。
如需更多關於哪些情況可以和不可以的資訊和範例, 請閱讀我們的授權.
支援
你們是否提供技術支援?
Tailwind UI 是一種自助產品,這表示雖然我們確實會針對帳戶管理和授權相關問題提供客戶支援,但我們期望客戶具有 Tailwind CSS、HTML、React 和 Vue 的必要知識,才能成功使用本產品。
由於每個專案都不同,且獨立編寫的程式碼片段的互動方式可能很複雜且耗時才能理解, 我們不提供技術支援或諮詢.
Tailwind UI 客戶確實可以存取私人 Discord 社群,您可以在其中提出問題,並幫助其他人解決他們的問題,但我們本身不在此提供第一方技術支援或諮詢。
你們的退款政策為何?
如果您因為任何原因對您的購買不滿意,請在 30 天內透過電子郵件聯繫我們: support@tailwindui.com,我們會全額退款給您,無需任何理由。