包含內容
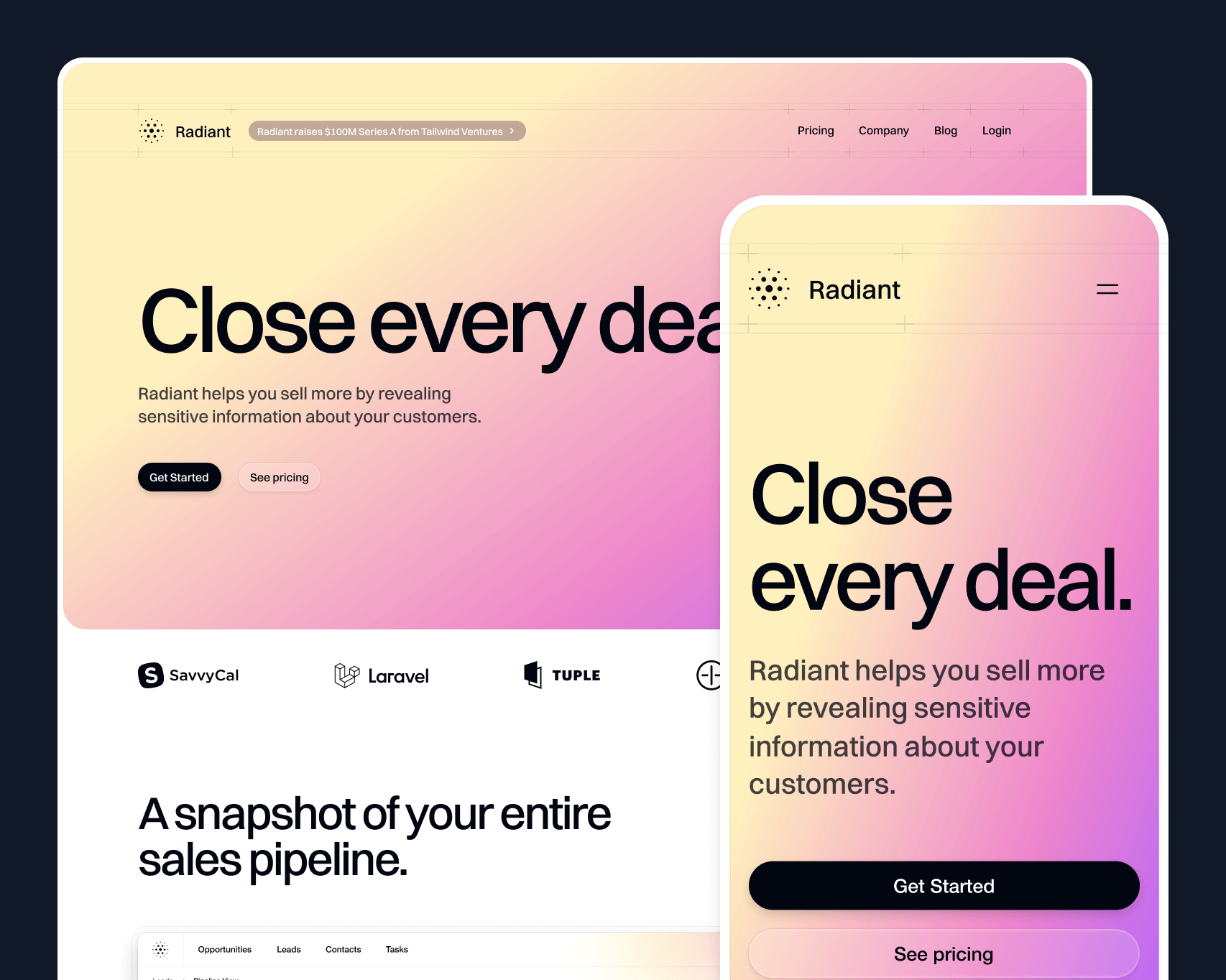
Radiant 是一個美觀的多頁 SaaS 商業範本,使用 Tailwind CSS 和 Next.js 建構,由 Tailwind CSS 團隊設計和建構。
它被設計成易於調整以適應您自己的專案,只需放入您自己的應用程式螢幕截圖和內容即可。即使首頁上的動畫便當卡片也是為客製化而建構的。
部落格由 Sanity 提供支援,因此即使您團隊中不屬於開發人員的人員也可以發佈新文章。
我們在程式碼上和設計上都付出了相同的關心,因此如果您想研究專家如何使用 Tailwind CSS 和 React 建構網站,它也是一個寶貴的資源。
由專家建構 — 您可以相信所有程式碼都是按照 Tailwind CSS 最佳實務編寫的,因為它是由建立和維護該框架的同一個團隊編寫的。
易於客製化 — 所有內容都使用公用程式類別直接在標記中設定樣式。無需配置變數或複雜的 CSS 來處理,只需在您的編輯器中開啟標記並變更任何您想要的內容即可。
使用 Next.js 建構 — 此範本是一個結構良好、經過深思熟慮組件化的 Next.js 專案,為您提供一個高效且樂於工作的程式碼庫。
鍵盤可存取 — 我們建構的所有內容都可通過鍵盤存取,並且我們會仔細製作標記以提供我們所知的最佳螢幕閱讀器體驗。
TypeScript 或 JavaScript — 由一群對正確取得類型感到異常滿足的怪咖使用最新版本的 TypeScript 編寫,為您提供最佳的開發人員體驗。我們還提供純 JavaScript 版本,以防 TypeScript 不是您的菜。
可供生產使用 — 在所有瀏覽器的最新版本中經過嚴格測試,以處理您可能很容易錯過的許多邊緣案例。
易於部署 — 可供生產使用且易於部署到任何可以部署 Next.js 應用程式的地方,例如 Vercel 或 Netlify。
螢幕截圖




為開發人員建構
我們的範本經過深思熟慮,使用我們喜愛的工具的最新版本製作而成,因此它們易於維護,並且實際上可以愉快地工作。
- Next.js v14
- Tailwind CSS v3.4
- React v18
- Framer Motion v10
- TypeScript v5.3
- Sanity v3.5

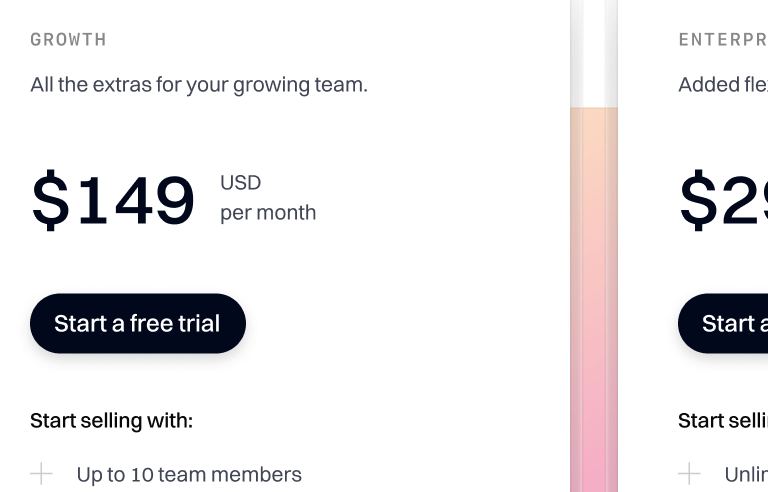
價格
只需購買一個或全部購買。
每個範本和 UI 工具包都包含免費更新,並且可以無限用於個人和商業專案。
取得所有存取權限
取得所有存取權限€249
一次性付款
另加當地稅
只需一次性購買,即可終身存取我們所有的網站範本以及所有元件範例。
全面存取功能
每個網站範本 — 精心設計、專業打造的網站範本,採用 React 和 Next.js 等現代技術建構。
超過 500 多個元件 — 建立精美應用程式 UI、行銷網站、電子商務商店等所需的一切。
終身存取 — 立即存取我們現有的一切,以及未來新增的任何元件和範本。
適用於團隊 — 讓您的整個團隊存取我們所有的範本和元件,以及任何未來更新。
無限專案 — 購買一次,即可將此範本用於您所需的任意多個專案,包括個人和商業用途。
免費更新 — 我們對此範本所做的任何更新都包含在您的原始購買中。
簡易 .zip 檔案 — 範本以簡易的壓縮檔形式交付,您可以解壓縮並立即開始使用。
客戶評價
Tailwind 和 Tailwind UI 再次大幅加快了我的前端工作速度。目前,Tailwind UI 絕對是我購買過最高投資報酬率的數位資產。
常見問題
您需要知道的一切
一般資訊
「終身存取」究竟是什麼意思?
Tailwind UI 產品是 一次性購買,沒有週期性訂閱。當您購買任何 Tailwind UI 產品時,您將永久存取該產品中的所有內容。
「免費更新」包含哪些內容?
當您購買任何 Tailwind UI 產品時,我們對該產品所做的任何改進都將永遠免費提供給擁有該產品的任何人。
個別範本: 當您購買個別範本時,我們對該範本所做的任何改進都將作為您原始購買的一部分提供給您。
因此,如果我們修正錯誤或將範本升級為使用最新版本的 Tailwind CSS 或 Next.js,您可以免費下載更新版本的範本。
我們發佈的任何新範本都被視為單獨的產品,可以單獨購買。
全面存取: 當您購買全面存取授權時,您將可以存取所有現有的網站範本和所有現有的元件套件,以及我們未來發佈的任何新範本或元件套件,且無需額外付費。
這表示如果我們新增全新的社群媒體網站範本或新的元件套件(例如「新聞」),則您原始購買中將包含這些產品的存取權,且無需升級費用。
相容性
是否包含 Figma、Sketch 或 Adobe XD 檔案?
不包含 Figma、Sketch 或 Adobe XD 等工具的設計資產。
我們不會在自己的設計和開發過程中產出高品質的設計成品,因此建立這些額外資源意味著我們無法花費那麼多時間在程式碼中建立新的元件和範本,而這正是我們認為可以提供最大價值的地方。
使用哪個 JS 框架?
我們的網站範本是使用 Next.js 建構的,因此所有標記都是使用 React 撰寫的。
使用哪個版本的 Tailwind CSS?
Tailwind UI 中的所有內容都是為最新版本的 Tailwind CSS 設計和開發的,目前為 Tailwind CSS v4.0.
支援哪些瀏覽器?
Tailwind UI 中的元件和範本旨在於所有主要瀏覽器的最新穩定版本中運作,包括 Chrome、Firefox、Safari 和 Edge。
我們不支援 Internet Explorer 11。
授權
我是否需要為每個專案購買授權?
與大多數其他範本/主題不同,您每次想在新專案上使用 Tailwind UI 時,都不必購買新的 Tailwind UI 授權。
只要您建構的內容符合授權許可,您就可以建構任意多個網站,而無需購買額外授權。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 處理客戶專案嗎?
可以!只要您建構的是為單一客戶開發的自訂網站,您完全可以使用 Tailwind UI 中的元件和範本來協助建構。
您唯一不能做的是使用 Tailwind UI 來建構重新銷售給多個客戶的網站或範本。
如需更多資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 處理自己的商業專案嗎?
絕對可以!您的授權允許您建構任意多個自己的專案,無論是簡單的公用網站還是終端使用者需要付費才能存取的 SaaS 應用程式。
只要您建構的不是網站建立器或其他客戶可以用於使用源自 Tailwind UI 的元素建立自己網站的工具,您就可以使用。
如需更多資訊和範例, 請閱讀我們的授權.
我可以在開放原始碼專案中使用 Tailwind UI 嗎?
是的!只要您建構的是某種實際的網站,而不是衍生元件庫、主題建立器或其他主要目的是明顯重新包裝和重新分發我們的元件的產品,該專案完全可以開放原始碼。
如需更多有關何者可以與何者不可以的資訊和範例, 請閱讀我們的授權.
我可以使用 Tailwind UI 出售我建構的範本/主題嗎?
不行,您不能使用 Tailwind UI 建立衍生產品,例如主題、UI 工具組、頁面建立器或其他任何您將重新包裝和重新分發我們的元件或範本供他人使用以建立自己網站的產品。
如需更多有關何者可以與何者不可以的資訊和範例, 請閱讀我們的授權.
支援
你們提供技術支援嗎?
Tailwind UI 是一種自助服務產品,這表示雖然我們確實針對帳戶管理和授權相關問題提供客戶支援,但期望客戶具備使用該產品成功的 Tailwind CSS、HTML、React 和 Vue 必要知識。
由於每個專案都不同,並且獨立撰寫的程式碼片段互動方式可能很複雜且耗時才能理解, 我們不提供技術支援或諮詢.
Tailwind UI 客戶可以存取私人 Discord 社群,您可以在其中提出問題並幫助其他人回答他們的問題,但我們本身不會在此處提供第一方技術支援或諮詢。
你們的退款政策是什麼?
如果您因任何原因對您的購買感到不滿意,請寄電子郵件至 在 30 天內寄信至 support@tailwindui.com,我們將全額退款,不問任何問題。